目 录
摘 要 I
Abstract II
引 言 1
1 相关技术 3
1.1 Vue简介 3
1.2 Node.js简介 3
1.3 JavaScript基本介绍 4
1.4 Ajax基本介绍 4
1.5 本章小结 4
2 软件需求分析与体系结构设计 5
2.1 系统定义用户 5
2.2 系统功能需求描述 5
2.3 系统用例分析 6
2. 3. 1 用户用例分析 6
2. 3. 2 管理员用例分析 7
2.4 非功能需求分析 7
2.5 本章小结 8
3 系统设计 9
3.1 系统总体设计 9
3. 1. 1 系统体系结构设计 9
3. 1. 2 系统功能结构设计 9
3.2 系统详细设计 10
3. 2. 1 系统数据库设计 10
3. 2. 2 数据库表设计 11
3. 2. 3 系统功能模块详细设计 15
3.3 本章小结 16
4系统具体功能实现 17
4.1车主用户功能实现 17
4. 1. 1 用户预约停车位功能实现 17
4. 1. 2 用户查看已预约车位功能实现 19
4. 1. 3 用户查看已完成车位功能实现 20
4. 1. 4 用户购买闲置车位功能实现 21
4. 1. 5 用户上传闲置车位功能实现 22
4.2 管理员功能实现 23
4. 2. 1 管理员管理停车场信息功能实现 23
4. 2. 2 管理员回答用户问题功能实现 23
4.3 本章小结 24
5 系统测试 25
5.1 系统测试计划模块 25
5.2 登录测试 25
5.3 用户评价停车场测试 25
5.4 系统高并发压力测试 26
5.5 本章小结 26
结 论 27
致 谢 28
参考文献 29
摘 要
随着科学技术的不断发展,一些新兴技术不断地改变着人们的生活。在现如今的社会中,停车难问题是大多数车主用户每天都会面临到的一个问题。现在真可谓是一位难求,出现这样的现象正是因为近些年来私家车的迅速增多,让车位供不应求。停车排队、停车场拥堵、停车位难找这些问题时时刻刻都在困扰着车主用户。本文针对当前存在的诸多问题和车主用户需求开发了预约停车位APP系统。
通过用户需求和现如今的社会状况,此系统整体的运用到了前后端分离的开发技术。例如前端使用了Vue前端框架技术,后端使用Node.js+MySQL数据库进行系统的设计与开发。此系统可以很好的解决人们日常出行停车难的问题,让车主用户可以随时随地的了解到附近的停车信息。能够在很大程度上降低城市停车场拥堵的问题,能够极大的改善人们的日常出行。
此系统具有数据结构复杂性,外部接口多样化,便于用户反复使用等特点。通过后期对系统进行的测试,预约停车位APP系统各个模块都已完成,符合用户的需求。
关键词:预约车位; 空闲车位租赁; Vue;
Abstract
With the continuous development of science and technology, some emerging technologies are constantly changing people’s lives. In today’s society, parking is a problem that most car owners will face every day. It is difficult to find a parking space now, because the rapid increase of private cars in recent years has caused a shortage of parking Spaces. Parking queue, parking lot congestion, parking space is difficult to find these problems are always troubling the owners of users. This paper develops an APP system for reserving parking Spaces according to the existing problems and the needs of car owners.
Based on user needs and current social conditions, the system as a whole applies the development technology of separation of front and rear ends . For example, the front-end USES Vue front-end framework technology, and the back-end USES node. js+MySQL database to design and develop the system. This system can well solve the problem of parking difficulty in People’s Daily travel, so that car owners and users can know the parking information in the vicinity at any time and anywhere. It can greatly reduce the problem of urban parking lot congestion and greatly improve People’s Daily travel.
This system has the characteristics of complex data structure, diversified external interfaces and easy for users to use repeatedly. After testing the system in the later stage, all modules of the APP system for parking space reservation have been completed to meet the needs of users.
Keywords:Reserved parking space; Rental of free parking Spaces; Vue
引 言
自从改革开放以来,中国的经济状况越来越好,人们的收入水平越来越高。汽车的出现很好的解决了人们因为路途较远而出行困难的问题,近些年来汽车价格不断下调,所以人们都会选择购买私家车来改善自己家庭的生活品质。然而随着人们购买私家车的数目越来也多,许多问题也显现出来。首当其冲的就是“停车难”的问题,而且停车难的问题在中国的许多城市越演越烈。
在一些小区,公共车位被随意私自霸占,小区的篮球场和活动场都被人们私自停放了汽车,甚至一些车主为了争抢一个停车位而大打出手。这些问题的出现不仅仅会影响人们的日常生活状态,更有可能会扰乱社会的安全秩序。
近些年来,政府虽然大力修建停车场,对停车场进行规划,努力改变现有的停车状况。但是私家车的增涨速度早已远远的超过了停车场的建成速度。市中心的一些停车场每天依旧车水马龙,依然需要排队停车。所以急需一种方式,让车主用户们在任何时间任何地点都可以知道哪里的停车场有空余车位,哪里的停车场需要排队。这样可以减少了到处寻找空余停车位的时间,也能避免停车场排队带来的道路交通拥堵问题。本系统可以让车主用户随时随地的了解到附近的停车场信息,还配备了用户上传和购买闲置停车位等一系列功能。极大的便捷了人们日常出行,很好的解决了人们为停车而发愁的问题。
在英国伦敦,由于人们普遍收入较高,所以停车费用也比较昂贵。伦敦市政府特意开发和完成了本市的停车场网站。当伦敦市民想要外出的时候,可以在本市的停车场网站查看目的地周围的停车场信息,了解到哪些停车场有空余的停车位并且可以对这些空余停车位进行预约。当车主到达预约停车场时,只需要出示特定的二维码即可进行停车[1]。伦敦市政府为了鼓励市民使用停车网站进行停车位预约,提供了一系列的优惠服务。在线上预约的停车位可以比普通的停车位便宜百分之二十。车主不仅可以在网站上预约停车位,还可以在网站上直接对停车费用进行交付。这一功能可以直接避免车主出停车场排队缴费的问题[2]。
