如果阅读有疑问的话,欢迎评论或私信!!
文章目录
事件处理
前言
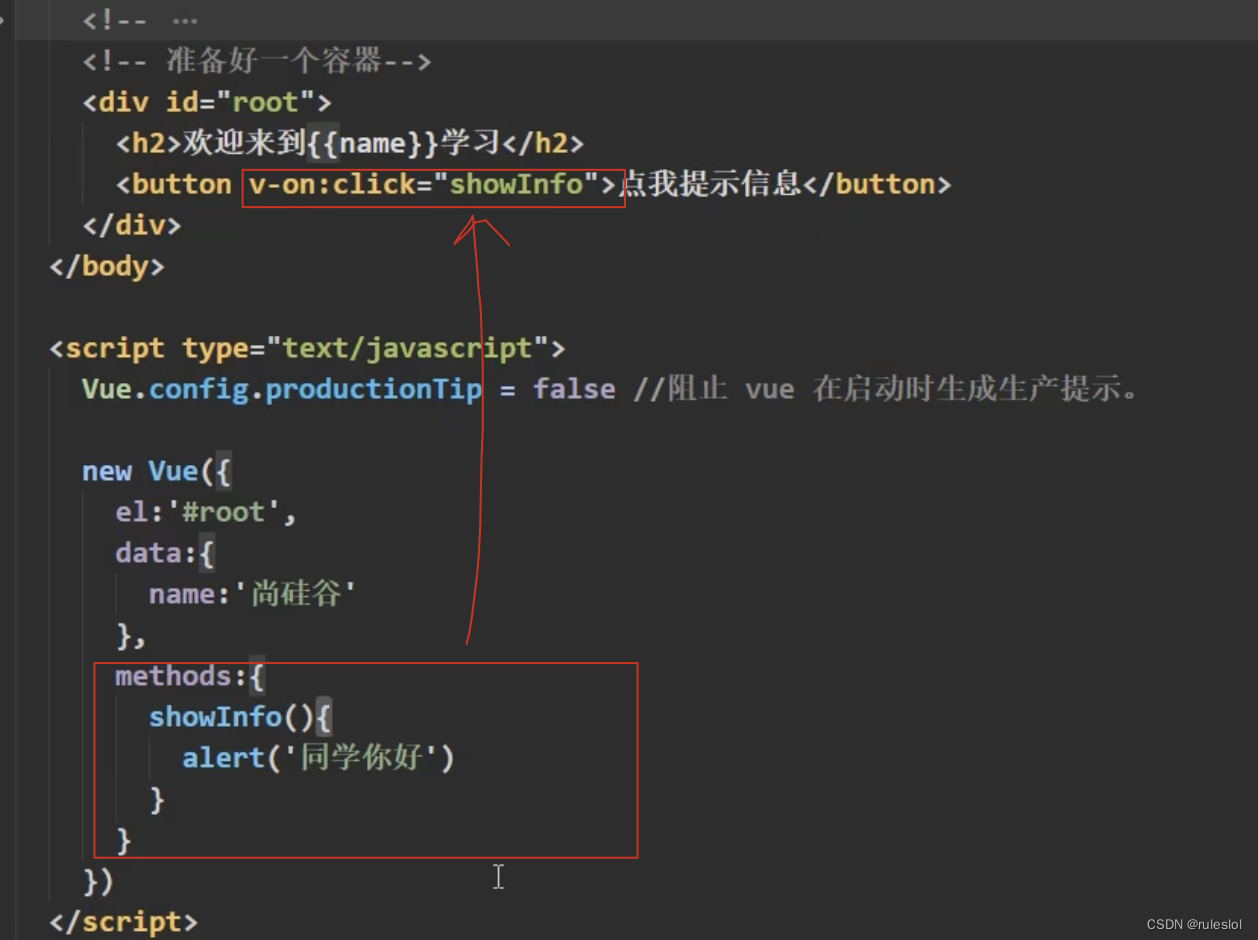
我们在模板语法板块中简单介绍过v-on指令的使用方法,我们可以通过v-on绑定一个DOM事件,或者使用@绑定,对于其中的值(也就是事件处理器),我们可以是一个方法。在该章节中,我们会知道绑定事件的详细介绍。
监听事件
事件处理器的值可以是:
- **内联事件处理器:**事件被触发时执行的内联
JavaScript语句。也就是不同表达式的代码。 - **方法事件处理器:**一个指向组件上定义的方法的
属性名或是路径,也就是找包含不同表达式代码的地方在哪里。
内联事件处理器
内联事件处理器通常用于简单场景,例如:
<template>
<button @click="this.keyTest.unshift({ id: 10, myName: "新的" });">添加</button>
</template>
<script>
data() {
var keyTest = [
{
id: 0,
myName: 1,
},
{
id: 1,
myName: 2,
},
{
id: 2,
myName: 3,
},
{
id: 3,
myName: 4,
},
{
id: 4,
myName: 5,
},
];
return {
keyTest
}
}
</script>
方法事件处理器
由于内联事件处理器在面对复杂逻辑时会显得有些冗余,并且不够灵活。所以加入了方法事件处理器,它可以接受一个方法名,用于处理更复杂的事件处理逻辑。例如:
<template>
<button @click="greet">Test</button>
</template>
<script>
methods: {
greet(event) {
// `event` 是 DOM 原生事件
if (event) {
console.log(event);
}
},
}
</script>
在方法事件处理器中,我们可以使用任意变量名表示一个DOM事件参数,推荐使用event表示,增加可读性。其中event是DOM原生事件,并没有被包装,例如可以使用event.target.tagName来获取当前调用DOM的标签名。
方法与内联事件判断
在对vue模板编译时,编译器会检查v-on指令中的值。如果是一个属性访问路径,那么就当作是一个方法事件处理器处理;如果是JavaScript标识符或是一个调用方法,那么就会当作是一个内联事件处理器处理。
在内联处理器中调用方法
在上面我们讲到对一个函数的调用属于内联处理器,其中的参数也不再是方法事件处理器中所将的DOM原生事件,而是自定义参数:
<template>
<button @click="say('hello')">Say hello</button>
<button @click="say('bye')">Say bye</button>
</template>
<script>
methods: {
say(message) {
alert(message)
}
}
</script>
在内联事件处理器中访问事件参数
我们目前知道方法事件处理器中的参数是DOM原生事件,内联事件处理器是自定义参数,那么除了自定义参数,我们还可以向方法中传递$event变量,表示我们使用DOM原生事件参数,例如:
<template>
<button @click="greet('123')">Test</button>
</template>
<script>
methods: {
greet(customName,$event) {
console.log(customName); //123 PointerEvent {isTrusted: true,…}
},
}
</script>
我们还可以先在内联代码中使用箭头函数将当前原生DOM事件作为参数传入到方法中,例如:
