实现效果:
上传前显示:

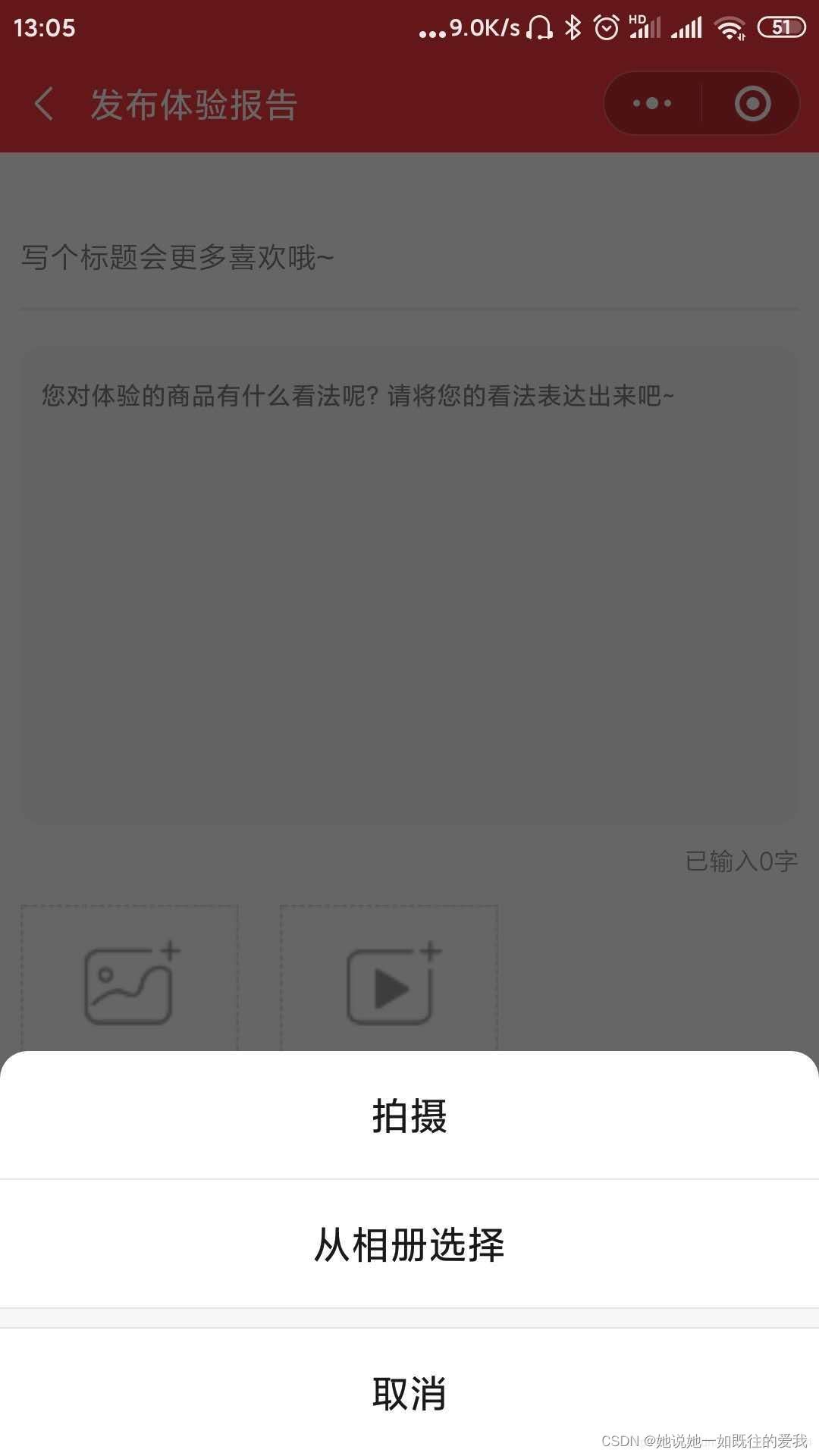
点击后可上传,上传后显示:

源代码:
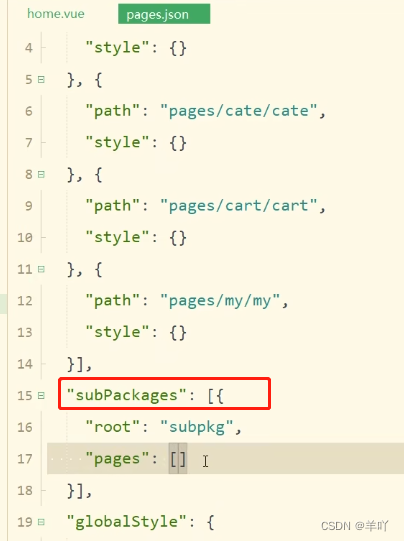
.wxml
<view class="{
{company_logo_src==''?'blank-area':''}}" style="position:absolute;top:30rpx;right:30rpx;height:100rpx;width:100rpx;text-align:center;font-size:xx-small" bind:tap="upload_company_logo">
<image wx:if="{
{company_logo_src!=''}}" src="{
{company_logo_src}}" style="height:100rpx;width:100rpx;"/>
<label wx:if="{
{company_logo_src==''}}">请上传公司logo</label>
</view>.wxss
.blank-area{
border-style: dashed;
border-color: darkgray;
border-width: 1px;
}.js
wx.chooseMedia函数参数mediaType可以选择上传类型['image', 'video','mix'],mix是混合图片和视频,sourceType可以选择['album', 'camera'],即来源于相册或者拍照。
upload_company_logo(e){
wx.chooseMedia({
count:1,
mediaType:['image'],
sourceType: ['album'],
})
.then(res=>{
this.setData({
company_logo_src: res.tempFiles[0].tempFilePath
})
})
.catch(res=>{
console.log('error',res)
})
}更多微信小程序内容欢迎关注、评论、私信博主。