目录
1.ProcessOn的介绍
ProcessOn的网址:ProcessOn思维导图流程图-在线画思维导图流程图_在线作图实时协作
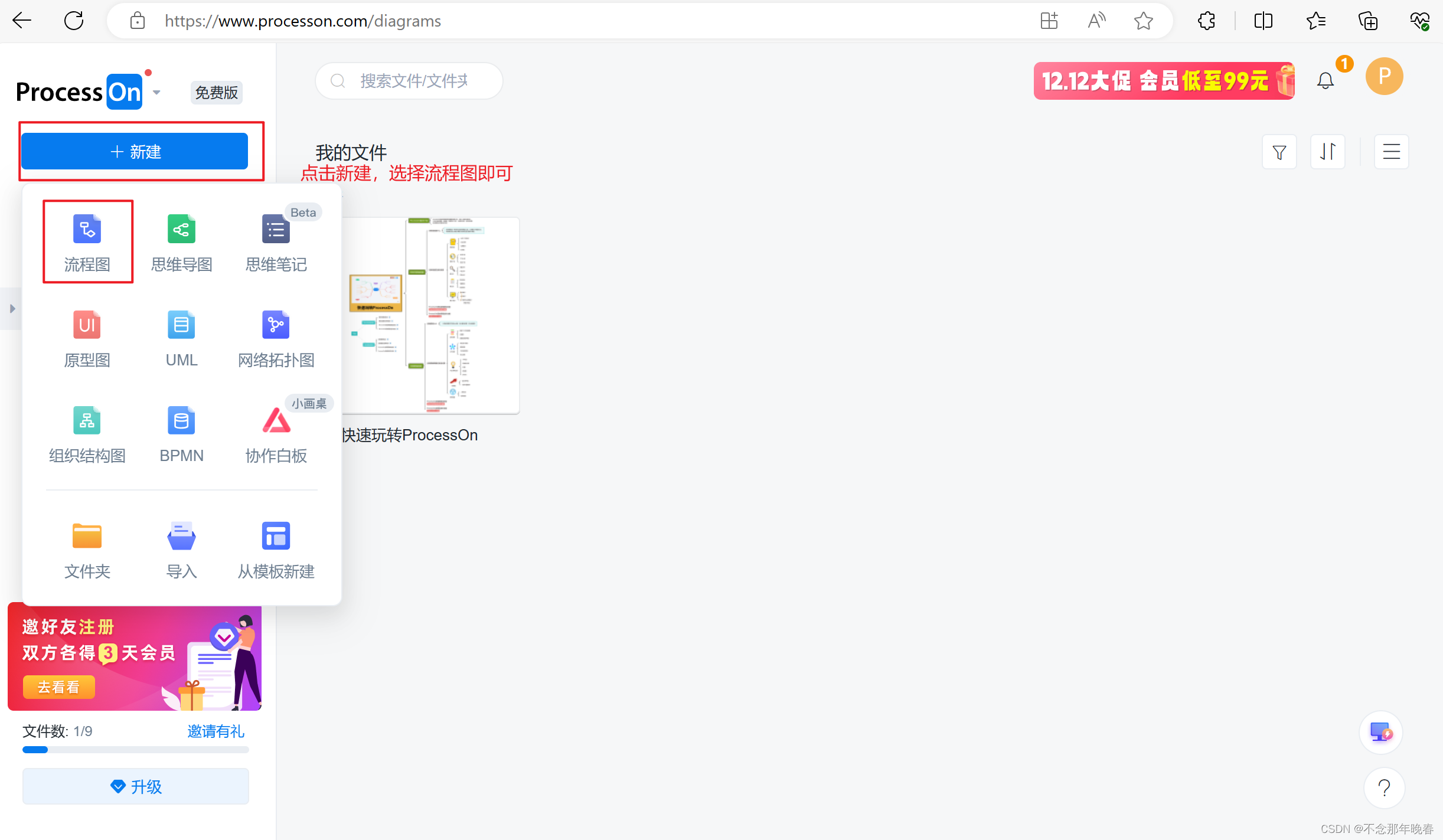
首先我们进入这个网址,进来之后我们可以看到这个界面,如下图所示:

我们点击右上角进行登录

可以看到我们可以绘制各种各样的流程图

下图可以看到我们这个也只能免费使用九次,用完了就得吐金币了

2.流程图以及泳道图的介绍
2.1流程图
流程图是一种图形化的表示方法,用于展示项目、流程或系统中不同步骤之间的顺序和关系。它通过使用各种符号和连线来表示各种活动、决策、并行流程等。流程图常用于流程优化、工作流程设计、系统分析等领域。
2.2流程图的特点
明确流程:流程图展示了流程中的活动和顺序关系,帮助团队和利益相关者更好地理解流程过程,以及各个环节之间的作用和关系。
发现问题:通过绘制流程图,可以更好地发现流程中可能存在的问题,如活动之间的依赖不清晰、决策点不准确、并发处理不当等,有助于团队及时进行优化和改善。
提高效率:流程图可以用于分析流程中的瓶颈和冗余,通过对流程进行优化和升级,可以进一步提高效率和生产力,简化操作流程,降低工作成本。
促进协作:绘制流程图有助于不同部门和团队成员之间更好地协作和沟通,清晰地表达各个环节之间的关系和作用,避免信息传递的误差和误解。
2.3泳道图
泳道图(Swimlane Diagram)也称之为池图,是一种特殊类型的流程图,用于展示跨部门、跨角色的工作协作流程,有助于清晰地了解各个参与者的职责和流程交互。
泳道图采用不同的泳道来表示不同的参与者或组织,每个泳道内部是一个独立的子流程,它们可以并行或依次进行。通过使用泳道图,可以清晰地显示流程中各个部门或角色之间的协作关系和工作分工
2.4泳道图的特点
明确职责:通过泳道图可以清晰地了解每个参与者或组织所承担的角色和职责,避免工作重叠或任务重复。
显示流程:泳道图可以用于展示流程的概览和细节,如流程的起点和终点,各个活动的顺序和条件等。还可以通过添加文本或箭头来表达更多的信息,提高流程的可读性和易懂性。
优化流程:通过分析泳道图,可以发现流程中存在的问题和瓶颈,有助于团队进行优化和改进,进一步提高效率和生产力。
