在 Vue3 中,component 动态组件的 is 属性必须绑定的是组件实例,而不是组件名字
所以需要在JS里面导入组件,创建一个对象存储,利用键值对,返回组件
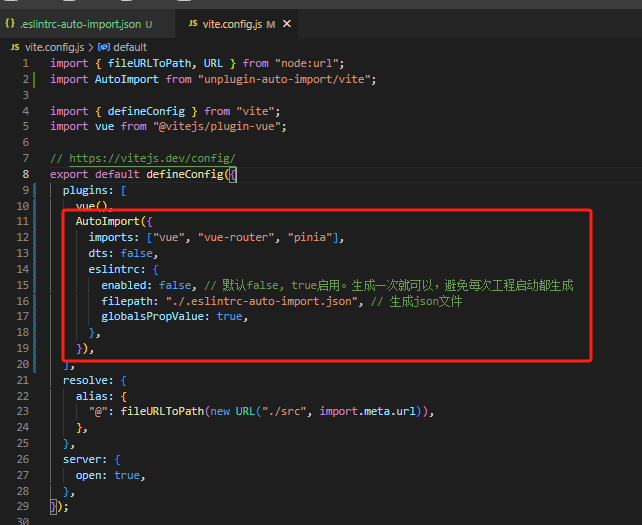
如何配置自动导入看上一篇:https://blog.csdn.net/ruancexiaoming/article/details/136560017
例子:
//index.vue
<script setup>
const list = ref([
{
icon: "User",
path: "/user",
url: "UserManage/UserManage",
},
])
//返回组件实例
function getIcon(data) {
//把组件导入,组件:IEp[名称]
let iconComponent = {
User: IEpUser,
Edit: IEpEdit,
Search: IEpSearch
}
return iconComponent[data]
}
</script>
<template>
<div>
<component class="icon" :is="getIcon(list[0].icon)"></component>
</div>
</template>