背景:机器人对话框
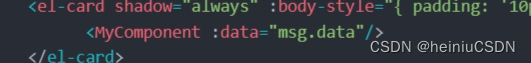
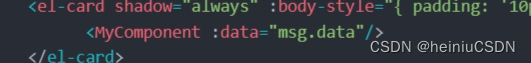
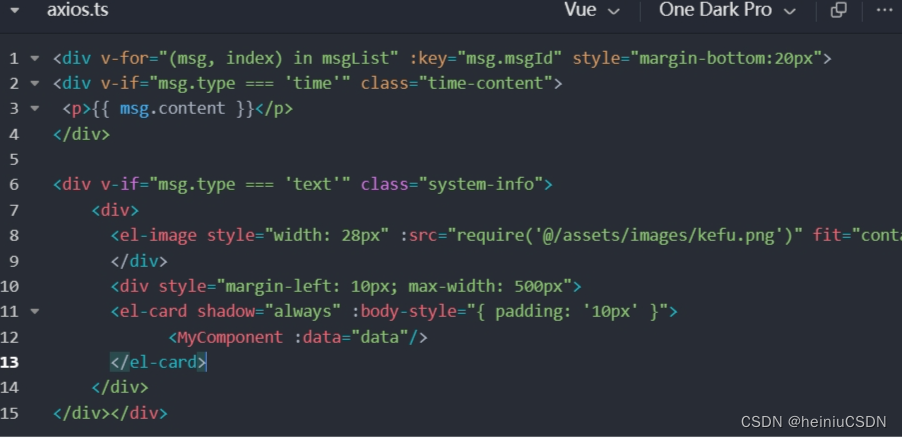
源码: 最初我是直接获取这个数据(data)然后直接传递给组件MyComponent,这样会导致组件发生渲染,然后最开始的组件也会重复渲染,导致数据丢失。
最初我是直接获取这个数据(data)然后直接传递给组件MyComponent,这样会导致组件发生渲染,然后最开始的组件也会重复渲染,导致数据丢失。
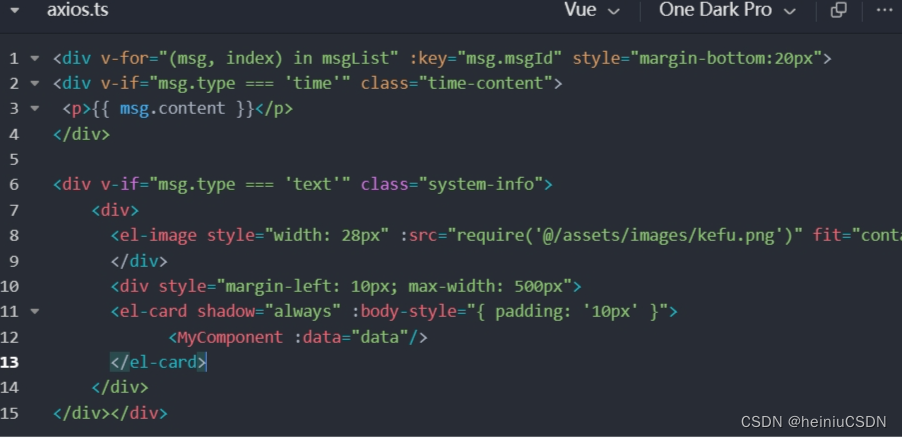
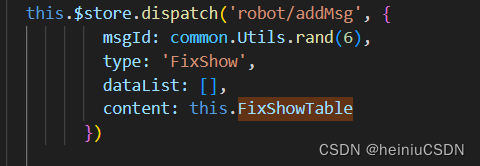
解决办法:存储每次渲染的数据并且存储到最外层的循环中
修改如下

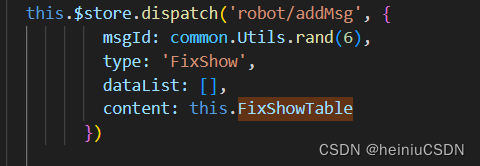
这部分代码是我自己定义的store模块存储数据,页面的MsgList中的数据就是一条条记录的数据
然后使用这个数组中存储的数据这样,循环中每个组件都有自己的数据渲染,就不会造成影响了

背景:机器人对话框
源码: 最初我是直接获取这个数据(data)然后直接传递给组件MyComponent,这样会导致组件发生渲染,然后最开始的组件也会重复渲染,导致数据丢失。
最初我是直接获取这个数据(data)然后直接传递给组件MyComponent,这样会导致组件发生渲染,然后最开始的组件也会重复渲染,导致数据丢失。
解决办法:存储每次渲染的数据并且存储到最外层的循环中
修改如下

这部分代码是我自己定义的store模块存储数据,页面的MsgList中的数据就是一条条记录的数据
然后使用这个数组中存储的数据这样,循环中每个组件都有自己的数据渲染,就不会造成影响了