促进沟通:泳道图可以用于跨部门或跨团队的沟通和协作,以清晰有效的方式表达流程中各个参与者的角色和工作关系,避免信息传递的误差和误解,促进沟通和协作。
2.5流程图跟泳道图的优缺点
2.5.1优点:
流程图的优点:
- 简洁明了:可以用简单的符号和连线来表达复杂的流程,清晰明了地展示了各个步骤的顺序和关系。
- 易于理解:流程图使用了通用的符号和约定,使得流程图可以被广泛理解和使用。无论是团队成员还是利益相关者,都可以迅速理解流程图的含义。
- 发现问题:流程图的图形化表示方式可以帮助人们快速发现流程中的问题和瓶颈,促进流程的优化和改进。
泳道图的优点:
- 明确职责:通过泳道图,可以清晰地了解每个参与者或组织所承担的角色和职责,避免工作重叠或任务重复。
- 显现流程:泳道图展示了流程中各个部门或角色之间的协作关系和工作分工,有助于整体理解流程的流向和关键步骤。
- 促进沟通:泳道图可以用于跨部门或跨团队的沟通和协作,以清晰有效的方式表达流程中各个参与者的角色和工作关系,促进沟通和协作。
2.5.2缺点:
流程图的缺点:
- 复杂性:对于复杂的流程,流程图可能变得非常复杂和难以理解,尤其是当流程中存在多个决策分支和并发流程时。
- 缺乏细节:流程图通常只展示了流程的高层次视图,对于某些复杂的步骤或具体的操作,可能需要额外的文档或说明来补充。
- 可读性限制:如果流程图的符号和连线使用不当或排版混乱,可能导致流程图的可读性下降,使人难以理解流程。
泳道图的缺点:
- 限制参与者数量:泳道图适用于较少的参与者,如果参与者很多,可能使流程图变得复杂。
- 固定角色:泳道图将参与者分为不同的角色,难以适应参与者角色的灵活变化。
- 缺乏细节:泳道图主要关注各个参与者之间的协作关系,可能对于某些具体步骤或操作的细节了解有限。
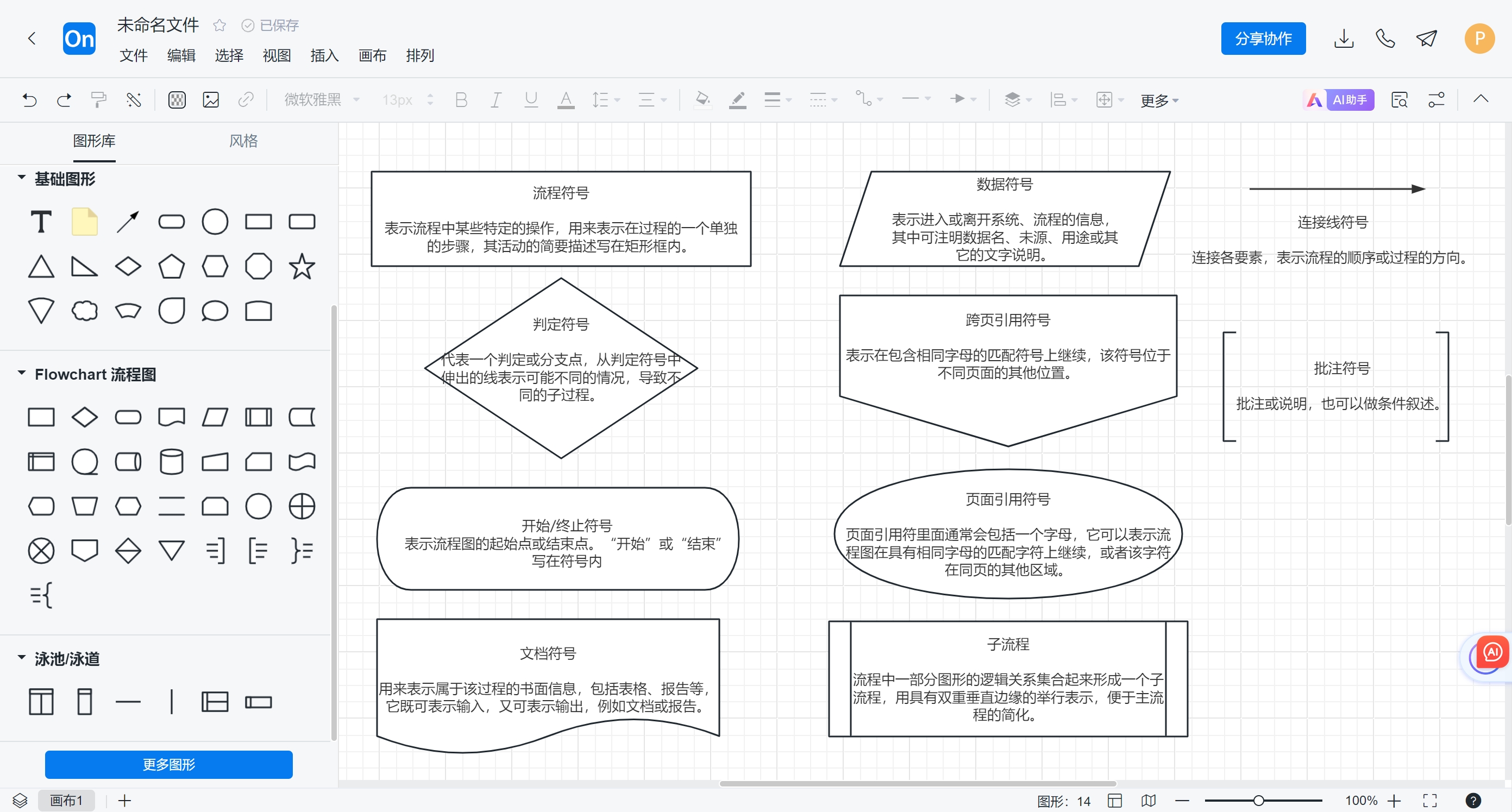
2.6流程图的使用
这上面每一个都有它们自己的定义

