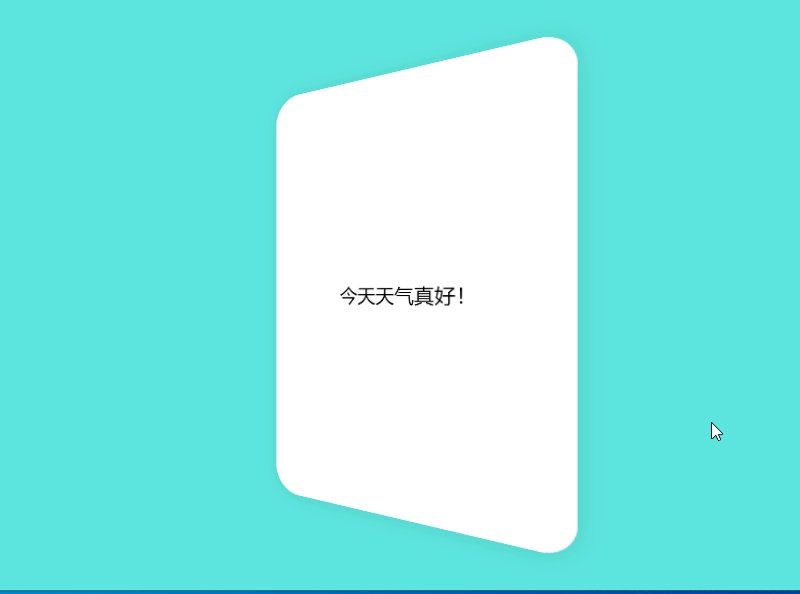
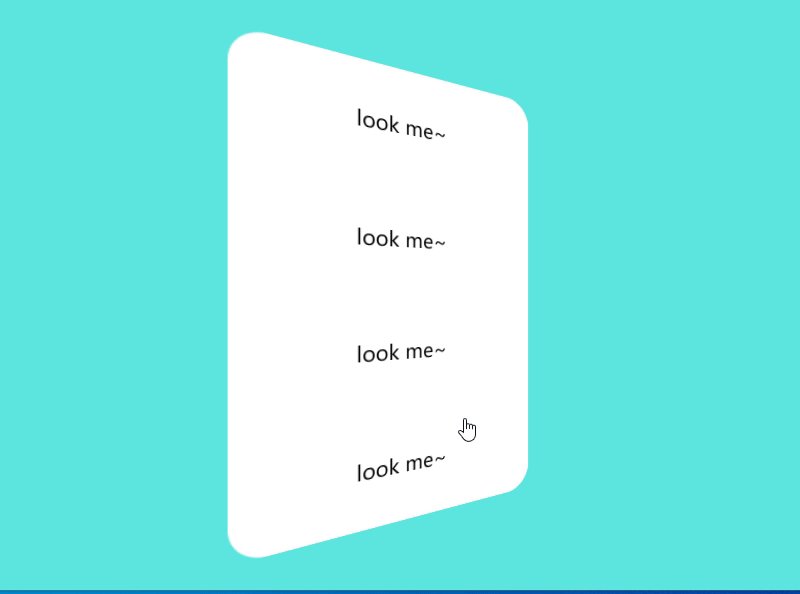
CSS 顺时针旋转 90° 再 3D 中绕 Y 轴旋转 180° 的示例代码如下:
div {
transform: rotate(90deg) perspective(500px) rotateY(180deg);
}
在这个示例中,元素被先进行了 2D 顺时针旋转 90°,然后设置了 perspective 属性来定义元素的视角距离,最后进行了 3D 绕 Y 轴旋转 180°。
这里需要注意,先进行的是 2D 旋转,然后才进行的 3D 绕 Y 轴旋转。如果先进行 3D 旋转,效果将与预期不同。
另外,perspective 属性的值也很重要。它定义了观察者与元素之间的距离,也就是元素的远近程度。在这个示例中,设置为 500px,表示观察者和元素之间的距离为 500 像素,这样能够让 3D 旋转效果更加明显。