<template>
<button @click="(event)=>{greet('123',event)}">Test</button>
</template>
<script>
methods: {
greet(customName,$event) {
console.log(customName); //123 PointerEvent {isTrusted: true,…}
},
}
</script>
修饰符
Vue为我们提供了许多便捷修饰符,使我们的代码更简洁。提供修饰符的目的是使我们的代码能更注重其中的逻辑性,而不会被一些细节问题打乱。修饰符使用.后缀使用,和v-on指令一起使用。
事件修饰符
.stop阻止元素向上冒泡.prevent清除DOM默认行为.self等同于先进行event.target === this判断,如果是自身才触发,是为了防止冒泡引起问题。.capture在多层DOM嵌套中,触发内部元素,会引起外部元素的相应事件,而capture可以使当前DOM优先处理。.once事件最多被触发一次.passive与prevent相对,可以说是防止清除DOM默认行为。
按键修饰符
Vue同时为我们提供了按键修饰符,可以使用KeyboardEvent键盘事件加.后缀使用。例如:
<template>
<input type="text" @keyup.a="console.log('a')">
</template>
在输入时,如果发生a键松开时,触发监听事件。
在修饰符命名中,我们使用的是-分隔符,而不是驼峰命名。例如:
<template>
<input type="text" @keyup.page-down="console.log('pageDown')">
</template>
常规按键别名
.enter回车键.tab换行键.delete(捕获“Delete”和“Backspace”两个按键).esc退出键.space空格.up↑键.down↓键.left←键.right→键
系统按键别名
.ctrl.alt.shift.meta在 Mac 键盘上,meta 是 Command 键 (⌘)。在 Windows 键盘上,meta 键是 Windows 键 (⊞)。
组合按键
当常规+常规组合监听时,效果是两个键每一个都可以触发一次监听事件。例如:
<template>
<input type="text" @keyup.1.a="console.log('a || 1')">
</template>
当常规+系统组合监听时,效果是两个键同时按下时触发一次监听事件。
<template>
<input type="text" @keyup.ctrl.a="console.log('ctrl && a')">
</template>
请注意,系统按键修饰符和常规按键不同。与
keyup事件一起使用时,该按键必须在事件发出时处于按下状态。换句话说,keyup.ctrl只会在你仍然按住ctrl但松开了另一个键时被触发。若你单独松开ctrl键将不会触发。
exact 修饰符
exact翻译为准确的,是为了我们可以准确的使用键盘事件。该修饰符只能用于常规+系统组合。例如:
<!-- 当按下 Ctrl 点击按钮时,即使同时按下 Alt 或 Shift 也会触发 -->
<button @click.ctrl="onClick">A</button>
<!-- 仅当按下 Ctrl 且未按任何其他键时才会触发 -->
<button @click.ctrl.exact="onCtrlClick">A</button>
<!-- 仅当没有按下任何系统按键时触发 -->
<button @click.exact="onClick">A</button>
鼠标按键修饰符
.left.right.middle
这些修饰符将处理程序限定为由特定鼠标按键触发的事件。