什么是 Ref
Ref 是 Vue 3 中的一个新的基本响应式数据类型,它允许我们包装任意的 JavaScript 值,并且在数据变化时发出通知。Ref 提供了一个 .value 属性来访问其内部的值,同时还提供了一些额外的 API 来处理数据。Ref 可以被用于跟踪单个值的变化,并在需要时自动触发重新渲染。
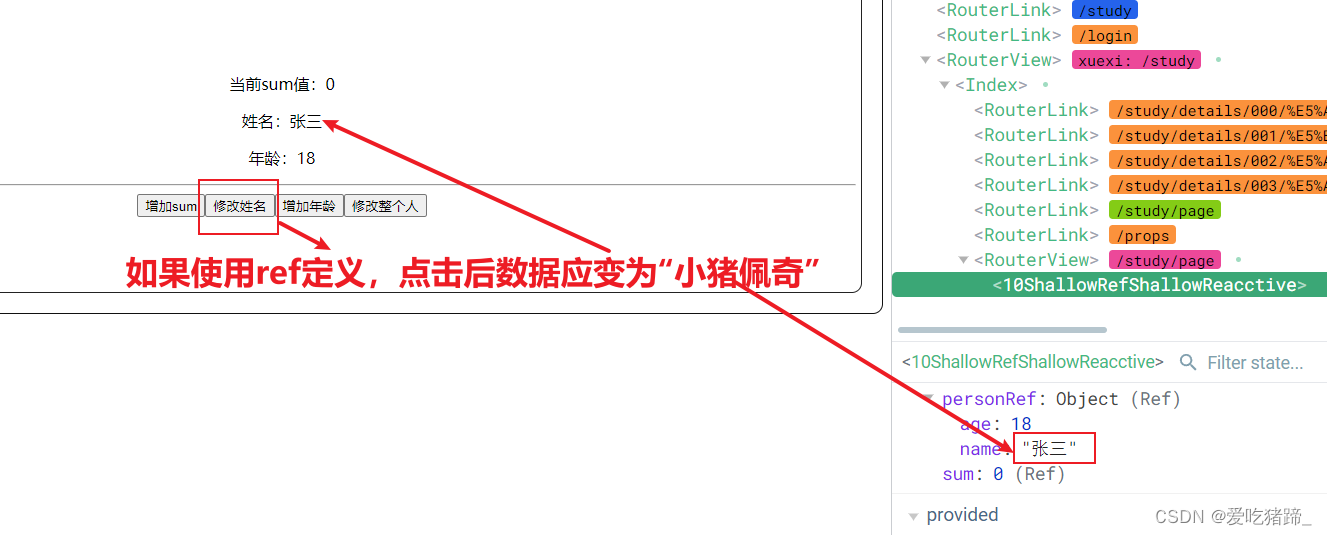
什么是 ShallowRef
ShallowRef 与 Ref 类似,它也是用来包装值并监听变化的。但是,与 Ref 不同的是,ShallowRef 会对其包装的值进行浅层的响应式转换。这意味着,当包装对象发生变化时,只有对象的第一层属性会触发响应式更新,而不会深层遍历对象。
区别对比
- 深度响应式转换: Ref 对包装的值进行深度响应式转换,而 ShallowRef 则只进行浅层响应式转换。
- 性能影响: 由于 ShallowRef 只对第一层属性进行响应式转换,因此在处理大型对象时可能会比 Ref 更具性能优势。
- 应用场景: Ref 适用于需要对整个对象进行深度响应式转换的场景,而 ShallowRef 则适用于只需要关注对象的第一层属性变化的场景。
示例代码
import { ref, shallowRef } from 'vue';
// Ref 示例
const count = ref(0);
count.value++; // 触发重新渲染
// ShallowRef 示例
const obj = { count: 0 };
const shallowObj = shallowRef(obj);
shallowObj.value.count++; // 仅触发第一层属性的更新
























![[C/C++]string类常用接口介绍及模拟实现string类](https://img-blog.csdnimg.cn/direct/367e962274e24e46ba2abeee0f0bf148.png)