2016年重庆市开启了“智慧停车”的项目,在一些主城区取得了可观的成果。“智慧停车”集成了本市主要大型停车场和公共停车位的停车信息。市民们可以在手机软件上对这些停车信息进行查看。重庆市还对一些停车场设施进行改造,各种智能化停车场相继建成。同时还鼓励企业单位、住宅小区对各自的私有停车场进行智能化改造。
本文主要对预约停车位APP系统所使用到的相关技术、系统的详细设计、系统的具体实现以及系统测试做出详细的介绍,主要包括以下几个章节。第一章:介绍所运用到的技术,包括Vue前端框架技术、Node.js技术和Ajax异步传输数据技术。第二章:系统分析,对系统进行需求分析,分析各个功能之间的用例关系。第三章:系统设计,介绍系统的设计流程和中心设计思想。包括系统的结构设计、功能模块设计以及系统的数据库设计[3]。第四章:系统功能实现介绍,介绍了项目编码流程和前后端的接口实现。第五章:系统测试,系统测试是开发系统的最后一个环节,是为了验证所开发完成的系统是否满足设计要求和之前所列出的需求分析,以及检查系统是否存在问题并及时改正。结论:总结所完成的工作,并分析系统有哪些部分可以优化。
1 相关技术
1.1 Vue简介
Vue是一款目前主流的前端开发框架,Vue具有响应式数据绑定的特点。当界面的数据发生变化的时候,界面的视图可以自动更新。前端界面可以专心的进行数据处理,不需要再进行一些没有必要的dom操作。Vue官方操作说明文档也较为清晰,比其他的一些前端框架更加简单易学。缺点是Vue是一个种新的前端框架技术[4],没有其他的前端框架那么成熟。影响度不是很大,只是在一些中小型的项目上应用,在大多数大型项目上并没有广泛应用。
易上手的特点也使得Vue框架成为诸多前端开发人员第一个学习和掌握的前端框架技术。Vue项目中各个组件之间通讯及其方便,父子组件传参、子父组件传参、兄弟组件传参以及路由之间的相互通讯。都可以解决开发过程中的数据传递问题[5]。Vue特有的模块化开发思想,可以把页面中相同的部分作为一个组件,这个组件可以被每个页面随意调用。对页面重复代码做出了很好的规划,符合现如今程序开发代码重用的思想,在一定程度上减少了开发人员的工作量,提高了开发人员的开发体验。
1.2 Node.js简介
Node.js为前端开发人员提供了一个使用js代码来实现后端操作的平台,可以实现现有后端语言的功能,一定程度上降低了项目开发的成本。通过Node.js当中的router模块,可以创建本地服务和后端路由接口。通过这些后端路由接口可以接收前端界面通过Ajax传递过来的参数,对数据库和数据库当中的数据进行操作。
并且Node.js配备了自己独立的第三方库安装程序。开发人员可以通过快捷指令npm 去下载任何开发过程中需要使用的第三方库。省去了开发人员寻找第三方库进行下载,然后再引用到本地的过程。缩短了开发的时间。Node.js的实现代码与普通的原生js代码大同小异。所以开发人员只需要掌握原生js代码即可使用Node.js对项目程序进行编写,操作难度较低[6]。
Node.js和JavaScript的区别是:原生js必须依赖于浏览器而运行,而Node.js则可以不在依赖于浏览器而运行。并且因为Node.js不需要依赖于浏览器,所以不会存在特别大的兼容问题。Node.js可以完成创建本地服务,连接数据库,操作本地文件读写等操作,而原生js则不能。Node.js在大型项目中存在计算量少的缺陷,目前只作为中间层或者用来做一些小项目的后端。
- 3 JavaScript基本介绍
JavaScript是一门轻量级弱势编程语言,可以实现页面之间的动态交互。JavaScript 是一种可以插入 HTML 页面,并且辅助HTML页面进行功能展示和界面交互的编程语言[7],可以给页面增添一些动态功能。JavaScript被当今许多浏览器所支持。 - 4 Ajax基本介绍
Ajax为前后端数据交互提供了一个桥梁,使用脚本语言将前后端进行连接,可以实现前后端数据的交互功能。可以提高前后端交互的运行效率,提高用户的使用体验,让多件事情可同时发生。可以在不刷新界面的情况下对局部数据进行加载和刷新[8]。
Ajax相当于创建了一个请求代理,通过这个代理去完成客户端与服务器端的数据信息交互。交互的过程中,客户端不需要进行数据的请求等待,还可以进行网页的其他功能操作。等待交互完成之后,代理再将交互的结果返回给客户端界面[9]。
1.5 本章小结
以上介绍的就是预约停车位APP所使用的所有相关技术,预约停车位APP系统使用Visual Studio Code作为系统的开发工作。通过百度地图api接口可以让用户通过地图显示了解到停车场信息。通过各个技术的灵活应用和相互嵌套,可以完整的完成此系统。
2 软件需求分析与体系结构设计
2.1 系统定义用户
通过对系统的分析,最后将系统的使用者分为两种类型车主用户和系统管理员。各个人物都有自己的管理权限和实际功能,使用者的身份不一样所提供的功能也不一样[10]。
车主用户使用APP查询附近空余车位,并预约空余车位,停车结束并进行线上支付。查看自己之前的停车记录,对余额进行充值,查看充值记录。上传自己的空余车位和购买他人上传的空余车位。对APP提出建议和使用当中的问题。作为APP之后升级和改进的依据[11]。
“管理员”可以对数据库中的停车场信息进行操作,查看用户的注册和登录记录。查看用户提出的建议并且回答用户使用当中出现的问题。
2.2 系统功能需求描述
对于预约停车位APP系统为用户提供的需求描述如下。(1)用户注册功能。当新用户首次使用软件时,提供注册服务。(2)用户登录功能。用户可以通过用户名和密码进行登录。(3)如果用户想修改密码,提供修改密码服务。(4)用户预约停车位。为用户提供查看附近空余车位的功能,用户可以通过地图显示了解到附近有哪些停车场有空余车位,填写完成相关信息即可完成预约[12]。(5)用户完成停车订单并线上支付后可以对停车场进行评价,可以在已完成界面查看到之前的停车记录。(6)用户可以在订单记录页面查看到之前每一笔停车记录的扣款详情。(7)用户可以在钱包界面进行余额充值,并可以详细的看到之前的充值记录。(8)用户可以收藏停车场信息,并且在我的收藏界面可以看到之前的收藏记录。(9)用户可以查看并且购买闲置车位。(10)用户可以上传和查看自己之前上传的空闲车位。(11)用户可以提交简历并且有机会成为开发此APP的一员。(12)为用户提供导航服务,用户可以使用此系统查看所在地到预约停车场的路线规划。(13)系统提供两种车位,闲置车位是用户上传的私有车位,是长时间车位,是按月起租的。普通车位是系统管理员记录在系统的临时停车位,是按小时起租的。
对于预约停车位APP系统为系统管理员提供的需求描述如下。(1)管理员可以查看用户的相关信息。(2)管理员可以对停车场的信息进行操作。(3)管理员可以查看用户提出的问题并回答问题。
2.3 系统用例分析
2. 3. 1 用户用例分析
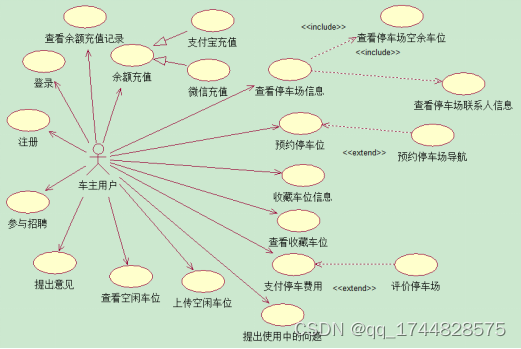
如图2.1所示,车主用户参与用例登录、注册、参与招聘、提出意见、查看空闲车位、上传空闲车位、提出使用中的问题、收藏车位信息、查看收藏车位、查看余额充值记录[13]。在查看停车场信息时,主要分为查看停车场空余车位和查看停车场联系人信息,将这两个功能抽象为两个用例。当预约停车位的时候,需要进行预约停车场导航这个功能,而在正常情况下用不到这个功能,所以用例预约停车位和用例预约停车场导航之间是拓展关系。
当支付停车费用的时候,需要进行评价停车场这个功能,而在正常情况下用不到这个功能,所以支付停车费用和评价停车场之间是拓展关系。其中余额充值有两种方式,一种是支付宝充值,另一种是微信充值。所以余额充值是父用例,而支付宝充值和微信充值是子用例,之间的关系是泛化关系[14]。

