必须套一层
const ruleForm = ref({
list: [
{ name: '' }
]
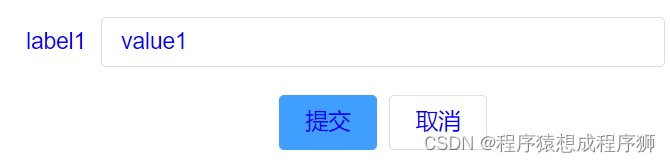
})<el-form-item label="名称" :prop="`list[${index}].name`" :rules="rules.name">
<el-input v-model="item.name" maxlength="30" />
</el-form-item>
<el-form
ref="ruleFormRef"
:model="ruleForm"
:rules="rules"
label-width="110px"
>
<div v-for="(item, index) in ruleForm.list" :key="index">
<el-form-item label="名称" :prop="`list[${index}].name`" :rules="rules.name">
<el-input v-model="item.name" maxlength="30" />
</el-form-item>
<el-form-item label-width="0">
<div class="dis-flex justify-center w100">
<div class="save-btn" @click="submitForm(ruleFormRef)">保存</div>
<div class="cancel-btn" @click="resetForm(ruleFormRef)">取消</div>
</div>
</el-form-item>
</div>
</el-form>
const ruleFormRef = ref()
const ruleForm = ref({
list: [
{ name: '' }
]
})
const rules = reactive({
name: [
{ required: true, message: '请输入名称', trigger: 'blur' }
]
})
const submitForm = async(formEl) => {
if (!formEl) return
await formEl.validate((valid, fields) => {
if (valid) {
console.log('submit!', ruleForm.value)
} else {
console.log('error submit!', fields)
}
})
}
const resetForm = (formEl) => {
ruleForm.value = defaultForm.value
if (!formEl) return
formEl.resetFields()
}



































![作业1-32 P1059 [NOIP2006 普及组] 明明的随机数](https://img-blog.csdnimg.cn/direct/92ffcd379e954502a30b43d53cf1a583.png)