项目场景:
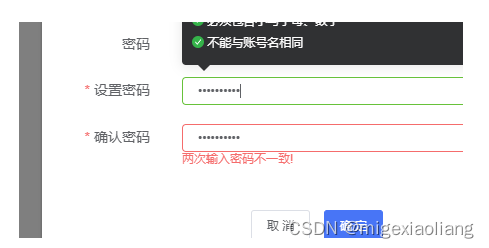
在项目中有【设置密码】以及【确认密码】输入,希望在两者一致的时候,两个框的错误提示都消失。
问题描述
提示:这里描述项目中遇到的问题:
重现步骤:
1、第一个密码框 输入密码123456lyy
2、确认密码框输入密码 123456lyy
3、在确认密码框继续输入1------有两次密码不一致提示
4、在第一个密码框继续输入1----密码不一致提示不消失
期望结果:消失
实际结果:如上,此时点击确定,可以提交

解决方案:
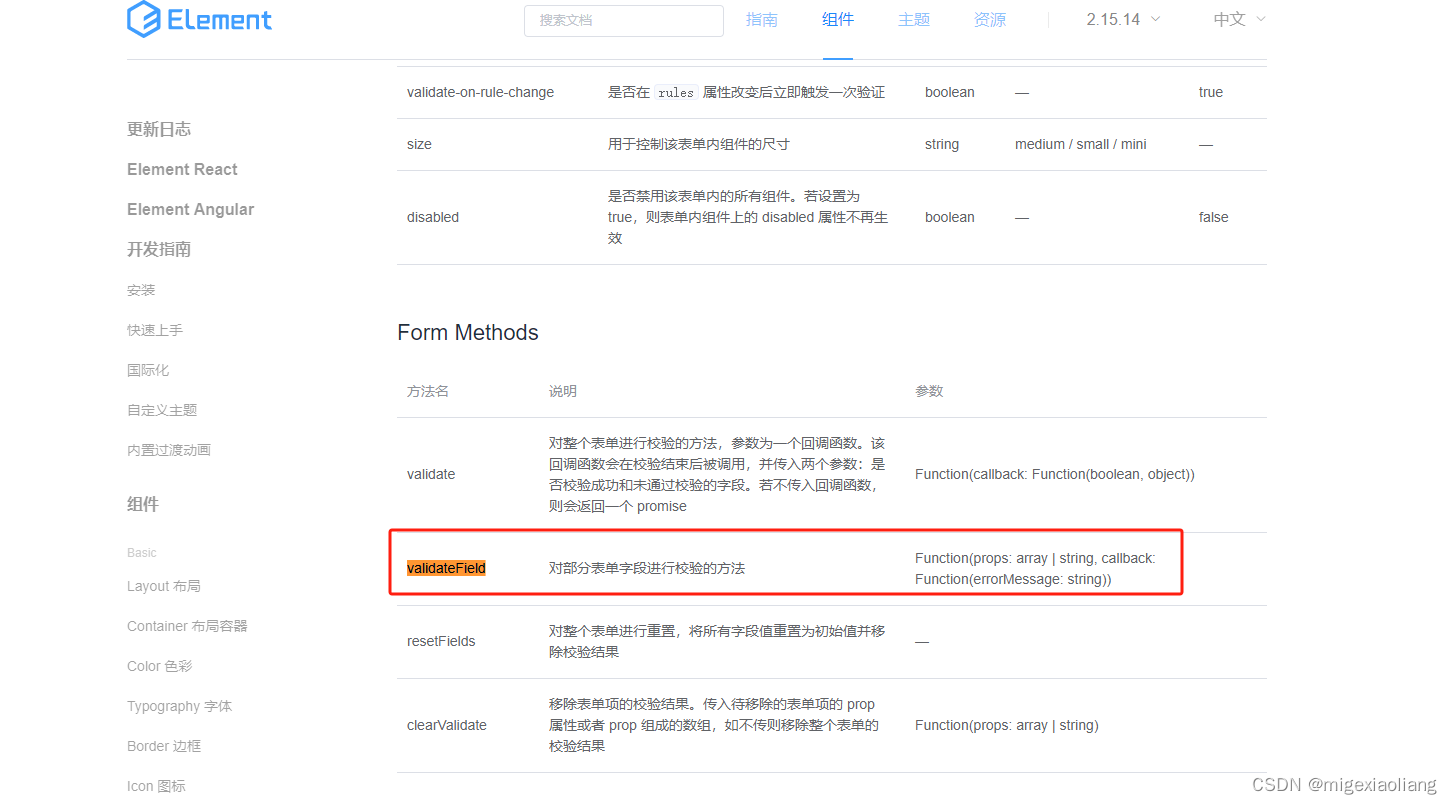
提示:想要解决,还得需要看element的官网。
主要用到的是对部分表单字段进行校验的方法,如下:

就是在【设置密码】的输入框输入密码时,在对【设置密码】校验中加入对【确认密码】的校验。
核心代码:
if( this.subAccount.subAccountconfirmPassword != '') {
this.$refs.createAccount.validateField('subAccountconfirmPassword');
}
以下是完整的代码:
<el-form
ref="createAccount"
:model="subAccount"
:rules="subAccountRules">
<el-form-item
label="设置密码"
prop="subAccountPassword">
<el-input
v-model.trim="subAccount.subAccountPassword"
type="password"
autocomplete="new-password"
placeholder="请输入密码"
></el-input>
</el-form-item>
<el-form-item
label="确认密码"
prop="subAccountconfirmPassword">
<el-input
v-model.trim="subAccount.subAccountconfirmPassword"
type="password"
autocomplete="new-password"
placeholder="请再次输入密码"
></el-input>
</el-form-item>
</el-form>
data() {
const checkPassword = (rule, value, callback) => {
if (!value) {
return callback(new Error('密码不能为空'));
} else {
.....
}
if( this.subAccount.subAccountconfirmPassword != '') {
this.$refs.createAccount.validateField('subAccountconfirmPassword');
}
callback();
}
};
const validateConfirmPwd = (rule, value, callback) => {
if (value === '') {
callback(new Error('请再次输入密码'));
} else if (value !== this.subAccount.subAccountPassword) {
callback(new Error('两次输入密码不一致!'));
} else {
callback();
}
};
return {
subAccountRules: {
subAccountPassword: [
{ required: true, message: '请输入密码', trigger: ['change', 'blur'] },
{ validator: checkPassword,
trigger: ['change', 'blur']
},
],
subAccountconfirmPassword: [
{ required: true, message: '请再次输入密码', trigger: ['change', 'blur'] },
{
validator: validateConfirmPwd,
trigger: ['change', 'blur'],
},
],
},
};
},