注释很详细,直接上代码
新增内容:
1.全局实例的定义位置
2.全局实例中数据的修改方法
源码:
app.js
App({
//数据可以包括在第二级
globalData:{
userInfo:null,
token:'1243',
userInfo:null
},
//globalData并不是关键词,数据可以自由分级放置
//当然能集合在globalData中自然更规范喽
verson:'v1.0.1'
})
index.wxml
<!-- 简单的点击绑定 -->
<button type="default" bind:tap="setToken">设置全局 Token</button>
index.js
Page({
setToken(){
// 获取全局应用实例
const app= getApp();
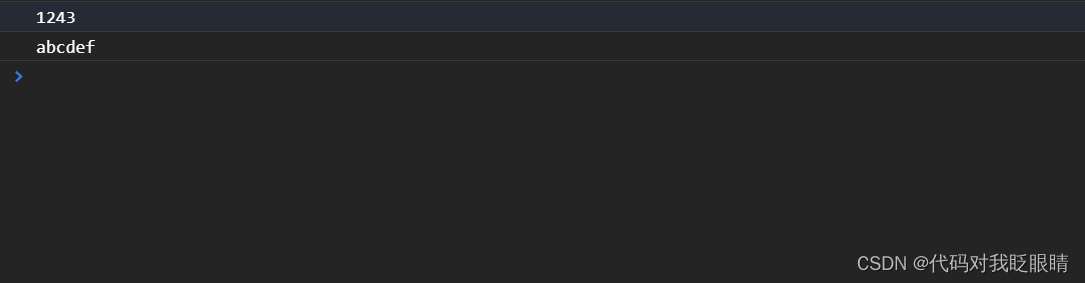
//打印原来的token
console.log(app.globalData.token);
//设置全局数据token的内容
app.globalData.token='abcdef';
//打印设置新的token
console.log(app.globalData.token);
}
})
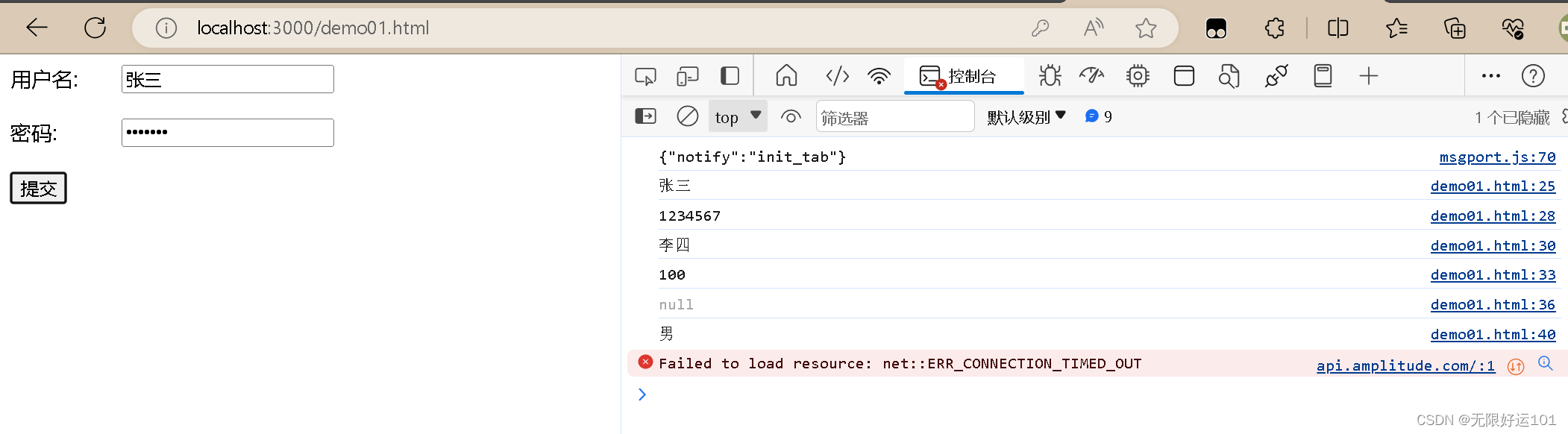
效果演示:





























![[论文阅读] |RAG评估_Retrieval-Augmented Generation Benchmark](https://img-blog.csdnimg.cn/direct/77abf882e4ca477fa70852e5cd7bcc7a.png)