图2.1 用户的用例图
2. 3. 2 管理员用例分析
如图2.2所示,系统管理员可以登录、查看用户登录信息、查看用户注册信息、查看用户修改密码信息、查看提交简历。查看用户提出的问题,回答用户提出的问题。在管理停车场信息时,主要分为新增停车场信息、修改停车场信息、删除停车场信息。将这三个功能分别抽象为三个用例[15]。
因为修改、新增和删除停车场信息的时候都要保存停车场信息,所以将保存停车场信息抽象出来作为单独的一个用例[16]。当查看用户提出问题的时候,需要进行回答用户提出问题的功能,而在正常情况下用不到回答用户提出问题这个功能。所以用例查看用户提出问题和用例回答用户提出问题之间是扩展关系。

图2.2 管理员的用例图
2.4 非功能需求分析
所有编写完成的界面要符合简介明了的设计理念,重点要展示出界面的功能展示部分,让使用者可以很好的了解到此页面的具体功能。所有页面的页面布局要尽可能的保持统一。页面中的字体大小、文字与图片之间的距离、各个模块之间的边距和间距、页面当中内容的布局要保持一致。选取的图标要含义明确、色彩鲜明,输入框要位于界面的明显位置,页面整体布局要简介大方,使得用户有很好的观感体验,进而可以提升用户的使用体验。
系统各个模块和组织结构之间要求密切相关,保证模块和界面之间的数据可以顺利传递。因为采取的是前后端分离的开发思想,所以项目要保证前后端分别创建的服务都可以顺利启动,数据可以顺利传输。
在开发系统的时候,需要保证系统具有较强的可维护性,这样可以使系统有较长的可使用期限。一个系统可使用期限的长短,可以直接显现出项目投资的收益。一个系统的可维护性,在开发初期就必须要进行考虑。
系统需要保持较高的可拓展性,这样可以便于提高系统的稳定性。当系统具有较高的可拓展性之后,就可以满足用户不断变化发展的用户需求。便于系统日后的升级与维护,减少了系统二次开发所带来的成本,可以在一定程度上降低开发成本。
2.5 本章小结
本章讲述了预约停车位APP系统的需求分析及其功能的用例描述。将系统功能使用用例图的方式进行组织和描述,可以很直观的看出系统具有哪些功能,各个功能之间的相互依赖关系。系统分为车主用户和系统管理员两个角色,不同角色登录会进入到不同的界面中,进行不同的操作和使用不同的功能。在今后,系统的一些功能会与一些停车场的硬件设备进行进行连接,通过软件和硬件的相互结合,可以给给用户带来更好的用户体验。
3 系统设计
3.1 系统总体设计
3. 1. 1 系统体系结构设计
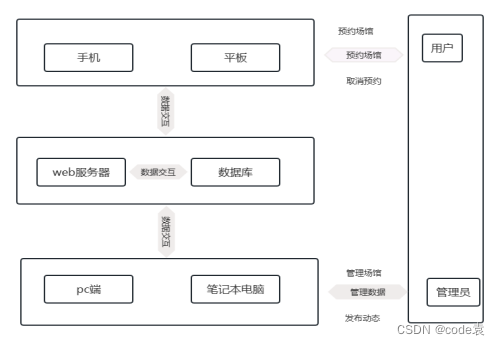
预约停车位APP系统体系结构分为5层,分为视图层、调度层、数据存储层、数据访问层、数据层。第一层为视图层,一般情况下为使用HTML所编写的前端界面,供用户查看显示页面。第二层为调度层,分割试图层和数据存储层,使得两者之间不会有直接联系[17]。如果两者需要进行数据传递需要使用调度层做中间处理。第三层为数据存储层,这一层主要存储了从后端接口请求到的数据。这三层符合Vue前端框架的MVVM设计模式。第四层为数据访问层,主要是对MySQL数据库中的数据进行访问和应用。第五层为数据层,是指MySQL数据库中的数据[18]。