2.7流程图的案列
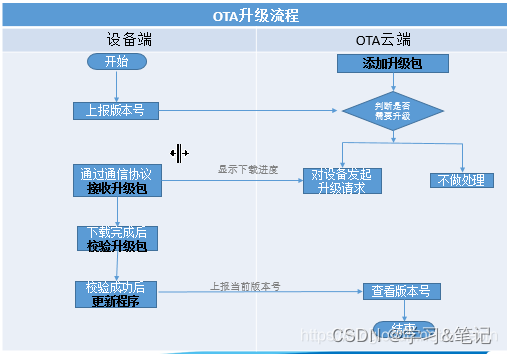
下面这张图用了开始、流程以及判断的输入框绘制的流程图

2.8泳道图的使用
这里是泳道图的模板


3.自定义元件库
创建自定义元件:在Axure的画板上绘制出你想要创建的自定义元件,包括其外观、交互行为等。
将元件转换为Master元件:选择所创建的元件,右键点击选择“Create Master”,将元件转换为Master元件。Master元件是可重复使用的模板,可以在不同的页面或项目中使用。
将Master元件添加到元件库:选择所创建的Master元件,右键点击选择“Add to Library”,将Master元件添加到现有的元件库或创建一个新的元件库。
使用自定义元件库:在Axure的元件库面板中,通过选择所需的自定义元件库和拖拽元件到画板上的方式,将自定义元件应用到你的设计中。
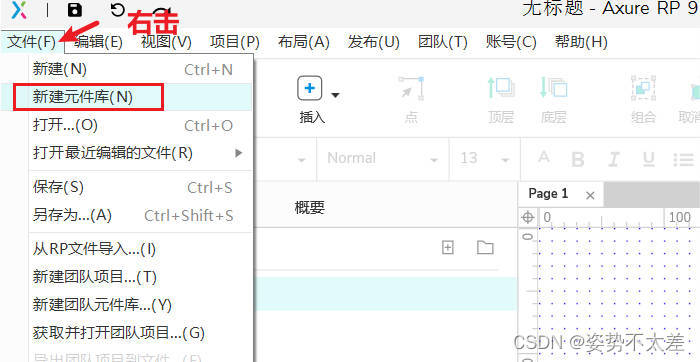
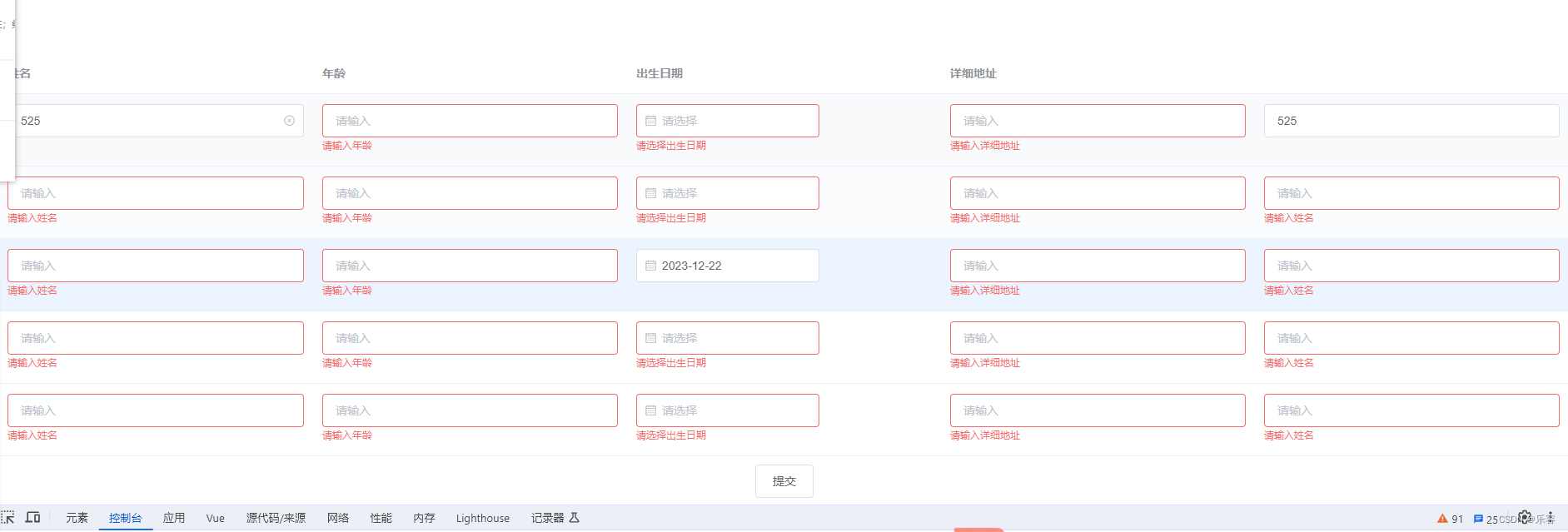
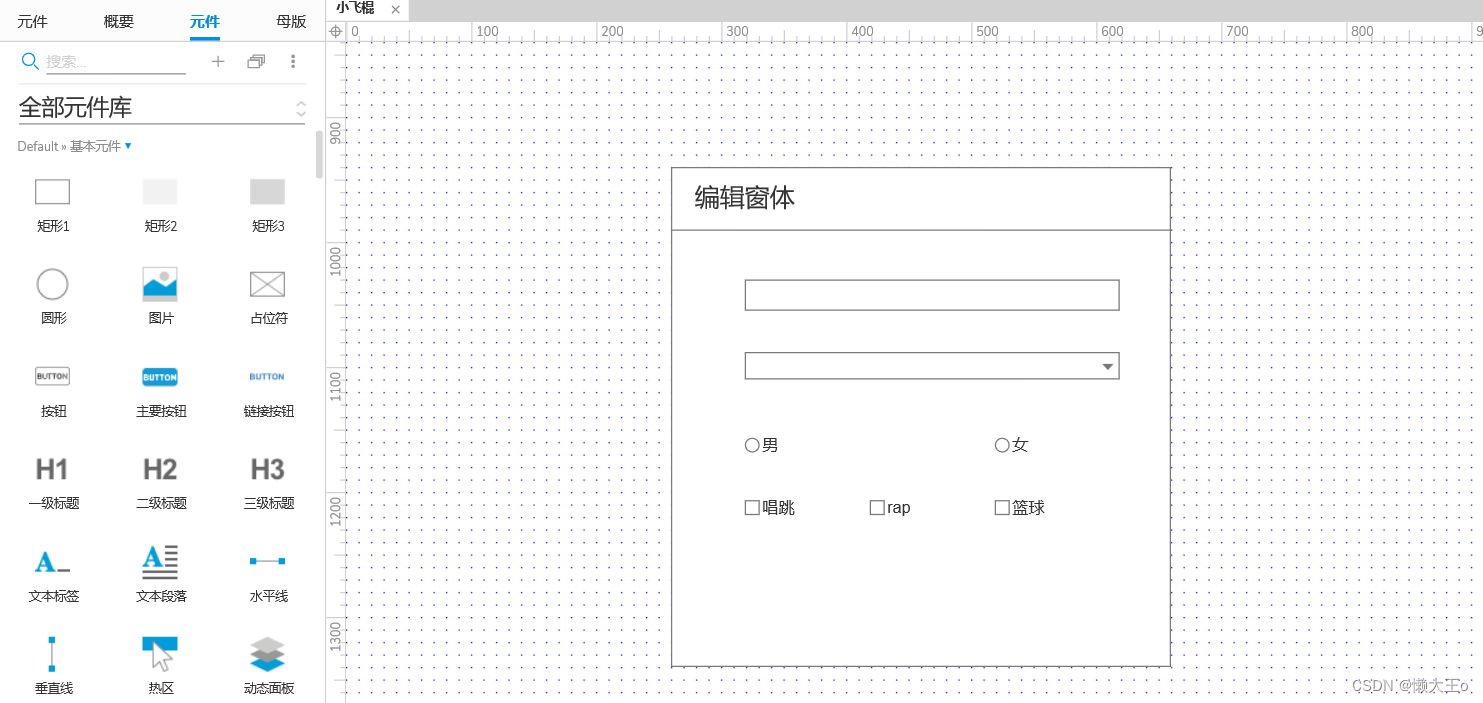
首先我们先建一个文件,然后给他编写一个窗体


