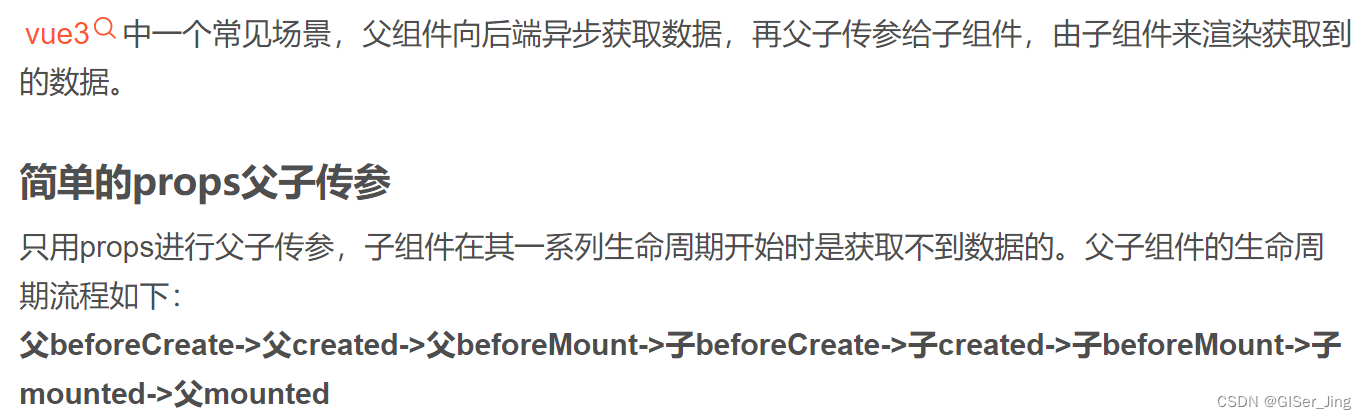
vue中父组件异步传值,渲染问题
父组件异步传值,子组件渲染不出来。有如下两种解决方法:
1、用v-if解决,当父组件有数据才渲染
<Child v-if="dataList && dataList.length > 0" :data-list="dataList"></Child>
2、在子组件内监听数据,使用deep属性,在handler里面调用组件方法
watch: {
dataList: {
handle(val) {
this.init();
},
deep: true,
immediate: true
}
}

参考链接:vue父组件异步数据子组件接收遇到的坑