预约停车位APP采用前后端分离开发的思想,所以会启用两个服务器。两个服务器之间通过特定的IP地址和端口号进行数据的交换。在Vue框架所开启的服务中包括了视图层、调度层、数据存储层。在Node.js所开启的服务中包括了数据访问层[19]。
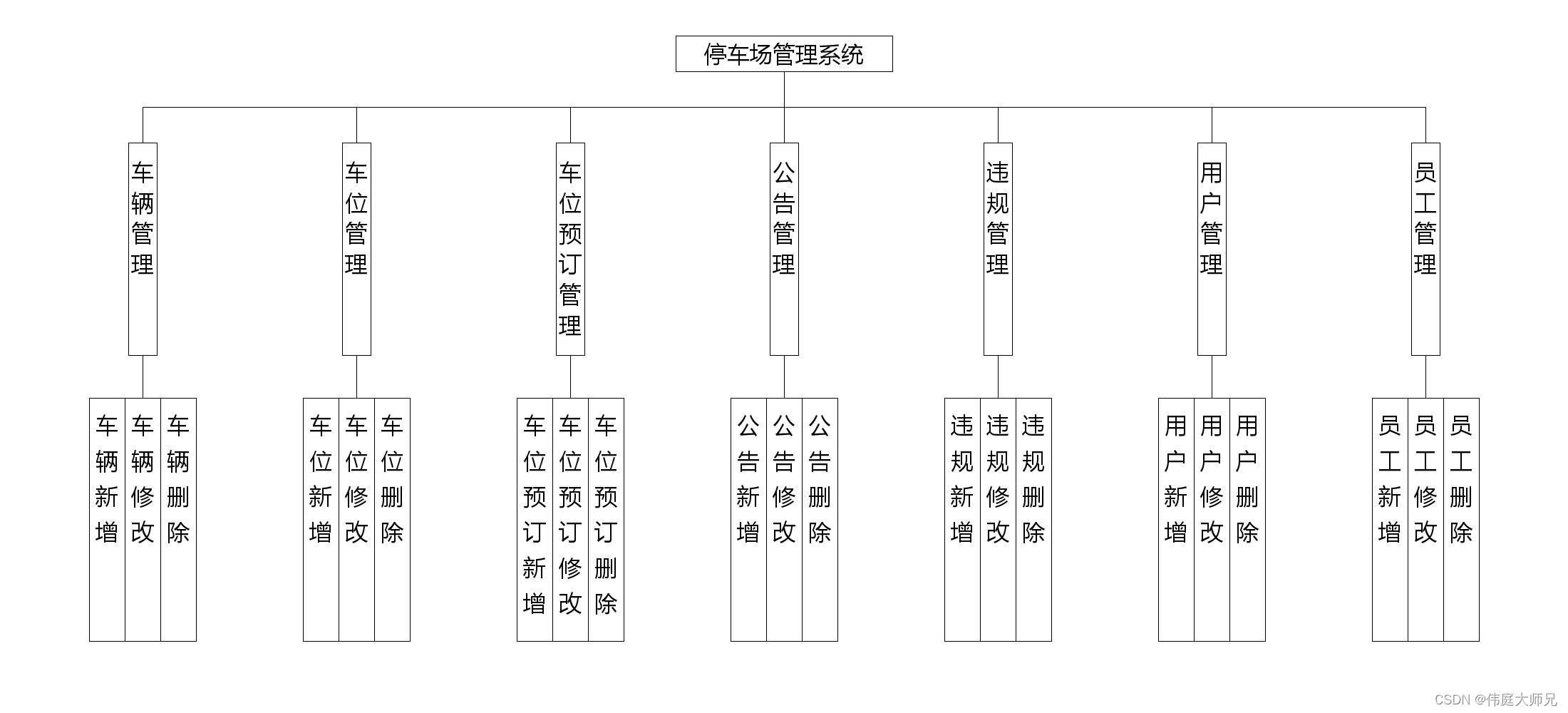
3. 1. 2 系统功能结构设计
预约停车位APP系统主要分为了两个模块车主用户模块和系统管理员模块。车主用户的功能模块包括:
(1)用户预约停车位功能模块,此模块可以实现用户预约停车位的功能。用户可以查看附近停车场的空余车位信息,包括停车场地点、空余车位数量、停车场联系人信号等等。用户可以线上预约空余车位,并且支持用户收藏停车场信息。
(2)用户闲置停车位功能模块。此模块可以实现用户上传和购买闲置停车位的功能。用户可以查看其他用户上传的闲置停车位,并且购买闲置停车位。
(3)用户个人中心功能模块。此功能模块可以实现用户查看个人信息及消费记录的功能。用户可以修改自己的登陆账号密码。用户可以对账户的余额进行充值,并且查看之前对账户余额的充值记录。用户可以查看之前所收藏的停车场信息。用户可以查看使用过程中可能会出现的问题及其解决方法,还可以向管理员提出使用中出现的问题。用户可以查看到之前的停车消费记录。用户可以向系统提出意见及建议。
(4)用户订单详情功能模块。此功能模块可以实现用户对停车订单的管理功能。当用户到达预约停车场时,可以开始停车订单。当用户结束停车,可以结束该停车订单,并对此停车订单进行线上支付。用户还可以对之前所消费过的停车场进行评价。
(5)用户提交简历功能模块。此模块可以实现用户提交简历的功能。如果用户很看好此系统在未来的发展形势,可以向系统提交自己的简历,并有可能成为开发此系统的一员。
系统管理员的功能模块包括:
(1)管理员管理停车场信息功能模块。此模块可以实现管理员对系统数据库中停车场信息进行管理的功能。管理员可以把一些新增的停车场信息上传到系统的数据库中。可以对之前所保存的停车场信息进行信息修改。还可以删除掉一些没有用的停车场信息。这个功能模块可以保证系统当中存储的停车场信息每时每刻都在刷新,保证了数据信息的时效性。
(2)管理员查看用户相关信息功能模块。此模块可以实现管理员对车主用户信息进行查看的功能。管理员可以查看用户的登录、注册、修改密码的相关信号。
(3)管理员回答用户提出问题功能模块。此模块可以实现管理员对用户使用过程中提出的问题进行查看和回答的功能。管理员可以查看到用户向管理员提出的所有问题,并对每一个问题进行针对性的回答。
(4)管理员查看提交简历功能模块。此模块可以实现管理员对用户所提交的简历进行查看的功能。管理员可以查看之前用户提交的简历信息。
3.2 系统详细设计
3. 2. 1 系统数据库设计
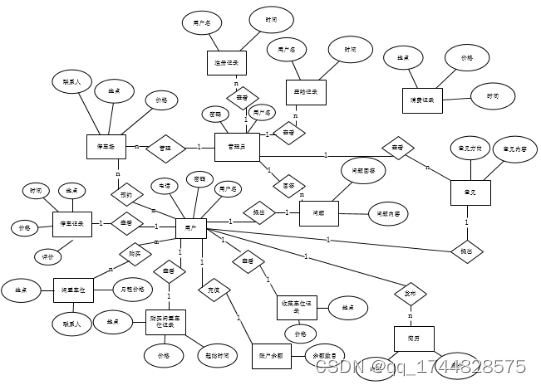
此系统一共用到二十张数据表,包括停车场信息表、用户预约车位信息表、闲置车位信息表等等。系统的E-R图如图3.1所示[20]。通过这些数据表中字段的相互结合和嵌套可以很好的对停车场信号、用户信息、用户停车订单信息进行存储。

