1、功能概述
ref和reactive能够定义响应式的数据,当我们通过reactive定义了一个对象或者数组数据的时候,如果我们只希望这个对象或者数组中指定的数据响应,其他的不响应。这个时候我们就可以使用toRefs和toRef实现局部数据的响应。
toRefs是toRef的升级版本
如果不会使用ref和reactive数据响应,参照如下博客:
https://blog.csdn.net/tangshiyilang/article/details/134701103
两者的不同点在于:toRefs取的字段如果不存在,不会给默认值,而toRef取的字段如果不存在会给默认值。
两者的相同点子在于:当头toRefs和toRef值发生变化的时候,reactive中的值不会同步。
2、toRefs用法
说明1:const{ name}=toRefs(testData);
toRefs如果从testData中取name,如果name不存在,不会给默认值。
通过toRefs导出的值,可以直接使用原名称获取如:{ {name}}
说明2:下面的案例中从testData中取了两个值作为响应式数据,name和name1,其中name1是不存在,在页面中不做任何的显示。
说明3:通过toRefs取出的值name如果发生了变化,testData中的name不发生变化。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue@3"></script>
</head>
<body>
<div id="app">{
{name}}--{
{name1}}</div>
<script type="module">
const app=Vue.createApp({
//创建setup
setup(props,context){
const {reactive,toRefs}=Vue;//从vue中引入toRefs和reactive
//创建reactive设置响应式数据
let testData=reactive({name:'小春',sex:"男"});
//从testData中取出name的值响应,sex不参与响应
const{name,name1}=toRefs(testData);
return {name,name1}
}
});
//vue实例只作用于app这个DOM节点中
const vm=app.mount('#app');//viewModel是组件帮助我们完成的
</script>
</body>
</html>
输出结果:
 3、toRef的用法
3、toRef的用法
说明1:toRef从reactive中引出单条数据
说明2:通过toRef取出的值name如果发生了变化,testData中的name不发生变化。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue@3"></script>
</head>
<body>
<div id="app">{
{name}}</div>
<script type="module">
const app=Vue.createApp({
//创建setup
setup(props,context){
const {reactive,toRef}=Vue;//从vue中引入toRef和reactive
//创建reactive设置响应式数据
let testData=reactive({name:'小春',sex:"男"});
//从testData中取出name的值响应,sex不参与响应
const name=toRef(testData,'name');
return {name}
}
});
//vue实例只作用于app这个DOM节点中
const vm=app.mount('#app');//viewModel是组件帮助我们完成的
</script>
</body>
</html>
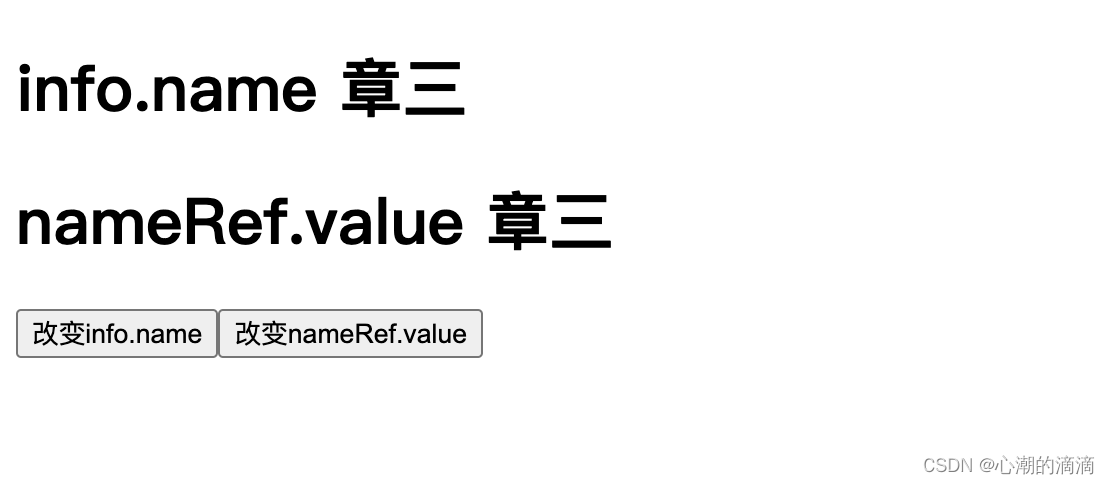
输出结果: