【Mars3d】关于locationBar等控件的css样式冲突处理问题
问题场景:
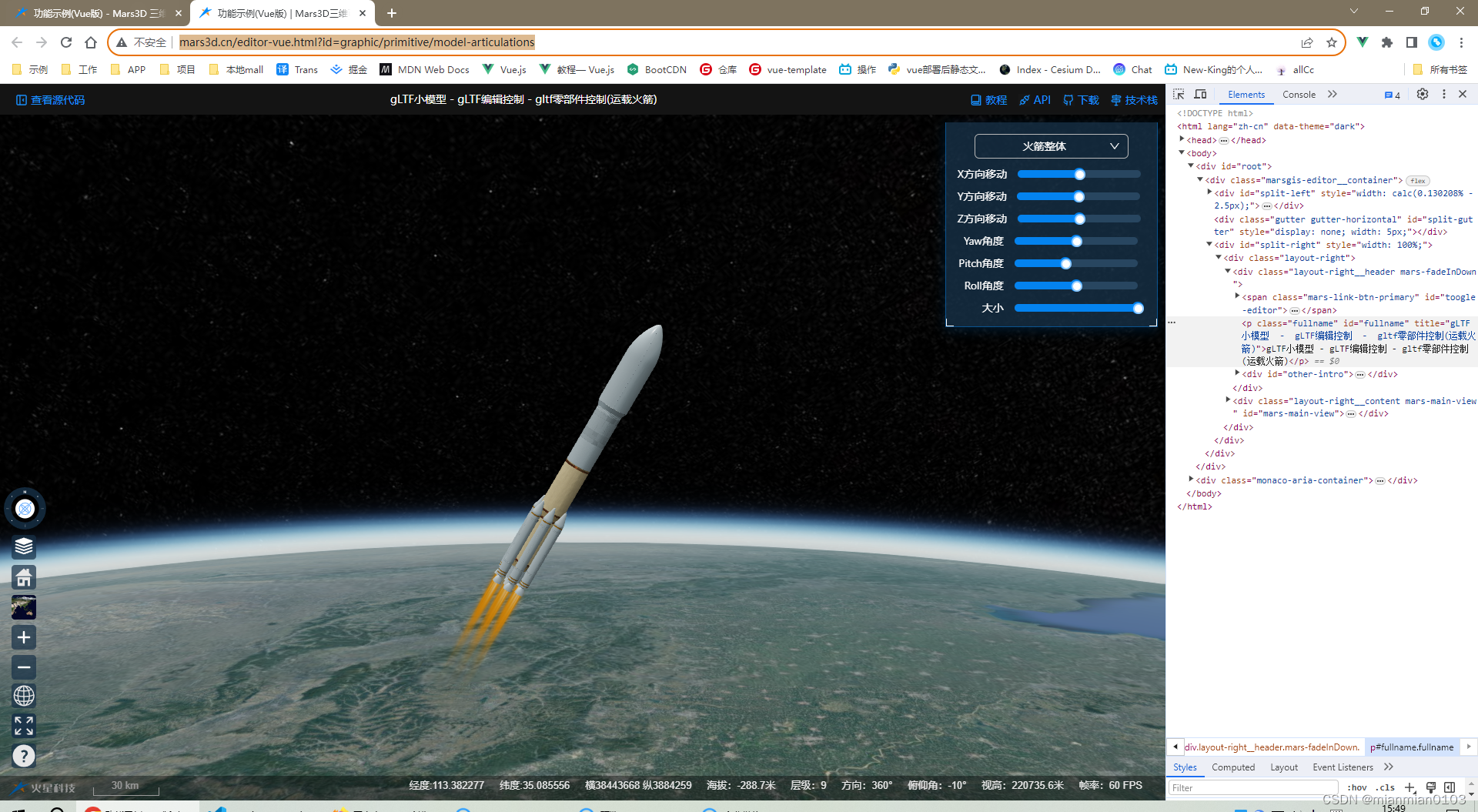
1.通过代码加载new mars3d.control.Zoom(或者通过地球map初始化配置 option.control = {加载放大缩小工具控件的时候,出现图标的样式冲突效果:
2.sceneModePicker, 二三维切换按钮也是,出现样式冲突效果,无法出现示例中的相关类似效果。
![]()

排查后发现是cesium本身的css文件问题导致的样式冲突。

根据开发教程的说明,这个文件是cesium原生css,说明这个问题是原生cesium有bug了导致的样式冲突。
解决方案:
1.学习Mars3d官网提供的示例和项目写的覆盖cesium的css
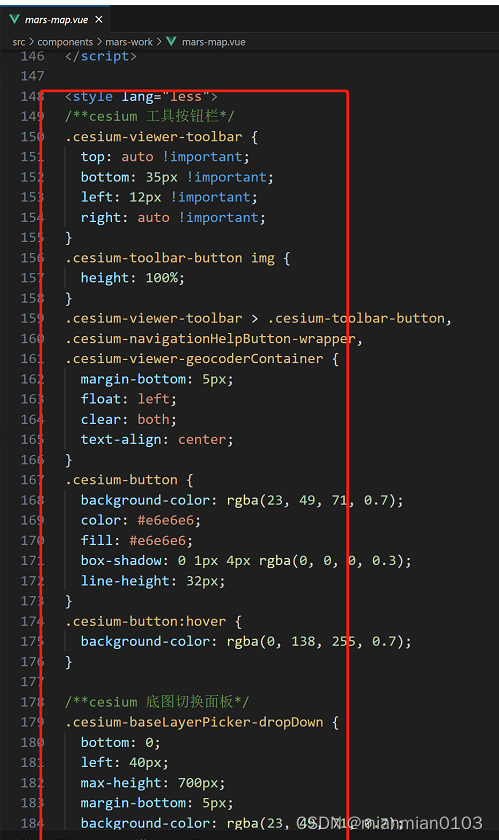
2.相关路径:src\components\mars-work\mars-map.vue
示例地址
git clone https://gitee.com/marsgis/mars3d-vue-example.git项目地址:
git clone https://gitee.com/marsgis/mars3d-vue-project.git相关的代码(已经写好覆盖了cesium原生的css效果):
<style lang="less">
/**cesium 工具按钮栏*/
.cesium-viewer-toolbar {
top: auto !important;
bottom: 35px !important;
left: 12px !important;
right: auto !important;
}
.cesium-toolbar-button img {
height: 100%;
}
.cesium-viewer-toolbar > .cesium-toolbar-button,
.cesium-navigationHelpButton-wrapper,
.cesium-viewer-geocoderContainer {
margin-bottom: 5px;
float: left;
clear: both;
text-align: center;
}
.cesium-button {
background-color: rgba(23, 49, 71, 0.7);
color: #e6e6e6;
fill: #e6e6e6;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.3);
line-height: 32px;
}
.cesium-button:hover {
background-color: rgba(0, 138, 255, 0.7);
}
/**cesium 底图切换面板*/
.cesium-baseLayerPicker-dropDown {
bottom: 0;
left: 40px;
max-height: 700px;
margin-bottom: 5px;
background-color: rgba(23, 49, 71, 0.7);
}
/**cesium 帮助面板*/
.cesium-navigation-help {
top: auto;
bottom: 0;
left: 40px;
transform-origin: left bottom;
background: none;
background-color: rgba(23, 49, 71, 0.8);
.cesium-navigation-help-instructions {
background: none;
}
.cesium-navigation-button {
background: none;
}
.cesium-navigation-button-selected,
