监听事件
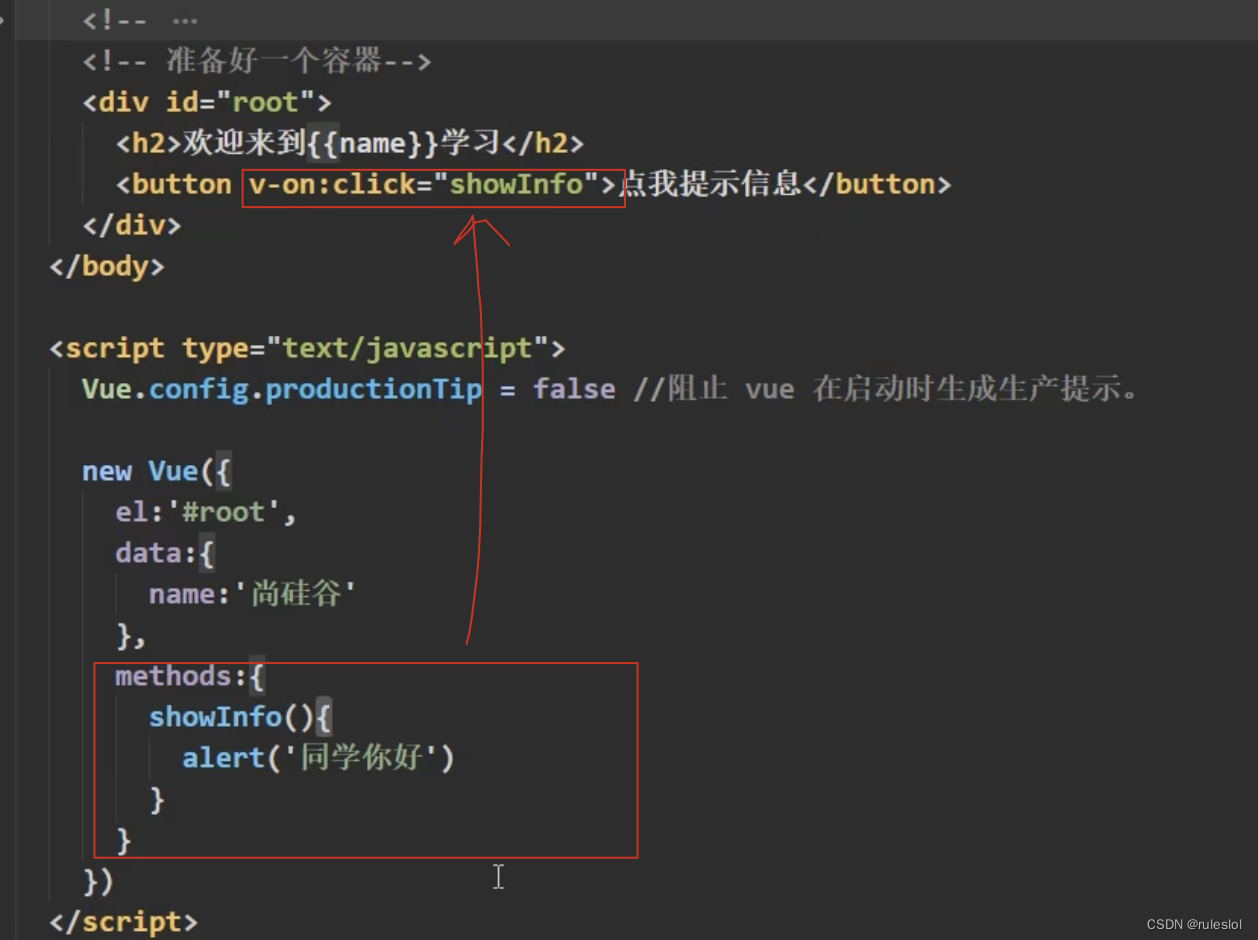
我们可以使用 v-on 指令 (简写为 @) 来监听 DOM 事件,并在事件触发时执行对应的 JavaScript。用法:v-on:click="handler" 或 @click="handler"。
事件处理器 (handler) 的值可以是:
内联事件处理器:事件被触发时执行的内联 JavaScript 语句 (与
onclick类似)。方法事件处理器:一个指向组件上定义的方法的属性名或是路径。
内联事件处理器
内联事件处理器通常用于简单场景,例如:
const count = ref(0)
<button @click="count++">Add 1</button>
<p>Count is: {{ count }}</p>



























![每日一题 --- 两个数组的交集[力扣][Go]](https://img-blog.csdnimg.cn/direct/ed3deab28c344095bdce14f9720fe532.png)