图3.1 预约停车位APP系统E-R图
3. 2. 2 数据库表设计
(1)停车场信息表用来存储停车场的相关信息。一共8个字段,3个整型字段,5个字符串字段,id为自增长字段,所有字段不能为空,如表3.1所示。
表3.1停车场信息表
条件
字段名称
数据类型(精度范围) 空/非空
约束条件
其它说明
id int 非空 主键、自增长 自增id
title varchar 非空 停车场名称
point varchar 非空 停车场经纬度
number int 非空 停车场空余车位
tel varchar 非空 停车场电话
contact varchar 非空 停车场联系人
price int 非空 停车场价格
imgSrc varchar 非空 停车场图片路径
(2)预约停车位信息表用来存储用户预约的停车位信息。一共10个字段,3个整型字段,7个字符串字段,id为自增长字段,所有字段不能为空,如表3.2所示。
表3.2 预约车位信息表
条件
字段名称
数据类型(精度范围) 空/非空
约束条件
其它说明
id int 非空 主键、自增长 自增id
startAddress varchar 非空 开始地址
endAddress varchar 非空 结束地址
time varchar 非空 预约车位时间
name varchar 非空 预约车位联系人
address varcahr 非空 预约车位地址
carNumber varchar 非空 预约车位车牌号
price int 非空 预约停车场价格
peopleId int 非空 用户id
imgSrc varchar 非空 预约停车场图片
(3)用户已评价停车位信息表用来存储用户已评价的停车信息。一共9个字段,3个整型字段,6个字符串字段,id为自增长字段,所有字段不能为空,如表3.3所示。
表3.3 已评价车位信息表
条件
字段名称
数据类型(精度范围) 空/非空
约束条件
其它说明
id int 非空 主键、自增长 自增id
address varchar 非空 停车场名称
startTime varchar 非空 停车开始时间
endTime varchar 非空 停车结束时间
total int 非空 停车总金额
grade varchar 非空 停车场评价等级
remark varchar 非空 备注
imgSrc varchar 非空 停车场图片路径
peopleId int 非空 用户id
(4)用户已完成停车位信息表用来存储用户已完成的停车信息。一共8个字段,4个整型字段,4个字符串字段,id为自增长字段,所有字段不能为空,如表3.4所示。
表3.4 已完成车位信息表
条件
字段名称
数据类型(精度范围) 空/非空
约束条件
其它说明
id int 非空 主键、自增长 自增id
address varchar 非空 停车场名称
startTime varchar 非空 停车开始时间
endTime varchar 非空 停车结束时间
total int 非空 停车总金额
price int 非空 停车场价格
imgSrc varchar 非空 停车场图片路径
peopleId int 非空 用户id
(5)用户收藏车位信息表用来存储用户所收藏的车位信息。一共5个字段,3个整型字段,2个字符串字段,id为自增长字段,所有字段不能为空,如表3.5所示。
表3.5 收藏车位信息表
条件
字段名称
数据类型(精度范围) 空/非空
约束条件
其它说明
id int 非空 主键、自增长 自增id
title varchar 非空 收藏停车场名称
price int 非空 收藏停车场价格
imgSrc varchar 非空 收藏停车场图片
peopleId int 非空 用户id
(6)用户进行中停车位信息表用来存储用户正在进行中的停车信息。一共4个字段,3个整型字段,1个字符串字段,id为自增长字段,所有字段不能为空,如表3.6所示。
表3.6 进行中车位信息表
条件
字段名称
数据类型(精度范围) 空/非空
约束条件
其它说明
id int 非空 主键、自增长 自增id
address varchar 非空 停车场名称
peopleId int 非空 用户id
price int 非空 停车场价格
(7)用户消费明细表用来存储用户的消费明细信息,用户可以查看到之前所有的停车地点和停车支付价格。一共7个字段,3个整型字段,4个字符串字段,id为自增长字段,所有字段不能为空,如表3.7所示。
表3.7 消费明细信息表
条件
字段名称
数据类型(精度范围) 空/非空
约束条件
其它说明
id int 非空 主键、自增长 自增id
startTime varchar 非空 停车开始时间
endTime varchar 非空 停车结束时间
address varchar 非空 停车地址
name varchar 非空 停车场名称
total int 非空 停车总金额
peopleId int 非空 用户id
(8)用户余额信息表用来存储用户的账户余额信息。一共3个字段,3个整型字段, id为自增长字段,所有字段不能为空,如表3.8所示。
表3.8 余额信息表
条件
字段名称
数据类型(精度范围) 空/非空
约束条件
其它说明
id int 非空 主键、自增长 自增id
peopleMoney int 非空 用户账户余额数值
peopleId int 非空 用户id
(9)用户疑问表用来存储用户使用中所提出的问题信息。一共4个字段,2个整型字段,2个字符串字段,id为自增长字段,answer字段可以为空,其余所有字段不能为空,如表3.9所示。
表3.9 问题信息表
条件
字段名称
数据类型(精度范围) 空/非空
约束条件
其它说明
id int 非空 主键、自增长 自增id
question varchar 非空 用户提出的问题
answer varchar 空 问题的解答
peopleId int 非空 用户id
(10)用户购买闲置车位信息表用来存储用户所购买的闲着车位信息。一共10个字段,4个整型字段,6个字符串字段,id为自增长字段,所有字段不能为空,如表3.10所示。
表3.10 购买闲置车位信息表
条件
字段名称
数据类型(精度范围) 空/非空
约束条件
其它说明
id int 非空 主键、自增长 自增id
address varchar 非空 购买车位名称
name varchar 非空 购买车位地址
startTime varchar 非空 购买车位开始时间
buyTime int 非空 购买车位时间
price int 非空 购买车位价格
person varchar 非空 购买车位联系人
phone varchar 非空 车位联系人电话
imgSrc varchar 非空 停车场图片路径
peopleId int 非空 用户id
(11)用户简历表用来存储用户使用中所提出的简历信息。一共4个字段,2个整型字段,2个字符串字段,id为自增长字段,所有字段不能为空,如表3.11所示。
表3.11 简历信息表
条件
字段名称
数据类型(精度范围) 空/非空
约束条件
其它说明
id int 非空 主键、自增长 自增id
post varchar 非空 岗位
contact varchar 空 备注
peopleId int 非空 用户id
3. 2. 3 系统功能模块详细设计
(1)用户查看附近停车场信息功能模块,用户可以通过此模块查看附近的停车场信息。当用户访问预约停车位页面时,此页面中Vue实例的生命周期函数created函数自动执行。其中包含的getMessage方法也随之执行,getMessage方法通过内部Ajax向后端路由接口getMap发送请求。getMap方法接收到请求之后通过SQL语句查询停车场信息数据表中的信息,并将此结果通过res.send方法返回给前端路由。前端界面接收到返回的数据后,用此数据对界面进行数据渲染,供用户查看附近停车场信息[21]。
(2)用户预约停车位功能模块。用户可以通过此模块预约停车位。用户点击预约按钮,触发页面中的appointment方法。此方法把用户所输入的个人信息当作参数通过Ajax传递给后端路由接口getApp。getApp方法接收到所传递的参数后通过SQL语句插入到数据库中。执行后返回一个结果值,并将此结果值通过res.send方法返回给前端路由。前端界面接收到返回的结果值后,对此结果值进行判断,提示用户是否预约成功。
(3)管理员回答用户提出问题功能模块。管理员可以通过此模块对用户提出的问题进行回答。当管理员点击问题后面的回答按钮时,触发页面中的toAnswer方法[22]。此方法把回答问题的id和问题内容当作参数携带到回答界面并进行数据显示。当管理员将问题的回答内容输入完成之后点击提交按钮时。触发页面中的answer方法。此方法把管理员所输入的回答信息和问题id当作参数通过Ajax传递给后端路由接口getAnswer。getAnswer方法接收到所传递的参数后通过SQL语句修改数据库中对应问题的answer字段[23]。执行后返回一个结果值,并将此结果值通过res.send方法返回给前端路由。前端界面接收到返回的结果值后,对此结果值进行判断,提示管理员是否回答成功。
3.3 本章小结
本章主要介绍的是预约停车位APP的系统设计。包括系统总体设计和系统详细设计。具体介绍了系统具有哪些功能,具有哪几个功能模块,各个功能模块所能实现的工能以及各个功能模块之间的关系[24]。结合实例图的展示,进行系统的整体说明,使得系统的整体设计更加简洁明了,可以让用户更加方便的看出设计流程。
4系统具体功能实现
4.1车主用户功能实现
4. 1. 1 用户预约停车位功能实现
用户通过地图所示标点,可以知道自己当前位置信息和附近的停车场信息。选择对应的停车位,可以详细的看到停车场图片、停车场价格等详细信息。当用户选择好停车场后,可以点击提交信息按钮。如果想收藏停车场可以点击收藏车位按钮,如图4.1所示。通过百度地图功能接口和ajax返回的数据库中的停车场信息,把数据库中记录的停车场信息标记在地图中,百度地图自带api功能可以显示出用户当前位置信息,代码如下。
async getMessage(){
await this.$axios(“/api/map”)
//后端接口返回数据
.then(res=>{
this.maplocation = res.data.data.result;
//返回的停车场信息保存在maplocation中
})
.catch(err=>{
console.log(err);
})
},
showInfo(e){
var gc = new BMap.Geocoder();
gc.getLocation(e.point, (rs)=>{
var addComp = rs.addressComponents;
var address = addComp.province + addComp.city + addComp.district
- addComp.street + addComp.streetNumber;
//获取地址
//画图 —》显示地址信息
var label = new BMap.Label(address,{offset:new BMap.Size(20,-10)});
his.map.removeOverlay(this.mk.getLabel());
//删除之前的label
this.mk.setLabel(label);
this.address_detail = address;
this.location = address;
this.userlocation = e.point;
}
);
},