.cesium-navigation-button-unselected:hover {
background-color: rgba(23, 49, 71, 1);
}
}
/**cesium 二维三维切换*/
.cesium-sceneModePicker-wrapper {
width: auto;
}
.cesium-sceneModePicker-wrapper .cesium-sceneModePicker-dropDown-icon {
float: right;
margin: 0 3px;
}
/**cesium POI查询输入框*/
.cesium-viewer-geocoderContainer .search-results {
left: 0;
right: 40px;
width: auto;
z-index: 9999;
}
.cesium-geocoder-searchButton {
background-color: rgba(23, 49, 71, 0.8);
}
.cesium-viewer-geocoderContainer .cesium-geocoder-input {
background-color: rgba(63, 72, 84, 0.7);
}
.cesium-viewer-geocoderContainer .cesium-geocoder-input:focus {
background-color: var(--mars-bg-base, rgba(63, 72, 84, 0.9));
}
.cesium-viewer-geocoderContainer .search-results {
background-color: rgba(23, 49, 71, 0.8);
}
/**cesium info信息框*/
.cesium-infoBox {
top: 50px;
background: var(--mars-bg-base, rgba(63, 72, 84, 0.9));
}
.cesium-infoBox-title {
background-color: rgba(23, 49, 71, 0.8);
}
/**cesium 任务栏的FPS信息*/
.cesium-performanceDisplay-defaultContainer {
top: auto;
bottom: 35px;
right: 50px;
}
.cesium-performanceDisplay-ms,
.cesium-performanceDisplay-fps {
color: #fff;
}
/**cesium tileset调试信息面板*/
.cesium-viewer-cesiumInspectorContainer {
top: 10px;
left: 10px;
right: auto;
}
.cesium-cesiumInspector {
background-color: rgba(23, 49, 71, 0.8);
}
/**覆盖mars3d内部控件的颜色等样式*/
.mars3d-compass .mars3d-compass-outer {
fill: rgba(23, 49, 71, 0.8);
}
.mars3d-contextmenu-ul,
.mars3d-sub-menu {
background-color: rgba(23, 49, 71, 0.8);
> li > a:hover,
> li > a:focus,
> li > .active {
background-color: var(--mars-hover-btn-bg, #3ea6ff);
}
> .active > a,
> .active > a:hover,
> .active > a:focus {
background-color: var(--mars-hover-btn-bg, #3ea6ff);
