1、普通的表单校验直接在最外层<el-form> :model="数据" :rules="规则" ,再在<el-form-item>层设置prop值与model里数据定义的key保持一致即可。
<el-form-item label="名称" prop="ruleName" :rules="[{required: true,message:'请输入名称',trigger: 'blur'}]">
<el-input v-model="formData.ruleName" style="width:160px"></el-input>
</el-form-item>2、很多时候表单不是写死的,而是动态生成的(v-for循环)。
注意:
1、循环体绑定的 list 必须是 form 里面的对象。
2、prop 绑定动态的属性, rules 对动态属性校验。
3、prop 绑定的属性名和 rules 绑定的校验名必须保持一致。
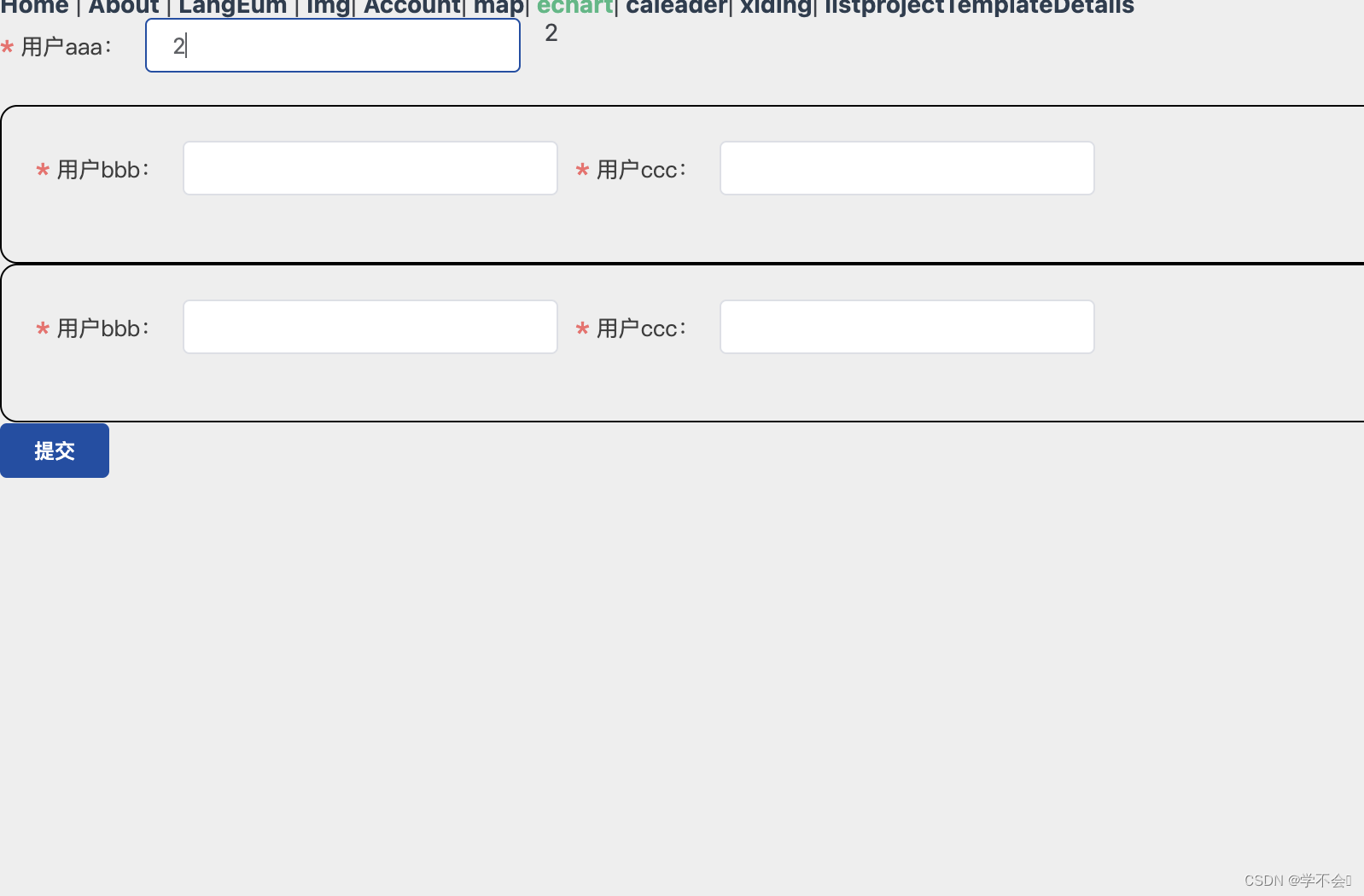
(1)一层循环嵌套
<el-row v-for="(item, i) in formData.overriders" :key="i">
<el-form-item label="覆盖类型" :prop="`overriders.${i}.operType`" :rules="[{required: true,message:'请选择覆盖类型',trigger: 'change'}]">
<el-select v-model="item.operType" placeholder="覆盖类型" style="width:120px">
<el-option v-for="(item, index) in overrideDict" :key="index" :label="item.key" :value="item.value" v-show="!item.selected"></el-option>
</el-select>
</el-form-item>
<el-form-item label="操作类型" :prop="`overriders.${i}.operParam[0].operator`" :rules="[{required: true,message:'请选择操作类型',trigger: 'change'}]">
<el-select v-model="item.operParam[0].operator" placeholder="操作类型" style="width:120px">
<el-option v-for="(value, key, index) in operateDict" :key="index" :label="value" :value="key"></el-option>
</el-select>
</el-form-item>
</el-row>一层嵌套时:
prop 属性动态绑定,为model对象下的数据,如formData.overriders为循环数组:
则::model="formData",:prop="overriders.${i}.operType"
(2)双层循环嵌套
<el-row v-for="(policyItem, policyIndex) in formData.overridePolicy" :key="policyIndex">
<el-row v-for="(overridersItem, overridersIndex) in policyItem.overriders" :key="overridersIndex">
<el-form-item label="覆盖类型" :prop="'overridePolicy.' + policyIndex + '.overriders.' + overridersIndex + '.operType'" :rules="[{required: true,message:'请选择覆盖类型',trigger: 'change'}]">
<el-select v-model="overridersItem.operType" placeholder="覆盖类型">
<el-option v-for="(item, index) in policyItem.overrideDict" :key="index" :label="item.key" :value="item.value" v-show="!item.selected"></el-option>
</el-select>
</el-form-item>
<el-form-item label="操作类型" :prop="'overridePolicy.' + policyIndex + '.overriders.' + overridersIndex + '.operParam[0].operator'" :rules="[{required: true,message:'请选择操作类型',trigger: 'change'}]">
<el-select v-model="overridersItem.operParam[0].operator" placeholder="操作类型">
<el-option v-for="(value, key, index) in operateDict" :key="index" :label="value" :value="key"></el-option>
</el-select>
</el-form-item>
</el-row>
</el-row>双层嵌套时:
prop 属性动态绑定 :prop="'overridePolicy.' + policyIndex + '.overriders.' + overridersIndex + '.operType'"