然后我们保存放桌面,在进行一个导入元件,找到我们所保存的那个元件

导入之后我们就可以看到我们已经成功了

4.门诊流程图

5.住院流程图

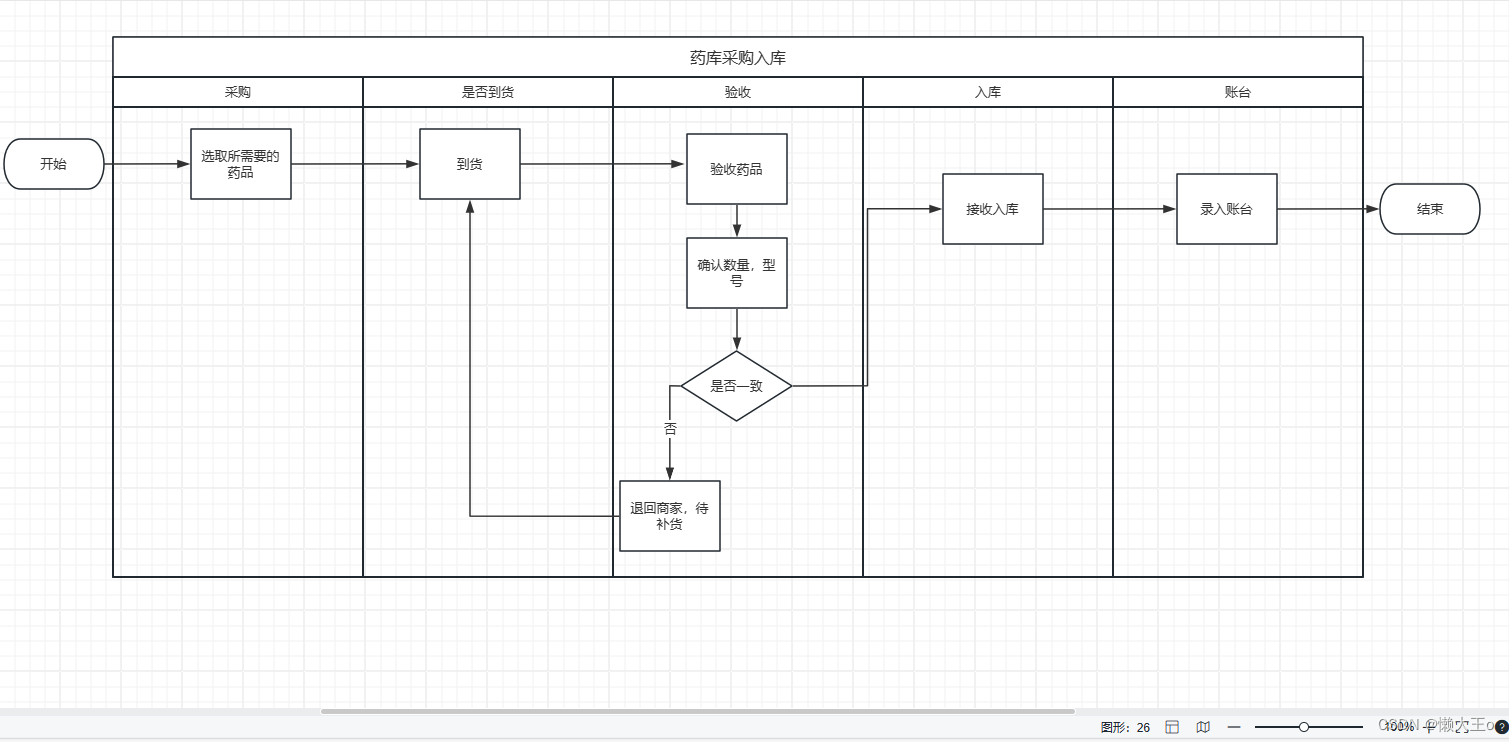
6.药库采购入库流程图

7.会议OA会议流程图