图4.1 显示车位信息界面示意图
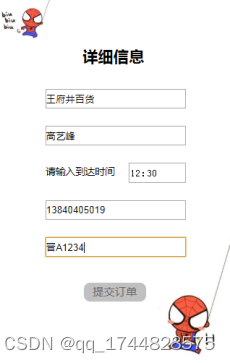
用户输入联系人姓名、预计到达时间、联系人电话和车牌号则可以提交订单,完成预约停车位的功能,如图4.2所示。把用户在输入框中输入的信息传给后台并保存到数据库,代码如下所示。
this.$axios(“/api/appointment”,{
params : {//传递给后端路由的参数
startAddress : vstartAddress,
endAddress : vendAddress,
time : vtime,
name : vname,
phone : vphone,
carNumber : vcarNumber,
price : vprice,
peopleId : vpeopleId,
imgSrc : vimgSrc,
}
}).then(res=>{
switch(res.data.success){
ase 0 : alert(“预约失败o(╥﹏╥)o”);
break;
case 1 : alert(“预约成功(▽)”);this.fn3();
break;
}
}).catch(err=>{
console.log(err)
})

图4.2 订单详细信息界面示意图
4. 1. 2 用户查看已预约车位功能实现
用户可以查看到之前所预约的车位信息。用户点击导航按钮就可以看到自己当前位置和所预约停车场的导航信息,把从数据库中查询出的起始地点和目的停车场信息传递给导航界面,利用百度地图api可实现位置导航,代码如下所示。如果用户到达所预约的停车场,点击我已到达按钮则可以开始停车,如图4.3所示。
run: function () {
map.clearOverlays() // 清除地图上所有的覆盖物
var walking = new BMap.WalkingRoute(map) // 创建步行实例
walking.search(this.from, this.to) // 第一个步行搜索
let that = this;
walking.setSearchCompleteCallback(function () {
console.log(‘completeCallback start!’);
var pts = walking.getResults().getPlan(0).getRoute(0).getPath() // 通过步行实例,获得一系列点的数组
var polyline = new BMap.Polyline(pts)
map.addOverlay(polyline)
console.log(‘pollyline!’, polyline);
var m1 = new BMap.Marker(that.from)
// 创建2个marker
var m2 = new BMap.Marker(that.to)
map.addOverlay(m1)
map.addOverlay(m2)
var lab1 = new BMap.Label(‘起点’, {position: that.from})
// 创建2个label
var lab2 = new BMap.Label(‘终点’, {position: that.to})
map.addOverlay(lab1)
map.addOverlay(lab2)
console.log(‘setTimeout!’);
setTimeout(function () {
map.setViewport([that.from, that.to])
// 调整到最佳视野
}, 1000)
})
}

图4.3 预约车位导航界面示意图
4. 1. 3 用户查看已完成车位功能实现
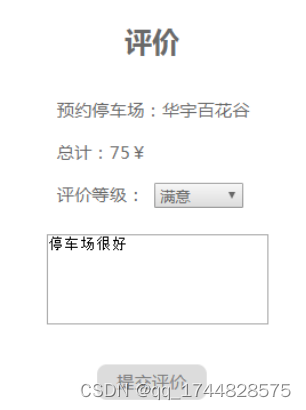
用户可以查看到已完成的车位信息,并且可以通过停车时间计算出停车价格。用户点击评价按钮就可以跳到评价停车场界面,点击提交评价则可完成评价。如图4.4所示。

