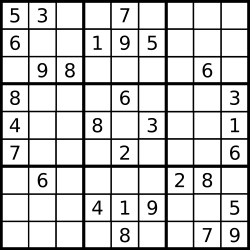
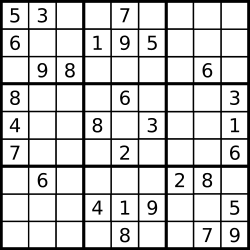
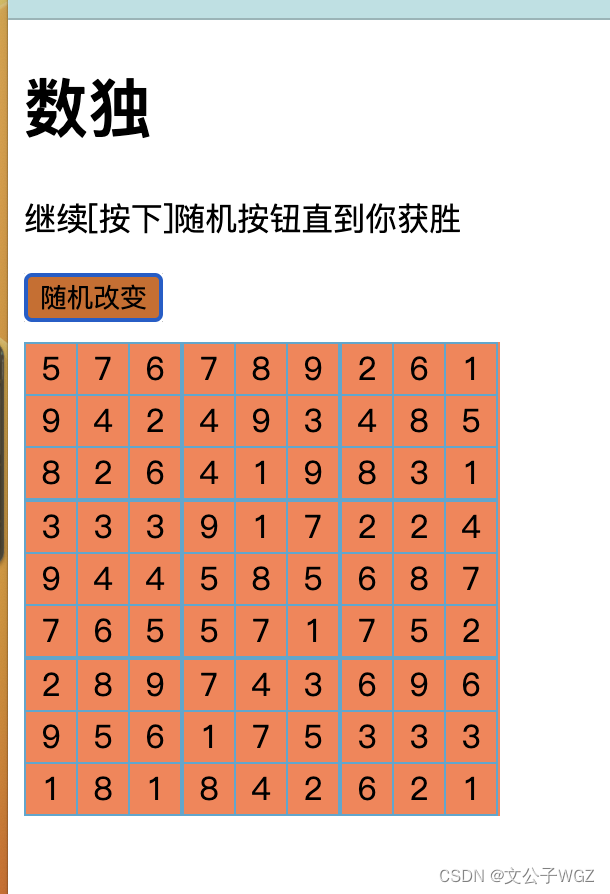
1.效果


2.代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.14.1/lodash.min.js"></script>
</head>
<body>
<div id="app">
<h1>数独</h1>
<p>继续[按下]随机按钮直到你获胜</p>
<button @click="shuffle" style="background-color: chocolate">
随机改变
</button>
<transition-group name="cell" tag="div" class="container">
<div v-for="cell in cells" :key="cell.id" class="cell">
{
{ cell.number }}
</div>
</transition-group>
</div>
<script>
new Vue({
el: '#app',
data: {
cells: Array.apply(null, { length: 81 })
.map((_, index) => {
return {
id: index,
number: index % 9 + 1
}
})
},
methods: {
shuffle () {
this.cells = _.shuffle(this.cells)
}
}
})
</script>
<style>
.container {
display: flex;
flex-wrap: wrap;
width: 238px;
margin-top: 10px;
background-color: coral;
}
.cell {
display: flex;
justify-content: space-around;
align-items: center;
width: 25px;
height: 25px;
border: 1px solid #47a8d0;
margin-right: -1px;
margin-bottom: -1px;
}
.cell:nth-child(3n) {
margin-right: 0;
}
.cell:nth-child(27n) {
margin-bottom: 0;
}
.cell-move {
transition: transform 1s;
}
</style>
</body>
</html>
利用transition-group和lodash的shuffle方法实现打乱功能
其他代码——小试牛刀的增添数据列表