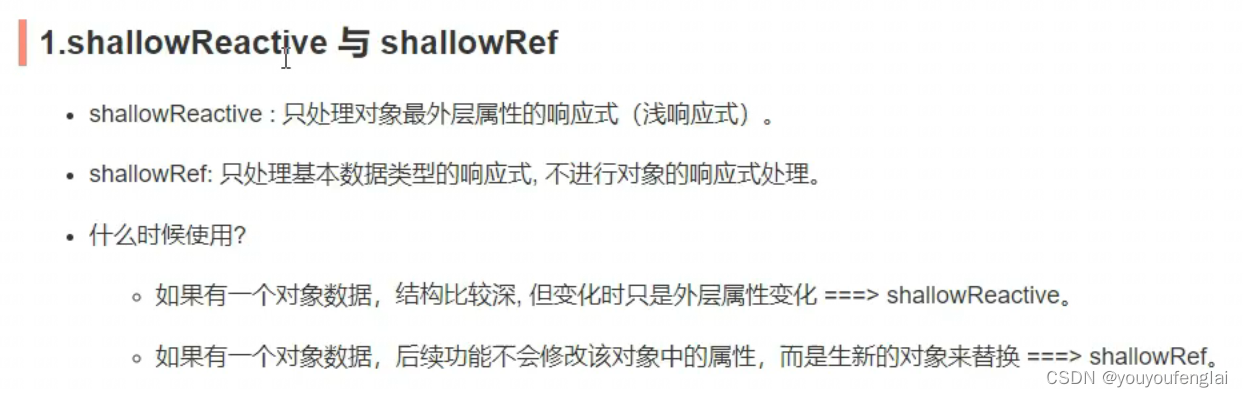
shallowRef:浅层响应->整体重新赋新值才会触发更新,只改变单个属性不会触发更新
shallowReactive:浅层响应->第一层属性变化会触发更新,不是第一层属性不会触发更新
<template>
<div>
<h2>{
{ person }}</h2>
<button @click="change">改变</button>
</div>
</template>
<script setup>
import {
shallowRef,
ref,
shallowReactive
} from 'vue'
/* 浅层响应->整体重新赋新值才会触发更新
let person = shallowRef({
name: '青阳子',
age: 28,
job: {
j1: {
sex: 20,
},
},
})
const change = () => {
person.value.age = 30
// person.value = {
// age: 30,
// }
}
*/
// 浅层响应->第一层属性变化会触发更新
let person = shallowReactive({
name: '青阳子',
age: 28,
job: {
j1: {
sex: 20
}
}
})
const change = () => {
// person.age = 30
//person.name = 'lisi'
// person.job = {}
//person.job.j1 = {a:100}
person = {
age: 30,
}
}
</script>
<style scoped></style>