最近在学一点前端的Vue。这篇文章来说说Vue中事件处理
我理解的事件处理就是说能够让用户与我们的系统实现交互操作,我们人发出的动作就是事件,我们需要编写vue来处理我们人类发出的事件。
一、事件处理基础
v-on指令
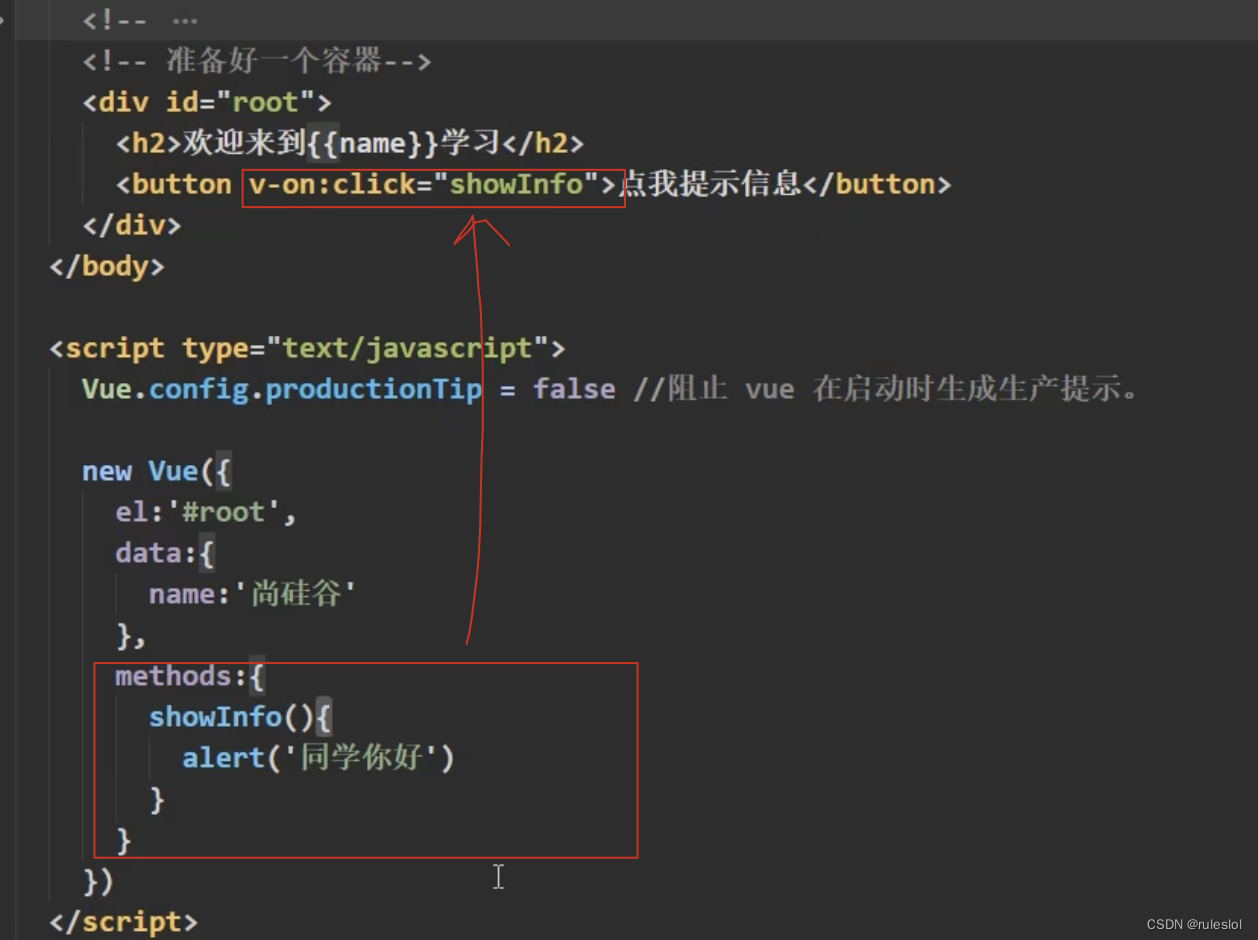
这里使用的是使用按钮触发一个弹窗,给出提示信息。
<button v-on:click="showInfo">点我提示信息(不传参)</button>
这里使用到了v-on指令表示当点击button时执行一个回调函数showInfo。这个回调函数实现的就是一个弹窗。
也可以使用简易的写法
<button @click="showInfo">点我提示信息(不传参)</button>
const vm = new Vue({
methods: {
showInfo(){
alert("同学你好!")