图4.4 评价停车场界面示意图
-
- 4 用户购买闲置车位功能实现
用户可以查看闲置车位信息,如图4.5所示。用户点击详情按钮就可以看到车位详情,点击购买按钮就可以购买此空闲车位,如图4.6所示。

- 4 用户购买闲置车位功能实现
图4.5 闲置车位信息界面示意图

图4.6 闲置车位详细信息界面示意图
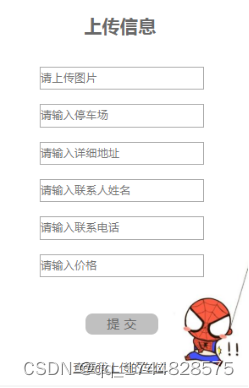
4. 1. 5 用户上传闲置车位功能实现
用户输入闲置车位相关信息则可以上传闲置车位,如图4.7所示。

图4.7 上传闲置车位界面示意图
4.2 管理员功能实现
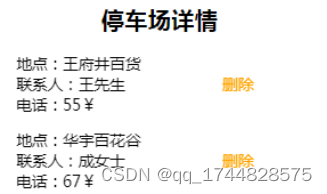
4. 2. 1 管理员管理停车场信息功能实现
管理员可以在此界面查看到所记录的停车场信息,包括停车场名称、停车场单价、停车场联系人等详细信息。点击后方删除按钮就可以删除该停车场信息,如图4.8所示。通过sql语句查询到数据库中的停车场信息并传给前台进行渲染,代码如下所示。
/* 管理员查看停车场信息功能 */
app.get(“/selectmap”, (req,res) => {
const sql = “SELECT * FROM map”;//sql语句查询数据库信息
db.query(sql,(err,result)=>{
if(err){
console.log(err);
}else{
console.log(result)
res.send({
success: 1,
data: {
result//把查询出来的结果传给前台
},
error: null
}
)
}
})
})

图4.8 管理员查看停车场信息界面示意图
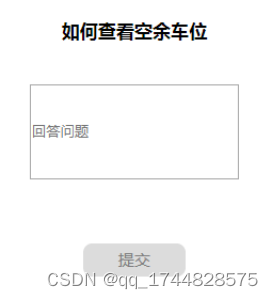
4. 2. 2 管理员回答用户问题功能实现
管理员可以在此界面查看到用户使用中所提出的问题。点击回答按钮则可以回答用户所提出的问题,如图4.9所示。把管理员的回答传给后台,然后用sql语句重新插入到数据库当中进行保存,代码如下所示。
/* 管理员问题解答功能 */
app.get(“/showquestion”, (req,res) => {
const sql = “SELECT * FROM help”;
db.query(sql,(err,result)=>{
if(err){
console.log(err);
}
else{
console.log(result)
res.send({
success: 1,
data: {
result
},
error: null
}
)
}
}
)

图4.9 管理员回答用户提问界面示意图
4.3 本章小结
本章详细介绍了预约停车位APP几个重要功能的界面搭建和代码实现过程。根据页面截图详细的展示了系统的前端页面搭建,通过代码介绍了具体功能的实现流程。整个项目已经基本完成,接下来准备进行项目的测试工作。
5 系统测试
5.1 系统测试计划模块
本次选用用户登录功能和用户评价停车场功能进行测试。登录功能是系统最基础也是第一个面对用户的功能,评价停车场功能则和其他许多功能有类似之处。所以选用这两个功能进行系统测试。
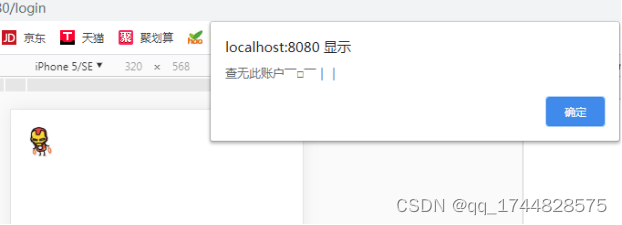
5.2 登录测试
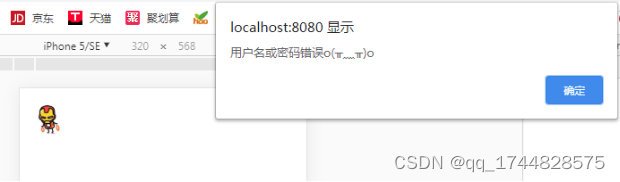
经过测试当用户输入数据库中不存在的用户名时候,系统界面会显示“查无此账户”,如图5.1所示。当用户输入的用户名和密码不相符的时候,系统界面会显示“用户名或密码错误”,如图5.2所示。

图5.1 登录用户名不存在示意图

图5.2 登录用户名和密码不相符示意图
5.3 用户评价停车场测试
经过测试用户可以通过评价停车场界面了解到之前的停车信息,并且可以对此停车场进行评价。并且用户可以在已评价界面查看之前的停车信息包括停车地点、开始时间、结束时间以及对停车场的评价,如图5.3所示。功能实现与预期结果相符。

图5.3 查看之前评价界面示意图
5.4 系统高并发压力测试
使用Apache JMeter软件来进行压力测试。经过测试,当并发用户数为800的时候,测试的响应时间为2776ms,在2到5秒之间,判为优秀,吞吐量为19134.243/分钟,软件的承载能力较好。满足日常需求。如图5.4所示[25]。

