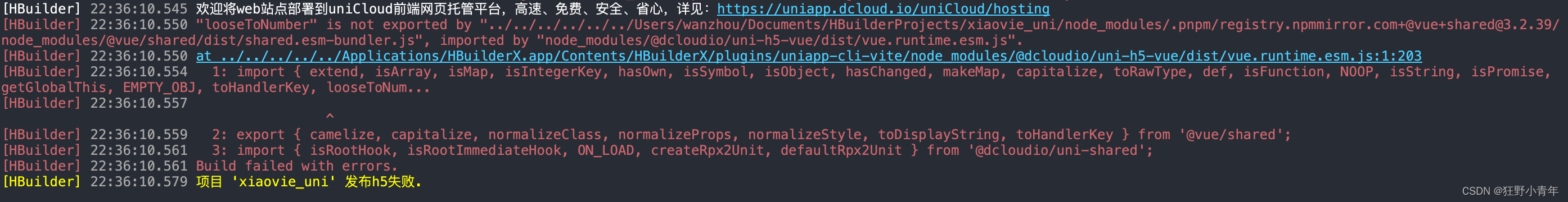
本人遇到的问题是因为谷歌低版本不兼容导致的,并不说明所有这个问题都出自版本不兼容。
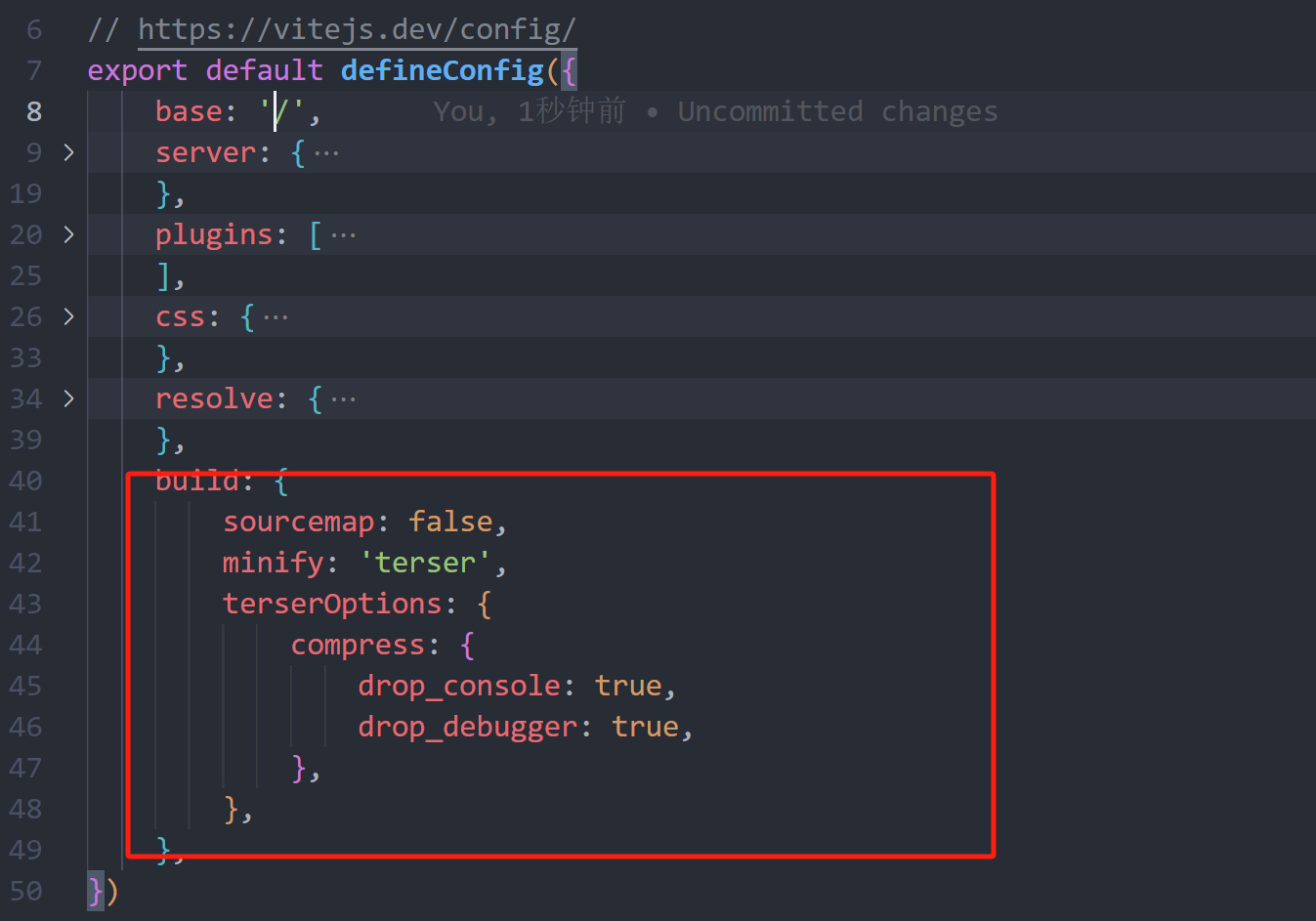
1.在vite.config.js中添加
export default deFineConfig({
......
......
target:['chrome52','esnext'],
cssTarget:['chrome52']
})
2.新增.babelrc文件 与vite.config.js同级,内容如下
{
"presets":['@babel/preset-env'],
"plugins":['@babel/plugin-transform-runtime']
}
3.新增babel.config.js文件,与vite.config.js同级,内容如下
module.exports = {
presets:[
[
"@vue/app",
{
useBuiltIns:"entry",
polyfills:["es6.promise","es6.symbol"]
},
],
[
"babel/preset-env",
{
modules:false,
useBuiltIns:"entry",
corejs:2,
},
],
],
};
4.main.js中添加
import "babel/polyfill"; //请把这个写在第一行
import Es6Promise from "es6-promise";
Es6Promise.polyfill();
5.下载对应的插件包
yarn add @babel/plugin-transform-runtime
yarn add @babel/polyfill
yarn add @babel/preset-env
yarn add es6-promise