一、情景说明
我们知道,Vue3中想要定义对象类型的响应式数据
可以通过reactive函数实现
如果,后端返回的对象,有很多的字段,我们想进行结构化赋值
但是,又想保证赋值后的变量也是响应式数据
那么,这个时候,就要用到toRef和toRefs函数
注意:toRef和toRefs函数只能作用在reactive创建的变量上!
二、案例
reactive创建的变量
// 数据
let person = reactive({
name:'张三',
age:18
})
1、toRefs
let {name,age} = toRefs(person)
2、toRef
let nl = toRef(person,'age')
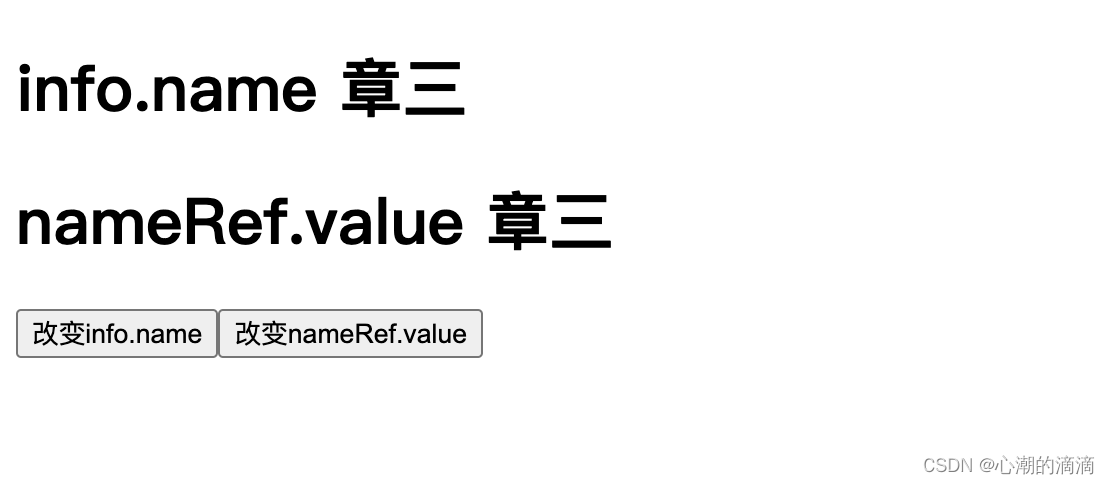
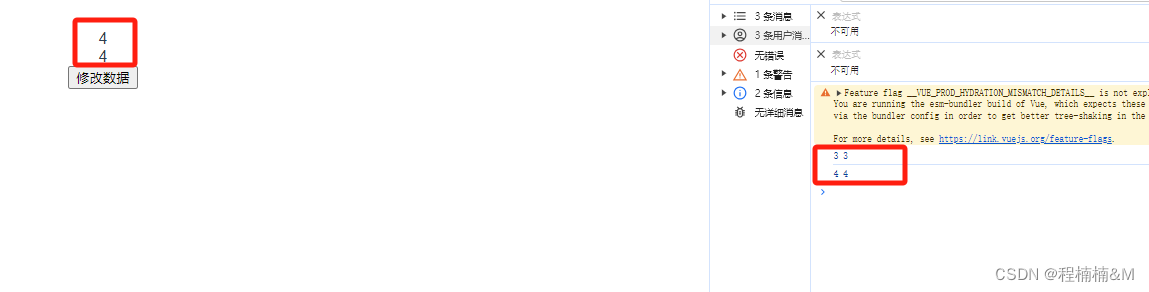
经过toRef和toRefs处理后
无论是person.age、age、nl变量,任何一个被修改,三者都会同时变化!
个人认为,这两个函数的好处,可能就是让编码更简便!