图片上传主要用到
1、wx.chooseImage(Object object)
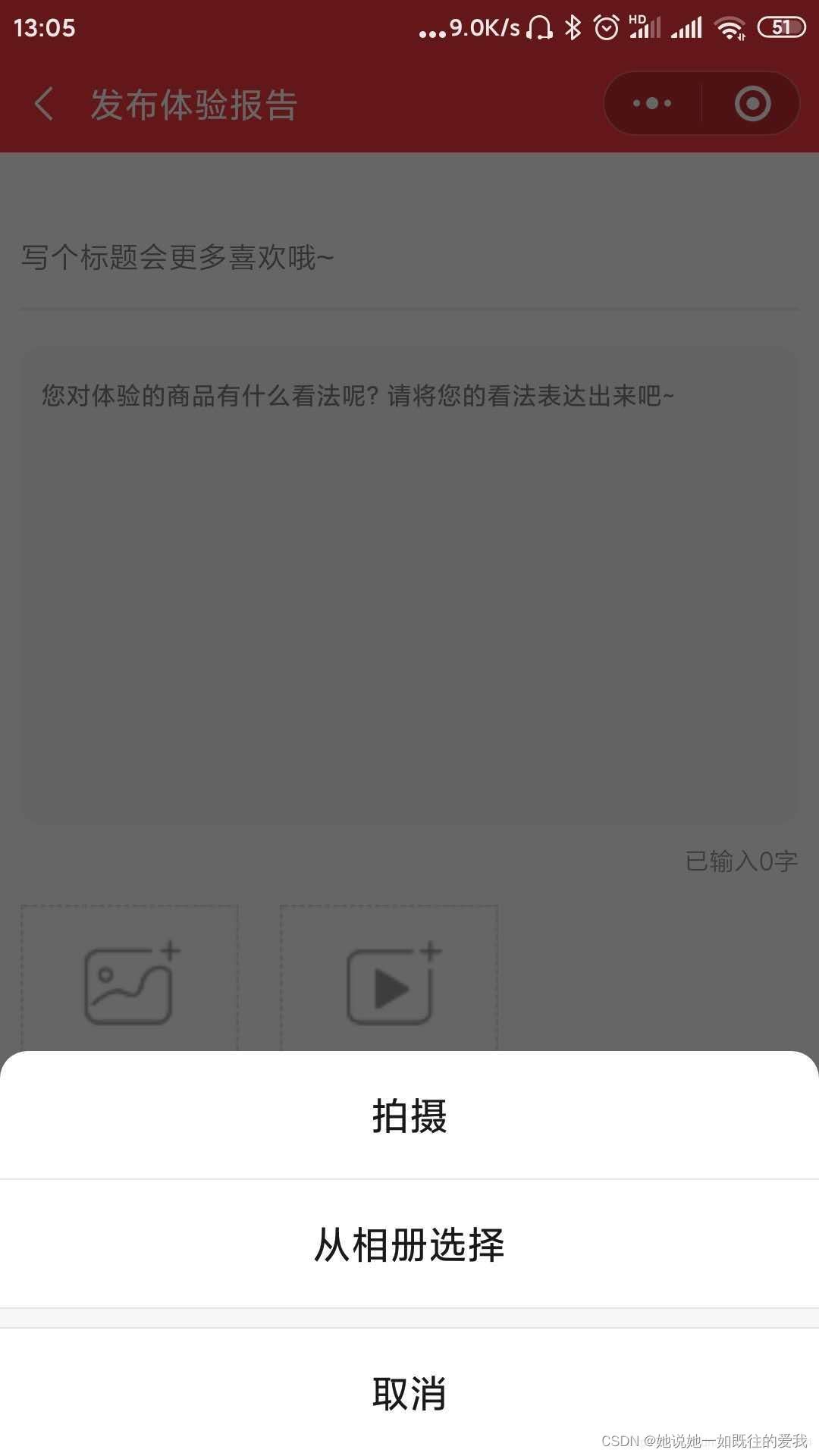
从本地相册选择图片或使用相机拍照。
参数
Object object
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| count | number | 9 | 否 | 最多可以选择的图片张数 |
| sizeType | Array.<string> | ['original', 'compressed'] | 否 | 所选的图片的尺寸 |
| sourceType | Array.<string> | ['album', 'camera'] | 否 | 选择图片的来源 |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
object.sizeType 的合法值
| 值 | 说明 | 最低版本 |
|---|---|---|
| original | 原图 | |
| compressed | 压缩图 |
object.sourceType 的合法值
| 值 | 说明 | 最低版本 |
|---|---|---|
| album | 从相册选图 | |
| camera | 使用相机 |
object.success 回调函数
参数
Object res
| 属性 | 类型 | 说明 | 最低版本 |
|---|---|---|---|
| tempFilePaths | Array.<string> | 图片的本地临时文件路径列表 | |
| tempFiles | Array.<Object> | 图片的本地临时文件列表 | 1.2.0 |
res.tempFiles 的结构
| 属性 | 类型 | 说明 |
|---|---|---|
| path | string | 本地临时文件路径 |
| size | number | 本地临时文件大小,单位 B |
wx.chooseImage({
count: 1,
sizeType: ['original', 'compressed'],
sourceType: ['album', 'camera'],
success (res) {
// tempFilePath可以作为img标签的src属性显示图片
const tempFilePaths = res.tempFilePaths
}
})
2、wx.uploadFile(Object object)
将本地资源上传到服务器。客户端发起一个 HTTPS POST 请求,其中 content-type 为 multipart/form-data。使用前请注意阅读相关说明。
参数
Object object
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| url | string | 是 | 开发者服务器地址 | |
| filePath | string | 是 | 要上传文件资源的路径 | |
| name | string | 是 | 文件对应的 key,开发者在服务端可以通过这个 key 获取文件的二进制内容 | |
| header | Object | 否 | HTTP 请求 Header,Header 中不能设置 Referer | |
| formData | Object | 否 | HTTP 请求中其他额外的 form data | |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
object.success 回调函数
参数
Object res
| 属性 | 类型 | 说明 |
|---|---|---|
