业务需求:
图片先上传到后台文件服务器,服务器返回图片的id及相关信息,再和其他要提交的内容一块提交到后台接口。
话不多说,上代码
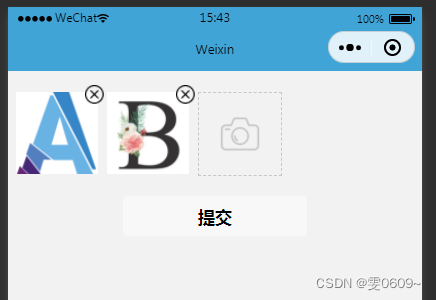
index.wxml
<van-uploader max-count="5" multiple file-list="{{ photoDtoList }}" bind:after-read="afterRead" bind:delete="deleteUploadFile" />index.js
import publicApi from '@/api/public';
data:{
photoDtoList: []
},
// 上传照片
async afterRead(e){
const { file } = e.detail;
let res = await publicApi.filesUpload(file);
let arr = [];
if(res.success){
res.success.forEach((item,index)=>{
// 具体根据自己的业务修改,url为图片预览的地址,想要上传完可以直接预览必须要加isImage:true
arr.push({
photoId:item.id,
photoSeq: index+1,
isImage: true,
url: `${config.sfss_url}space/${item.id}/preview`
})
})
let list = []
list = [
...this.data.photoDtoList,
...arr
]
this.setData({
photoDtoList: list
})
}
},
// 删除图片
deleteUploadFile(e){
const { index } = e.detail;
this.data.photoDtoList.forEach((item,i) =>{
if(i === index){
this.data.photoDtoList.splice(index,1)
}
})
this.setData({
photoDtoList: this.data.photoDtoList
})
},多文件上传接口封装
filesUpload(files) {
let formData = new FormData();
files.forEach(item=>{
formData.appendFile('file', item.tempFilePath)
})
const data = formData.getData();
return request({
url: `${sfss_url}/space/files`,
method: "POST",
header: {
'content-type': data.contentType
},
data: data.buffer
})
},