实现图片上传我们需要使用chooseImg和uploadFile这两个api。
微信小程序中的chooseImg是一个API,用于在用户相册或相机中选择图片上传。它可以让用户在小程序中选择上传图片,以便进行下一步操作,例如将其发送给朋友或将其上传到服务器。
使用chooseImg API,您可以通过以下步骤实现在小程序中选择图片上传:
1.在wxml文件中添加一个按钮或其他可触摸元素,以触发选择图片的操作。
2.在js文件中使用wx.chooseImage(options)函数来触发选择图片的操作。
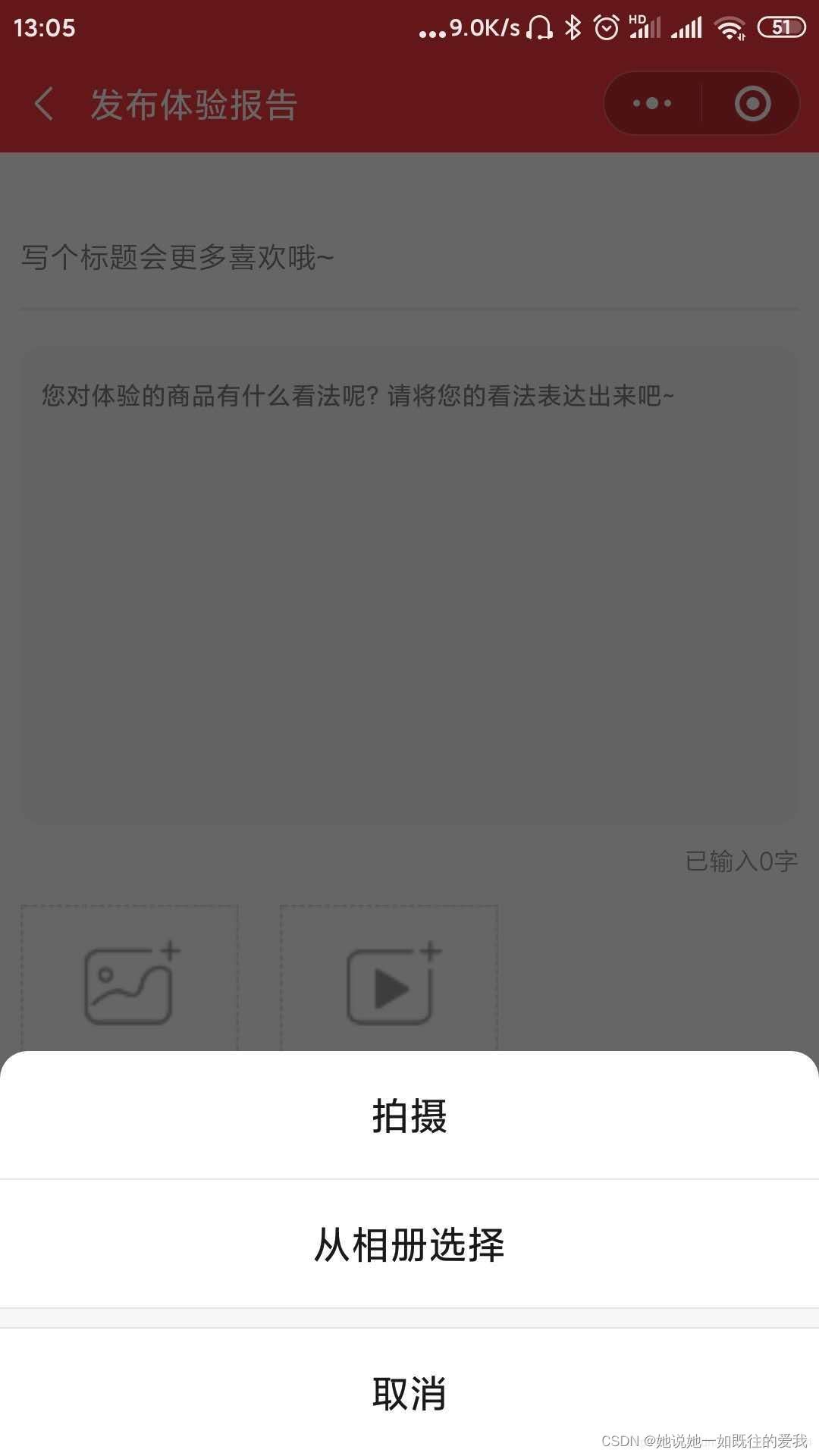
3.在options参数中,可以设置maximum选项以限制用户选择的图片数量,可以设置sizeType选项以限制图片的大小,可以设置sourceType选项以限制图片源(相册或相机)。
4.选择完成后,可以使用wx.uploadFile(options)函数将图片上传到服务器。
下面是一个使用chooseImg API的示例代码:
wxml文件:
<button bindtap="chooseImage">选择图片</button>
js文件:
Page({
chooseImage: function () {
wx.chooseImage({
count: 1,
sizeType: ['original', 'compressed'],
sourceType: ['album', 'camera'],
success: function (res) {
var tempFilePaths = res.tempFilePaths
wx.uploadFile({
url: 'https://example.com/upload',
filePath: tempFilePaths[0],
name: 'image',
formData: {
'user': 'test'
},
success: function (res) {
var data = res.data
// do something
},
fail: function (res) {
console.log('上传失败')
}
})
}
})
}
})
此代码包括选择图片和上传图片两个步骤,并将选择的图像上传到您的服务器。解析如下
1.调用wxchooselmage方法,该方法用于在微信小程序中选择图片
2.wx.chooselmage方法的count参数设置为1,表示选择一张图片
3.sizeType参数设置为[original,compressed],表示选择原图和压缩图两种尺寸的图片。
4.sourceType参数设置为[album,camera],表示选择相册和相机两种来源的图片。
5.success回调函数,当图片选择成功时执行
6.通过res.tempFilePaths获取到选中图片的临时文件路径
7.调用wx.uploadFile方法,将选中图片的临时文件路径作为参数传递给该方法
8.wxuploadFile方法用于在微信小程序中上传文件
9 url参数设置为'https://example.com/upload,表示要上传到的URL地地上