},
},
})

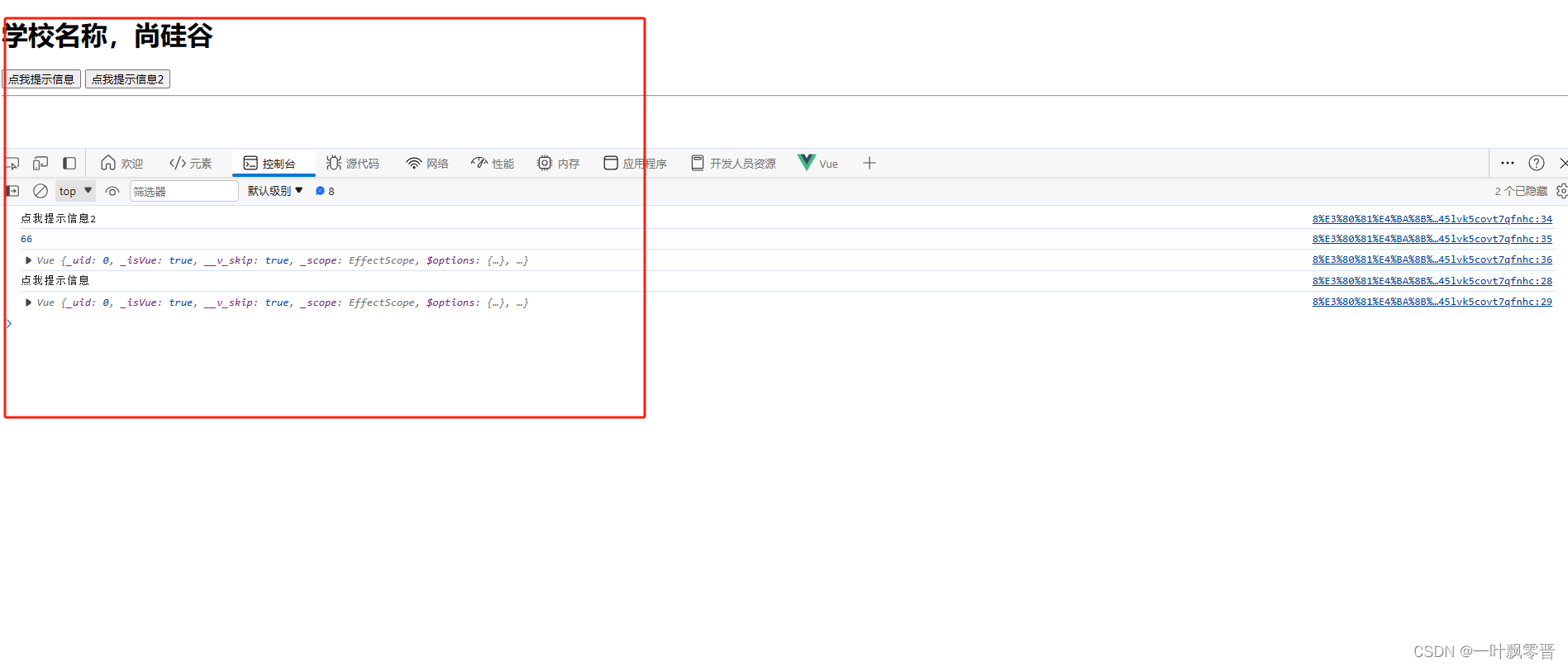
当然这里也可以传递参数,直接在回调函数showInfo后面加括号即可。
<button @click="showInfo(66,$event)">点我提示信息2(传参)</button>
二、事件修饰符
分多个场景
2.1 阻止默认事件
我们知道a标签会在我们执行完click以后,跳转到指定链接,这里我们需要阻止不要跳转,就在click后面增加一个.prevent即可。
<!-- 阻止默认事件(常用) -->
<a href="http://www.bilibili.com" @click.prevent="showInfo">点击提示信息</a>
2.2 阻止事件冒泡
<!-- 阻止事件冒泡()常用 -->
<div @click="showInfo">
<button @click.stop="showInfo">点我提示信息3</button>
</div>
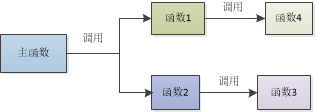
这里点击button以后会先触发内层的showInfo然后触发外层的showInfo,但是我们希望不要执行外层的showInfo,加一个stop即可。
2.3 事件只触发一次
<!-- 事件只触发一次 -->
<button @click.once="showInfo">点我提示信息4</button>
button点击一次以后再点击不会再执行
2.4 事件捕获
<!-- 以前是先捕获再冒泡执行,加上capture时一边捕获一遍操作 -->
<!-- 事件捕获操作 -->
<div class="box1" @click.capture="show(1)">
div1
<div class="box2" @click="show(2)">
div2
</div>
</div>
在Vue中两个div会依次进栈(捕捉),然后再依次出栈执行函数(冒泡),我们希望使用队列的方式,在外层增加capture即可。
2.5 只有当event.target时当前元素时才发出操作
<!-- 只有当event.target是当前元素时才出发操作-->
<div @click.self="showInfo2">
<button @click="showInfo2">点我提示信息3</button>
</div>
这里我理解的就是在点击一个div里面的button是会有一个上下文,这里就是内容button的target,此时的event.target与外层的div不同,只需要执行button的回调函数。
2.6 事件异步
<ul @wheel.passive="demo" class = "list">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
wheel、scroll都是移动滑动轮时操作,每次滑动时都需要先等待回调函数demo执行完毕以后才会滑动,加入passive以后每次滑动滑轮不等待demo执行完成自己先执行滑动。类似于fastapi中的异步操作。
三、键盘事件
我理解的是,就是让系统能够捕捉到我们使用键盘操作。
Vue:中常见的按键别名
回车=>enter
删除 => delete(捕获“删除”和“退格”键)
退出 =>esc
空格 =>space
换行 =>tab (必须需要配合keydown使用)
上 => up
下 => down
左 => left
右 => right
<input type="text" placeholder="按下回车提示输入" @keyup.tab="showInfo">
补充:keydown与keyup区别。keydown按下按键时即触发事件,keyup松开按键时触发事件
系统修饰键
系统修饰键
ctrl、alt、shift、meta
(1)配合keyup操作,按下修饰键的同时,按下其他键再松开其他键时触发事件
(2)配合keydown操作,正常出发事件
修饰符后连写 @keyup.ctrl.y























![[StartingPoint][Tier0]Explosion](https://img-blog.csdnimg.cn/img_convert/3d1d4852b77277225715fe3248dca727.jpeg)