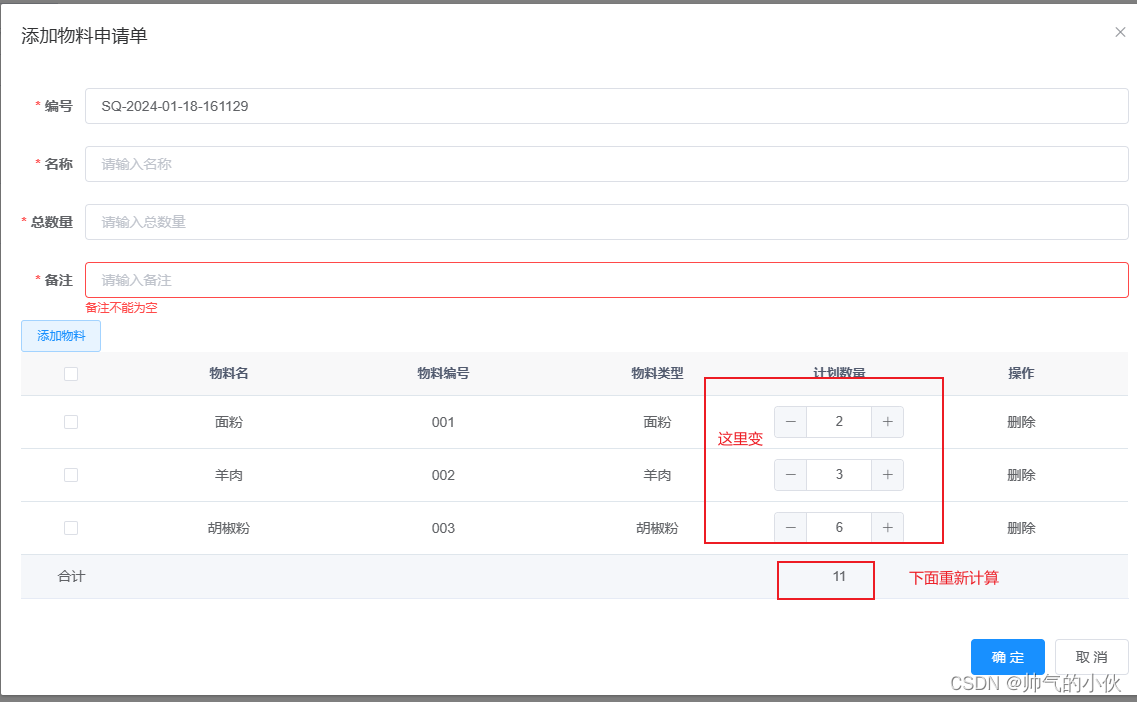
当我们用 v-if="pane_persuser" 之类的属性值(true和false)在父页面来控制子页面弹窗打开关闭时,在第二次打开子页面时,子页面并不会重新执行mounted,也就不会重新执行我们写的某些函数来加载界面的值,这时候我们就需要强制重新加载子页面的dom。
方法如下:
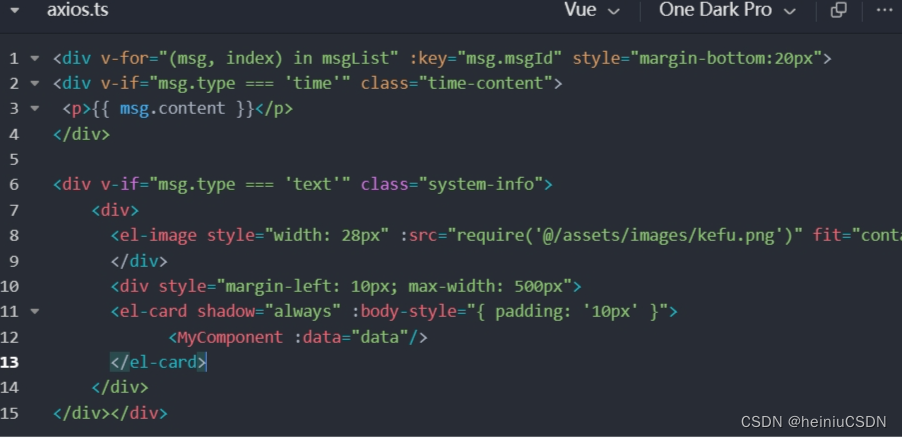
如果需要强制重新渲染一个组件,可以使用key属性。当key改变时,Vue会认为这是一个不同的元素,并且会创建一个新的DOM节点替换旧的节点。
下面是一个简单的例子,在这个例子中,每当你点击按钮时,componentKey的值会增加,因此key属性会变化,Vue会认为<my-component>需要被重新渲染。这种方法可以强制Vue去重新渲染一个组件,从而更新其DOM。
<template>
<div>
<button @click="refreshComponent">刷新组件</button>
<my-component :key="componentKey"></my-component>
</div>
</template>
<script>
export default {
data() {
return {
componentKey: 0
};
},
methods: {
refreshComponent() {
this.componentKey += 1;
}
}
};
</script>




























![【PyTorch][chapter 22][李宏毅深度学习][ WGAN]【实战三】](https://img-blog.csdnimg.cn/direct/31337689e774417984b6f3687161c951.png)








![[论文笔记] Dual-Channel Span for Aspect Sentiment Triplet Extraction](https://img-blog.csdnimg.cn/img_convert/2e47e0b38fb2244a1c31cb45a8cecea7.png)