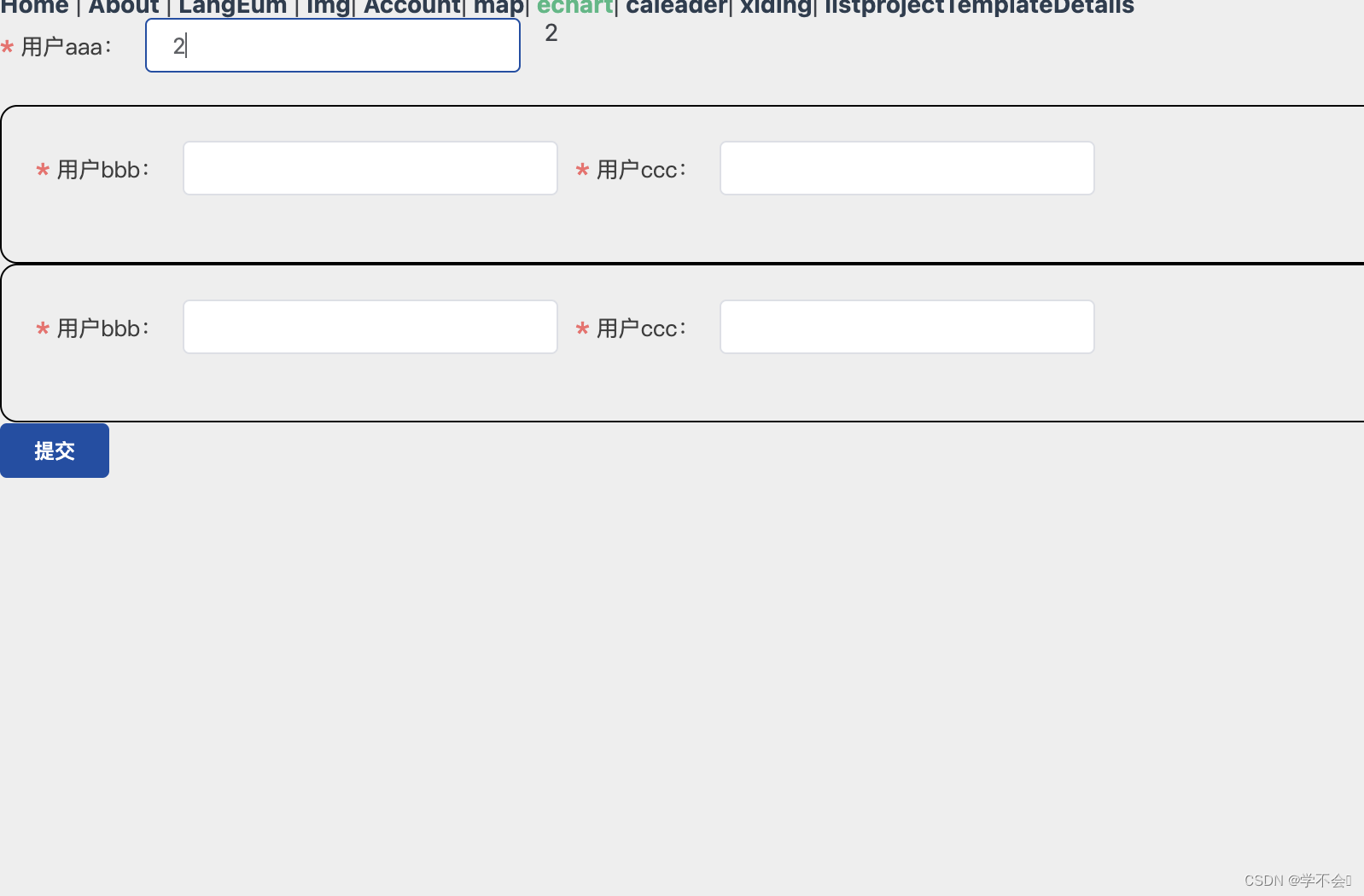
需求:可手动动态添加的输入框,有必填校验
代码:这里模拟电话必填,
注意:1,el-from必须绑定数据:下例(:model=form;
2,el-form-item必须绑定prop:下例(:prop="data.' + i + '.number' ";因为这里是数组渲染的,需要index辅助确认唯一,注意和input的内容对应上。
3,必填校验的key要和绑定的数据key值对应,这里因为数据不多且懒得多写,直接写在template里面了:下例(:rules="[{ required: true, message: '电话号码', trigger: 'blur' }]";
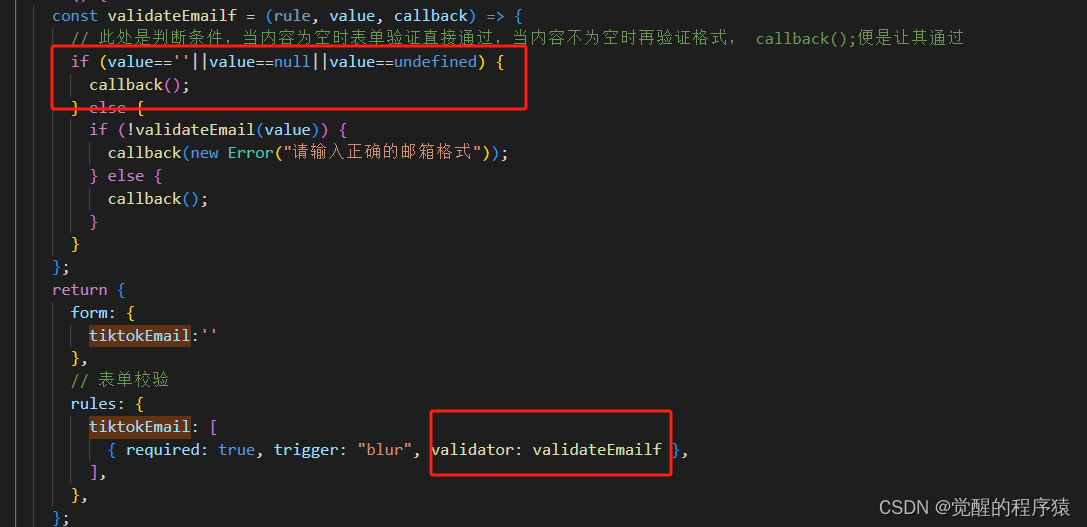
4,以上都不是我一直出错的原因,我出错的原因是:data字段是单独引入的,没有和form数据对应~~注意校验是针对form表单的,所以在input的输入框加了change事件,及时同步form数据。
<el-form :model="form" class="fromClass" ref="formRef">
<el-row v-for="(item, index) in data" :key="index">
<el-col :span="8">
<el-form-item :label="'名字' + (index + 1)">
<el-input v-model="item['name']"/>
</el-form-item>
</el-col>
<el-col :span="8">
<el-form-item label="住址" class="alignRight">
<el-input v-model="item['adress']"/>
</el-form-item>
</el-col>
<el-col :span="7">
<el-form-item label="电话" class="alignRight labelWidth120" :prop="'data.' + index + '.number'"
:rules="[{ required: true, message: '电话号码必填', trigger: 'blur' }]">
<el-input v-model="item['number']" @change="handleChange" />
</el-form-item>
</el-col>
<el-col :span="1">
<div class="dis-btn" @click="addDis" >
<img :src="getImageUrl('add1')" alt="choose" >
</div>
<div class="dis-btn" @click="delDis(i)">
<img :src="getImageUrl('del1')" alt="choose">
</div>
</el-col>
</el-row>
</el-form>