一、函数式组件和类组件说明
函数组件也称无状态组件,顾名思义就是以函数形态存在的 React 组件。类组件就是基于 ES6 语法,通过继承 React.component 得到的组件。
二、函数式组件和class组件的区别:
生命周期 |
状态(数据管理) |
ref |
this |
|
函数式组件 |
没有 |
没有 |
没有 |
普通函数this指向会变化,需要用箭头函数 |
class组件 |
有 |
有 |
有 |
this指向class组件的实例 |
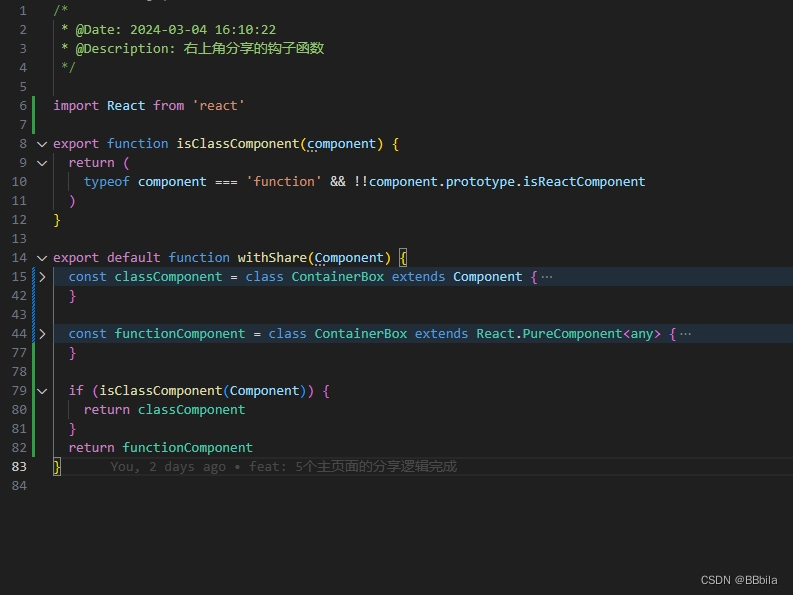
三、函数式组件和class组件基本写法
1、函数式组件
function 函数名(){
return (
模版 html
)
}
export default 函数名2、class组件
class Com extends React.Component{
constructor() {
super();
this.state={//状态
tit:'这是类组件'
}
}
函数名=()=>{//利用函数执行具体操作
具体操作
}
render() {
return
组件内容
}
}
}注意:组件名必须大写,class组件更多情况下利用this操作数据