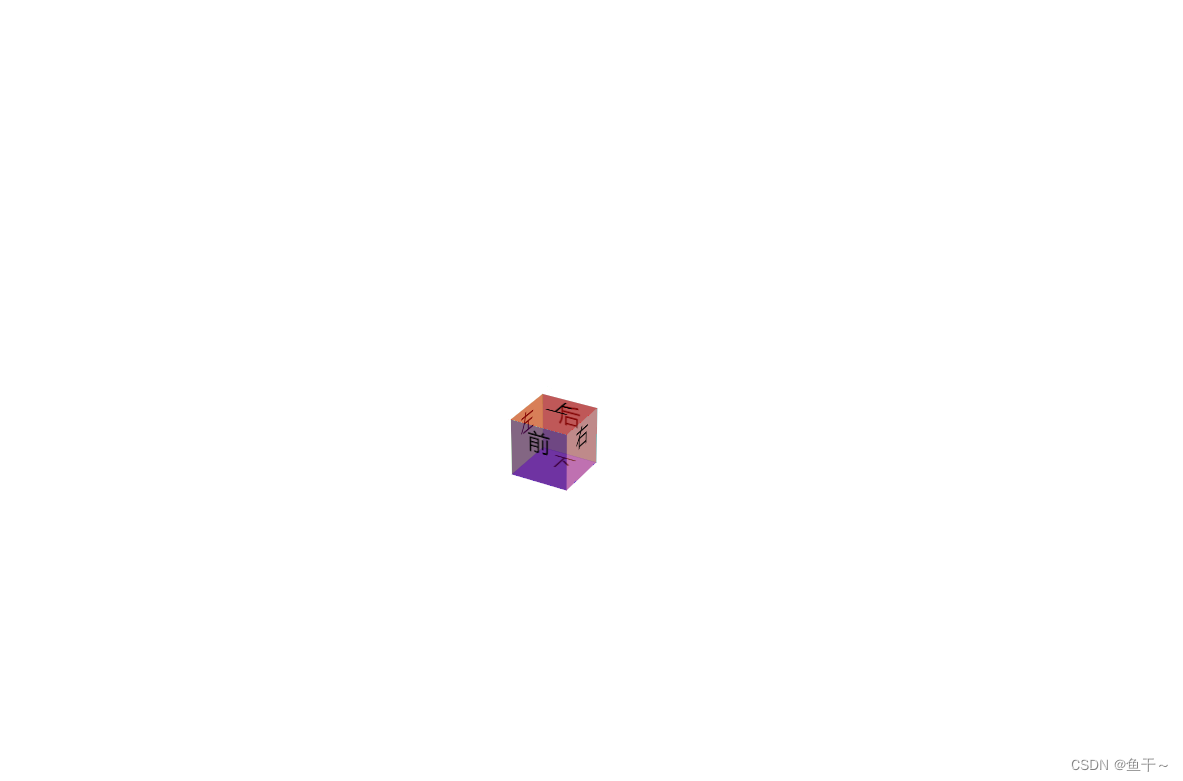
使用css3d技术 ,制作一个可以动态动画的正方体模型
效果图:


代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
/* 设置高度宽度100%并且左右居中、上下居中 */
html,
body {
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
/* 设置单面的高宽 */
.box {
width: 50px;
height: 50px;
/* 3D视距 */
perspective: 1000px;
}
/* 设置面里的字体大小居中、绝对定位 */
.box div {
font-size: 20px;
text-align: center;
width: 100%;
height: 100%;
position: absolute;
}
/* 设置3D动画以及特效旋转 */
main {
width: 100%;
height: 100%;
transform-style: preserve-3d;
/* 第一个参数是关键帧的名字、第二个参数是动画的时长、第三个参数是动画从头到尾的速度始终一致、第四个参数是播放的次数infinite无限次 */
animation: rotate 10s linear infinite;
}
.front {
background: rgba(100, 0, 100, 0.6);
/* 将div沿Z轴向前移动50px */
transform: translateZ(25px);
}
.back {
background: rgba(0, 100, 100, 0.5);
/* 将div沿Z轴向后移动50px */
transform: translateZ(-25px);
}
.left {
background: rgba(100, 1000, 100, 0.5);
/* 将div沿Y轴旋转90度,Z轴向后移动50px */
transform: rotateY(90deg) translateZ(-25px);
}
.right {
background: rgba(1000, 100, 100, 0.5);
/* 将div沿Y轴旋转90度,Z轴向前移动50px */
transform: rotateY(90deg) translateZ(25px);
}
.top {
background: rgba(1000, 0, 0, 0.5);
/* 将div沿X轴旋转90度,Z轴向前移动50px */
transform: rotateX(90deg) translateZ(25px);
}
.bottom {
background: rgba(0, 0, 1000, 0.5);
/* 将div沿X轴旋转90度,Z轴向后移动50px */
transform: rotateX(90deg) translateZ(-25px);
}
@keyframes rotate {
from {
/* 动画起始位置 */
transform: rotateX(0) rotateY(0);
}
to {
/* 动画终点位置 */
transform: rotateX(360deg) rotateY(360deg);
}
}
</style>
</head>
<body>
<div class="box">
<main>
<div class="front">前</div>
<div class="back">后</div>
<div class="left">左</div>
<div class="right">右</div>
<div class="top">上</div>
<div class="bottom">下</div>
<main>
</div>
</body>
</html>