filePath参数设置为tempFilePaths[0],表示要上传的文件路径,使0用的是选中图片的临时文件路径。
10.name参数设置为'image”,表示在服务器接收到的文件的name参数的值为image
表示在服务器接收到的文件的formData参数设置为fuser:test},formData参数的值为fuser:test。11.success回调函数,当文件上传成功时执行
12.通过res.data获取到服务器返回的数据8.fail回调函数,当文件上传失败时执行。
输出上传失败。
后端我采用的是php代码
<?php
// 设置允许跨域访问的域名,*表示允许任意域名访问
header('Access-Control-Allow-Origin: *');
// 设置允许跨域访问的请求方法,*表示允许任意方法
header('Access-Control-Allow-Methods: *');
// 设置允许跨域访问的请求头,*表示允许任意请求头
header('Access-Control-Allow-Headers: *');
date_default_timezone_set("Asia/Shanghai"); //设置时区
$code = $_FILES['file'];//获取小程序传来的图片
if(is_uploaded_file($_FILES['file']['tmp_name'])) {
//把文件转存到你希望的目录(不要使用copy函数)
$uploaded_file=$_FILES['file']['tmp_name'];
$username = "share_img";
//我们给每个用户动态的创建一个文件夹
$user_path=$_SERVER['DOCUMENT_ROOT']."wx/wximg/".$username;
//判断该用户文件夹是否已经有这个文件夹
if(!file_exists($user_path)) {
//mkdir($user_path);
mkdir($user_path,0777,true);
}
//$move_to_file=$user_path."/".$_FILES['file']['name'];
$file_true_name=$_FILES['file']['name'];
$move_to_file=$user_path."/".$file_true_name;//strrops($file_true,".")查找“.”在字符串中最后一次出现的位置
//echo "$uploaded_file $move_to_file";
if(move_uploaded_file($uploaded_file,iconv("utf-8","GBK",$move_to_file))) {
echo $_FILES['file']['name'];
} else {
echo "上传失败".date("Y-m-d H:i:sa");
}
} else {
echo "上传失败".date("Y-m-d H:i:sa");
}
?>