
在main.js全局注册
import Vue from 'vue';
Vue.filter('currencyFormat', function(value) {
if (!isNaN(parseFloat(value))) { // 判断输入值是否为有效数字
value = parseFloat(value);
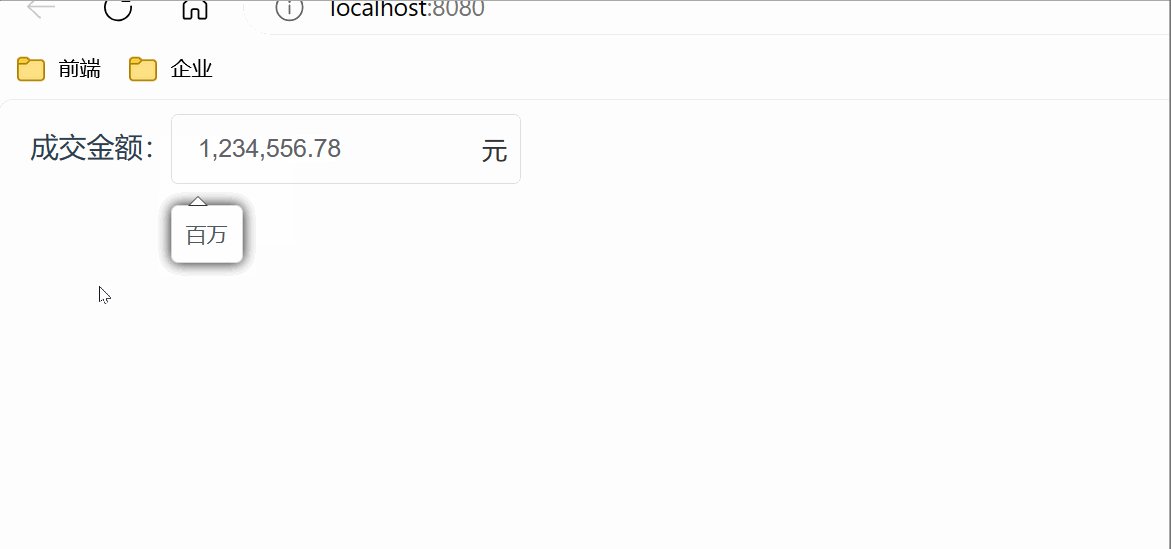
const parts = value.toFixed(2).split('.'); // 将小数点后两位转换为字符串并按小数点切割
parts[0] = parts[0].replace(/(\d)(?=(\d{3})+(?!\d))/g, '$1,'); // 对每三位数字添加逗号分隔
return parts.join('.'); // 返回结果
} else {
return ''; // 若输入不是有效数字则返回空字符串
}
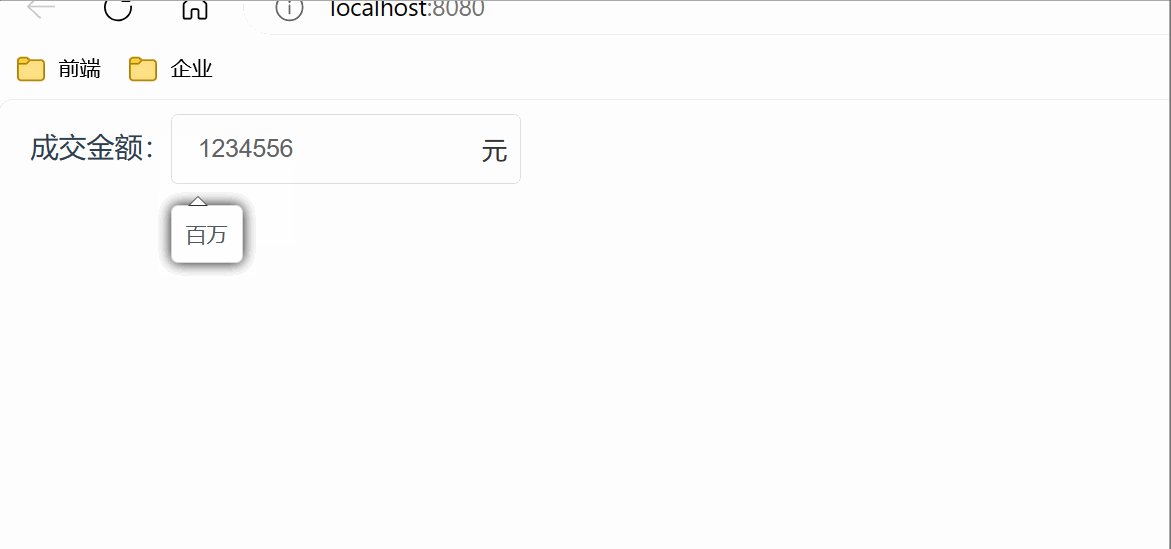
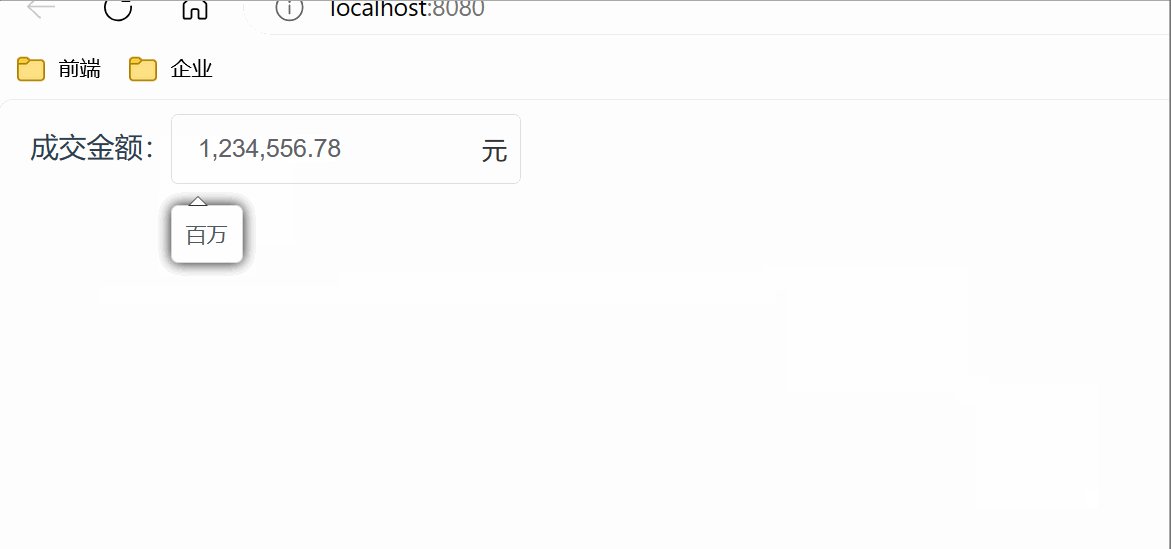
});在用过滤器
{ { Money | currencyFormat }}