| data | string | 开发者服务器返回的数据 |
| statusCode | number | 开发者服务器返回的 HTTP 状态码 |
返回值
UploadTask
基础库 1.4.0 开始支持,低版本需做兼容处理。
一个可以监听上传进度进度变化的事件和取消上传的对象
示例代码
wx.chooseImage({
success (res) {
const tempFilePaths = res.tempFilePaths
wx.uploadFile({
url: 'https://example.weixin.qq.com/upload', //仅为示例,非真实的接口地址
filePath: tempFilePaths[0],
name: 'file',
formData: {
'user': 'test'
},
success (res){
const data = res.data
//do something
}
})
}
})
小程序案例:

.wxml 文件:
<view> <button bindtap='photo' type='warn' style='width:50%; margin:50rpx auto'>选择图片</button> </view>
.js 文件
(1)单图上传
photo: function (e) {
wx.chooseImage({
count: 1, //默认上传个数
sizeType: ['original', 'compressed'],
sourceType: ['album'],
success(res) {
// tempFilePath可以作为img标签的src属性显示图片
var albumPaths = res.tempFilePaths[0]
console.log('图片地址名称' + albumPaths);
wx.uploadFile({
url: app.appUrl + 'img',
filePath: albumPaths,
name: 'img',
formData: {
'nickName': '123',//其他参数
'openid': 'xxssdazcs5gxxxaa',//其他参数
},
success(res) {
console.log(res)
}
})
}
})
},
(2)多图上传(相比单图上传,多了个for遍历)
photo: function (e) {
wx.chooseImage({
count: 3,//默认上传个数
sizeType: ['original', 'compressed'],
sourceType: ['album'],
success(res) {
// tempFilePath可以作为img标签的src属性显示图片
var albumPaths = res.tempFilePaths
for (var i = 0; i < albumPaths.length; i++) {
console.log('图片地址名称' + albumPaths[i]);
wx.uploadFile({
url: app.appUrl + 'img',
filePath: albumPaths[i],
name: 'img',
formData: {
'nickName': '123',//其他参数
'openid': 'xxssdazcs5gxxxaa',//其他参数
},
success(res) {
console.log(res)
}
})
}
}
})
},
后端代码:
public function img(){
$file = request()->file('img');
$info = $file->move(ROOT_PATH . 'public' . DS . 'static/uploads/ceshi');
}