}
}
/* Popup样式*/
.mars3d-popup-color {
color: var(--mars-text-color, #ffffff);
}
.mars3d-popup-background {
background: var(--mars-bg-base, rgba(63, 72, 84, 0.9));
}
.mars3d-popup-content {
margin: 15px;
}
.mars3d-popup-btn-custom {
padding: 3px 10px;
border: 1px solid #209ffd;
background: #209ffd1c;
}
.mars3d-tooltip {
color: var(--mars-text-color, #ffffff);
background: var(--mars-bg-base, rgba(63, 72, 84, 0.9));
border: 1px solid var(--mars-bg-base, rgba(63, 72, 84, 0.9));
}
.mars3d-tooltip-top:before {
border-top-color: var(--mars-bg-base, rgba(23, 49, 71, 0.8));
}
.mars3d-tooltip-bottom:before {
border-bottom-color: var(--mars-bg-base, rgba(23, 49, 71, 0.8));
}
.mars3d-tooltip-left:before {
border-left-color: var(--mars-bg-base, rgba(23, 49, 71, 0.8));
}
.mars3d-tooltip-right:before {
border-right-color: var(--mars-bg-base, rgba(23, 49, 71, 0.8));
}
/* all 中的html样式 */
.mars3d-template-titile {
color: var(--mars-base-color);
border-bottom: 1px solid var(--mars-hover-btn-bg);
a {
font-size: 16px;
color: var(--mars-msg-title-color);
}
}
.mars3d-template-content {
label {
padding-right: 6px;
}
input {
color: var(--mars-text-color);
background-color: transparent !important;
padding: 4px 5px;
}
input::placeholder {
color: #cdcdcd !important;
}
textarea {
color: var(--mars-base-color);
background-color: transparent !important;
padding: 4px 5px;
}
textarea::placeholder {
color: #cdcdcd !important;
}
}
</style>








![[视频<span style='color:red;'>处理</span>]<span style='color:red;'>关于</span>视频<span style='color:red;'>处理</span><span style='color:red;'>的</span>多画面<span style='color:red;'>样式</span>](https://img-blog.csdnimg.cn/direct/a9021ff9afb041fdab0b7da97b05f9ab.png)