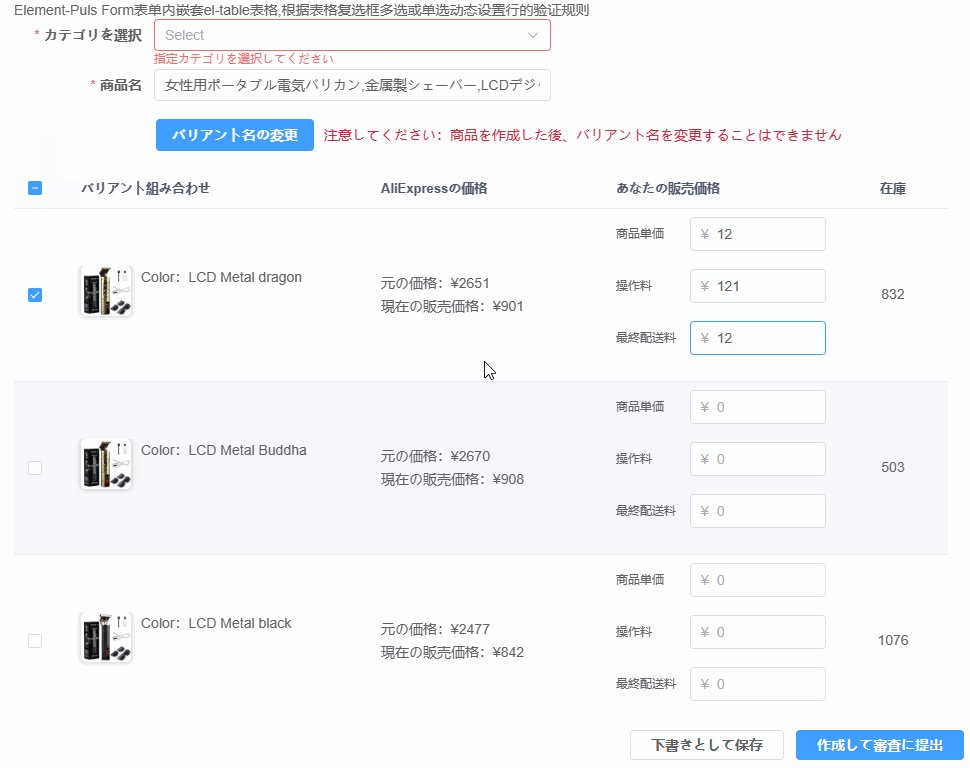
multiple自动触发了change事件
<el-form-item label="代码路径" prop="path_id">
<el-select
v-model="editform.path_id"
clearable
filterable
multiple
placeholder="代码路径"
>
<el-option
v-for="item in (selectsData?.codePathData || [])"
:key="item.id+''"
:label="item.path"
:value="item.id+''"
/>
</el-select>
</el-form-item>
使用校验增加开关判断(每次开启时记得初始化开关);
const pathIdFirst = ref(true);
const rules = reactive<FormRules>({
path_id: [
{
required: true, message: '请选择代码路径', trigger: 'change', validator: (rule, val, cb) => {
if (!pathIdFirst.value) {
if (val.length === 0) {
cb(new Error('请选择代码路径'));
} else {
cb();
}
} else {
pathIdFirst.value = false;
cb();
}
}
},
],
})