图5.4 系统压力测试结果图
5.5 本章小结
本章对系统的部分主要功能和抗压能力进行了测试,找出系统使用过程中功能问题和性能方面的缺陷。经过测试,系统功能完善有较好的用户体验。承载能力较为优秀,可以满足日常生活中车主用户对系统的访问需求量。
结 论
“停车难”这个社会性的问题时时刻刻的在影响着人们的日常出行,解决这个问题也显得至关重要。本文通过对当下社会情况的分析和对车主用户需求的调查研究,最终决定并完成了基于Vue的预约停车位APP设计与实现。
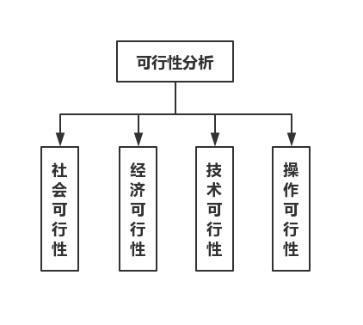
本文首先了解了预约停车位APP的项目背景和开发意义,并通过这些对项目的可行性进行了分析。然后分析了此系统需要实际解决车主用户们日常出行的哪些问题,并根据这些问题进行了具体的功能模块划分。根据这些功能模块的划分进行了具体的功能设计与实现。本文所设计的系统充分考虑了车主用户的各项需求,能够很好的解决车主们外车停车困难的问题,并配备了闲置停车位购买等其他功能。经实践证明,此系统的设计和开发顺应了时代的发展,在今后必定会有更大的升值潜力。
此系统采用了前后端分离和模块化开发的设计理念,目的主要是使系统具有更好的可拓展性,便于以后的开发,增加需求的迭代速度,提高维护效率,节省了时间,增强了平台的实用性[26]。由于系统刚刚完成,有些潜在的问题可能还没有暴露出来,所以此系统还存在着一定的问题和不足。所以在今后的开发和升级中,要继续完善此系统,弥补系统的不足之处。为车主用户们提供更加便捷的停车方式和更加友善的用户体验。
致 谢
当我写完这篇毕业论文,我的心情久久不能平复,我的大学生活仿佛也随着这篇毕业论文的结束而宣告尾声。大学四年以来,我要感谢的人有很多。首先我要感谢沈阳城市学院给了我一个在此学习与生活的机会。这几年来我也深受校训“我行我能”的熏陶,培养了锲而不舍和坚韧不拔的精神。然后我还要感谢这几年来每一位认真教导过我的老师和每一名帮助过我的同学。没有你们引导与帮助,不可能成就今天的我。我尤其要感谢王飞老师和陈佳美老师,他们在我论文选题、项目的具体实现以及毕业论文的编写过程中都给予了我许多的帮助。每当我遇到问题或者没有思绪的时候,只要我找指导老师们寻求帮助,他们都会一丝不苟的对我进行讲解。
在沈阳城市学院的这几年学习和生活,我看到的是每一位老师对我们学习上的细心教导,每一位社区老师对我们生活上的悉心照顾,以及每一位学校工作人员认真负责的工作态度。都让我坚信学校今后将会越办越好。
我的大学生活马上就要结束了。我忘不掉每一位和蔼可亲的老师,每一名积极乐观的同学,我忘不掉学校的一草一木。我今后将会更加努力奋斗来报答我的母校。
最后祝老师们身体健康、工作顺利,同学们学业进步、未来可期。愿所有16级毕业生前程似锦,走出半生归来仍是少年。
参考文献
[1] 莱蒂西亚•特拉特尔帕,罗基奥•梅纳.一个定制的停车应用程序[M].柏林:斯普林格国际出版社,2018.07.17:122-125
[2] 梅兰妮•斯塔德,霍尔格•因德沃特.欧洲卡车停车场的反馈收集[M].柏林:斯普林格国际出版社,2017.10.28:222-235
[3] 苏珊•沙欣,亚当•科恩,艾略特•马丁.智能手机应用程序的演变和从多模式应用程序用户调查中的早期理解[M].柏林:斯普林格国际出版社,2017.06.15:98-105
[4] 拉维•达斯,格雷格•约翰逊.测试和保护Web应用程序[M].伦敦:CRC出版社,2020.03.25:56-60
[5] 杨莉.基于Internet Plus的停车诱导信息系统研究[M].柏林:斯普林格国际出版社,2018.11.05:178-185
[6] 徐佳璇,曾林鹏.一种城市智慧泊车系统设计[J].中国科技信息.2019,8(06):88-89
[7] 鲁汉卿,程元硕,杨颖.一种智能寻车位APP技术探讨[J].网络安全技术与应用.2018,3(02):54-56
[8] 刘锦华.对智能停车场系统的软硬件设计探讨[J].科学技术创新.2019,2(03):87-88
[9] 严浩华,赵诚,黄祯晨,李洋,王浩.基于物联网技术的小型智能地下立体停车库[J].物联网技术.2018,5(01):5-6
[10] 李知津,董星玥,徐子茗.扬州市共享车位实施可能性分析[J].电子商务.2017,4(01):45-48
[11] 张志鹏,黄素娟,蒋龙玉,马嘉敏.基于Vue.js的车险报价系统的设计与实现[J].微型电脑应用.2020,36(04):70-74
[12] 杨超,郭靖,秦海亮.一种App控制的双层智能停车装置的设计与研究[J].吕梁学院学报.2019,9(02):44-49
[13] 刘金羽.前后端分离的在线考试系统设计与实现[J].电脑编程技巧与维护.2020,(04):44-46
[14] 彭梓轩,肖俊明.智慧停车APP的研究[J].内燃机与配件.2019,9(06):211-214
[15] 肖文娟,王加胜.基于Vue和Spring Boot的校园记录管理Web App的设计与实现[J].计算机应用与软件.2020,37(04):25-30
[16] 高少帅,吴星泰,梁硕,梁会鑫,葛舜禹,高佳乐.基于APP的“互联网+停车位”选择与预定系统设计[J].科学技术创新.2019,4(03):69-70
[17] 林跃,宋爽,王雯宁.基于SSH+MySQL的学生成绩管理系统研究[J].南方农机.2020,51(09):234-236.
[18] 朱娟,黄锐.基于MySQL的测绘生产综合管理信息系统的设计与实现[J].测绘与空间地理信息.2020,43(03):188-190
[19] 朱晓阳,刘苑如,范仲言.基于Node.js的学习平台后端系统设计与实现[J].电脑知识与技术.2019,15(13):116-118
[20] 宋天煜.面向密文数据库的中间件系统的设计与实现[D].南京邮电大学.2019
[21] 柴青山.基于MVVM模式的Vue.js框架在物流软件自动化测试系统中的应用研究[D].北京邮电大学.2019
[22] Kevin Jones,Kevin Jones.New app locates truck parking spaces[J].Fleet Owner. 2016,35(20):249-250
[23]Aaron Marsh.Crowd-sourcing helps app get around parking data limitations[J]. Energies.2016,4(08):54-57
[24] Martin Pierre-Yves,Wuerzner Gregoire,Fakhouri Fadi.Des changements vue[J]. Revue medicale Suisse.2016(02):66-69
[25] Dana Reiter,Wayne Meyer,Lael Parrott.Stakeholder engagement with environmental decision support systems.The perspective of end users[J].The Canadian Geographer.2019,63(4):74-77
[26]Michael Lanuti.Commentary:Can sonographic features of lymph nodes predict a malignant phenotype from endobronchial ultrasound alone?[J].The Journal of Thoracic and Cardiovascular Surgery.2020,159(6):104-107