大致看了一下,反正以后用到就慢慢调吧
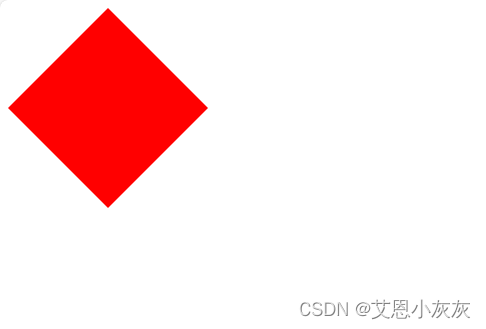
剪切四个角

clip-path: polygon(14px 0, calc(100% - 14px) 0,
100% 14px, 100% calc(100% - 14px),
calc(100% - 14px) 100%, 14px 100%,
0 calc(100% - 14px), 0 14px);
三角形

clip-path: polygon(50% 0,0 100%, 100% 100%);
矩行

clip-path:inset(10px)
括号内的值类似于margin、padding值的写法,可以写一个值,也可以写多个值。