注释很详细,直接上代码
新增内容:
1.使用css变量
2.消除按钮白块影响
3.修改图标样式
源码:
npmTest.json
{
"navigationStyle": "custom",
"usingComponents": {
//引入vant组件
"van-nav-bar": "@vant/weapp/nav-bar/index"
}
}
npmTest.wxml
<van-nav-bar
title="标题"
left-text="返回"
right-text="按钮"
left-arrow
bind:click-left="onClickLeft"
bind:click-right="onClickRight"
/>
<van-nav-bar
title="标题"
left-text="返回"
right-text="按钮"
left-arrow
bind:click-left="onClickLeft"
bind:click-right="onClickRight"
/>
<van-nav-bar
title="标题"
left-text="返回"
right-text="按钮"
left-arrow
bind:click-left="onClickLeft"
bind:click-right="onClickRight"
/>
npmTest.wxss
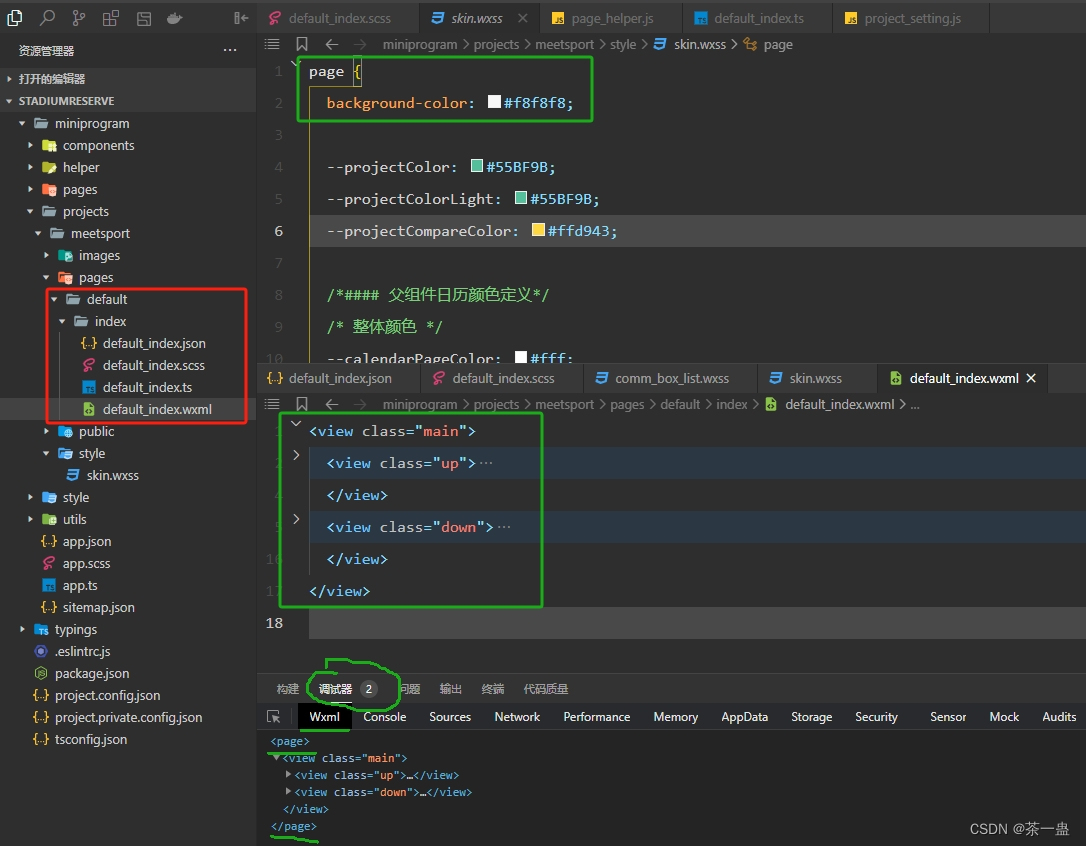
//在页面根节点定义颜色
page{
--primary-color:#ff976a
}
//在第一个控件使用颜色
//var(变量名)
van-nav-bar:nth-of-type(1) .van-nav-bar__content{
background-color: var(--primary-color);
}
van-nav-bar:nth-of-type(2) .van-nav-bar__content{
background-color: var(--primary-color);
}
van-nav-bar:nth-of-type(3) .van-nav-bar__content{
background-color: var(--primary-color);
}
//将按钮按下颜色改为透明
//记得加!important
.van-nav-bar__text--hover{
background-color: transparent !important;
}
//修改图标颜色
//开发者工具常常无法显示伪类(自行判断)
.van-icon-arrow-left::before {
color: red;
}
效果演示: