
<template>
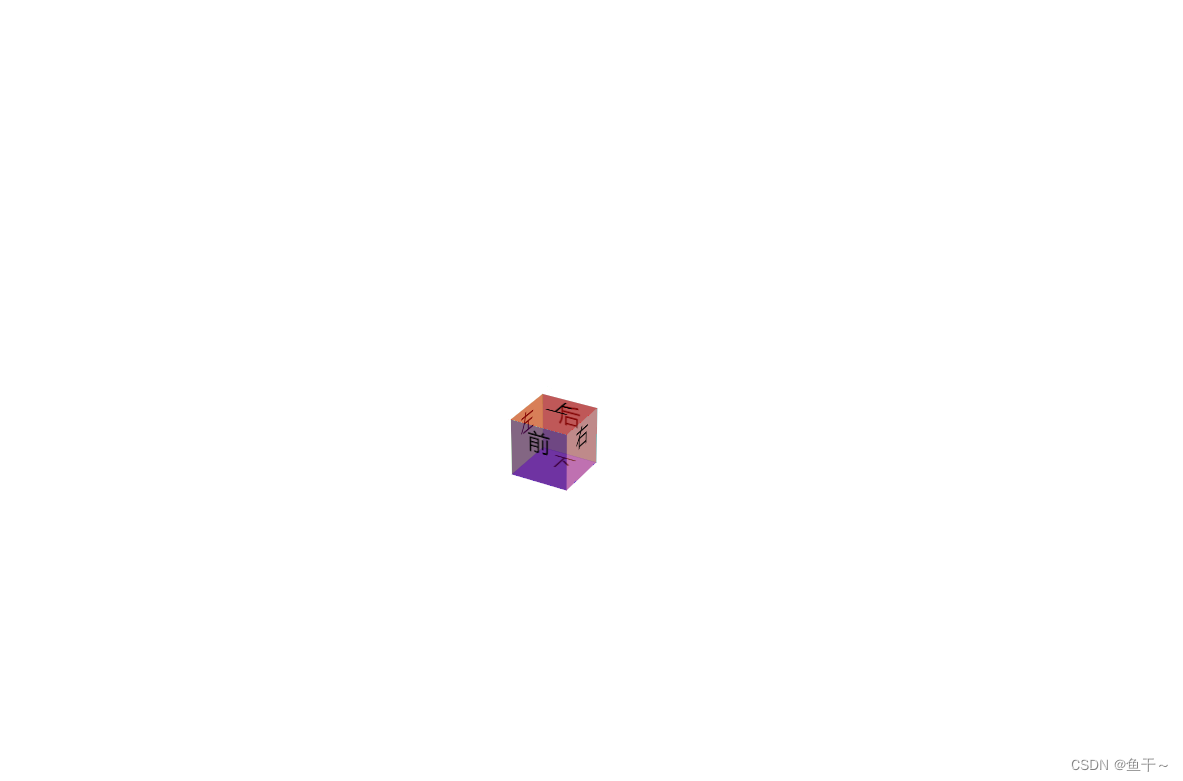
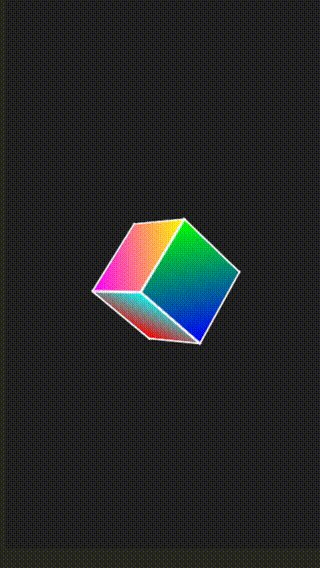
<view class="loading">
<view class="cube">
<view class="side front"></view>
<view class="side back"></view>
<view class="side top"></view>
<view class="side bottom"></view>
<view class="side left"></view>
<view class="side right"></view>
</view>
</view>
</template>
<script>
</script>
<style>
body {
background-color: #212121;
/* 设置页面背景颜色为 #212121 */
}
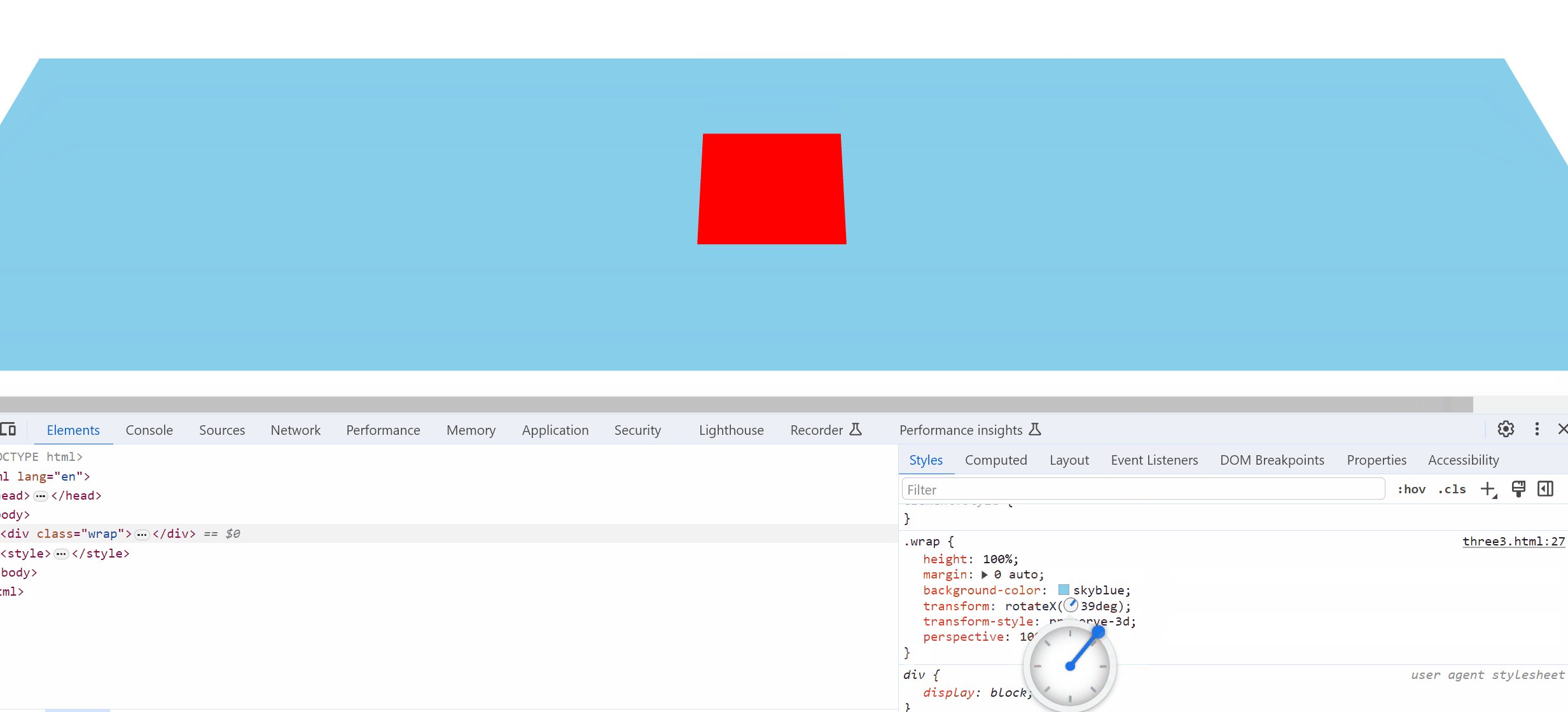
.loading {
width: 100px;
/* 设置宽度为 100px */
height: 100px;
/* 设置高度为 100px */
perspective: 1000px;
/* 设置透视视