1.数据可视化前言
1.1.什么是数据可视化
数据可视化: 就是把数据以更加直观的方式进行呈现.
1.2.数据可视化的好处
- 清晰有效地传达与沟通信息
- 更容易洞察隐藏在数据中的信息
2.ECharts的基本使用
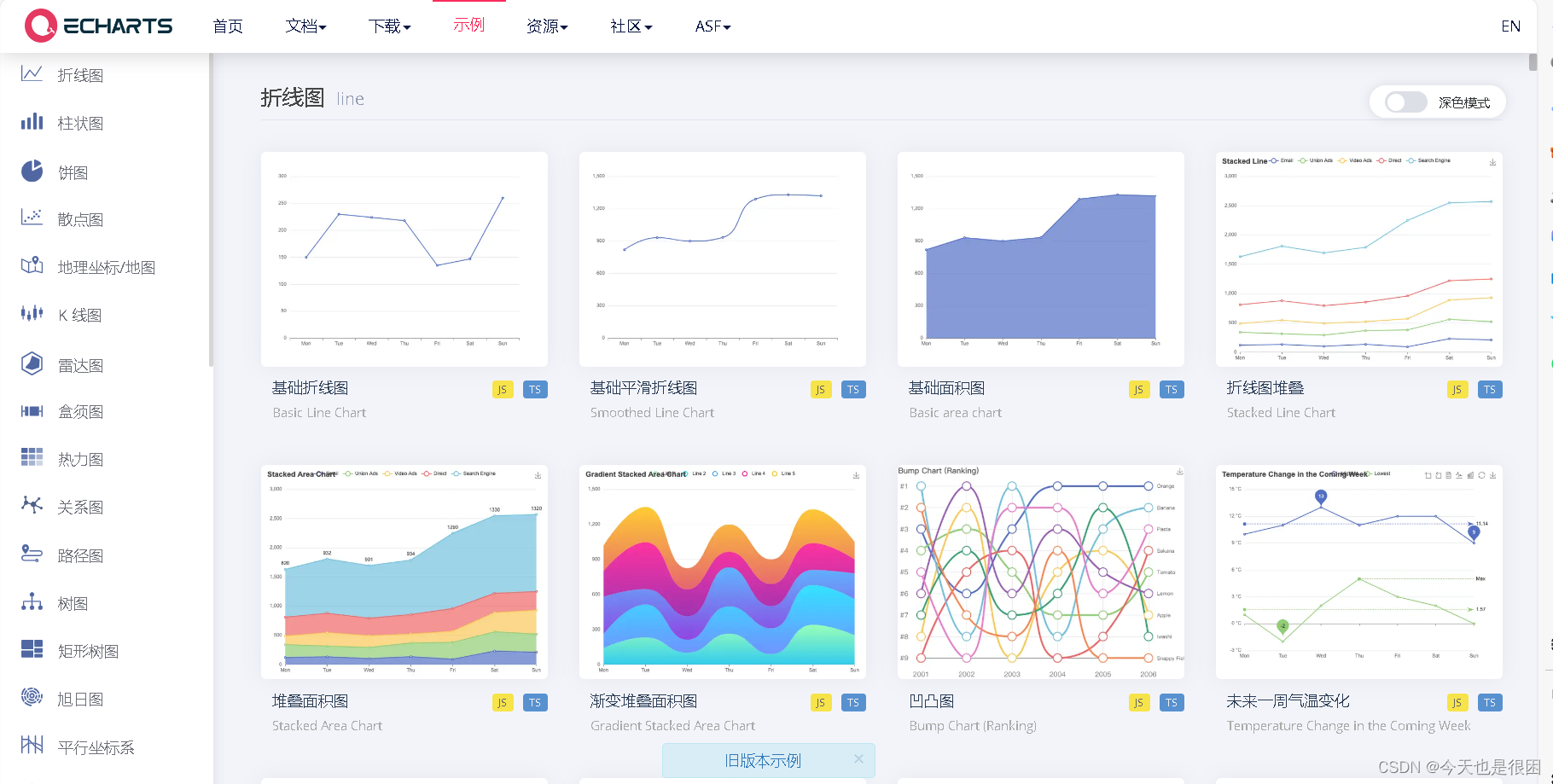
2.1.ECharts官网
ECharts是百度公司开源的一个使用 JavaScript 实现的开源可视化库,兼容性强,底层依赖矢量图形
库 ZRender ,提供直观,交互丰富,可高度个性化定制的数据可视化图表
- 官网地址
- https://echarts.apache.org/zh/index.html
2.2.ECharts的快速上手
- 步骤1:引入 echarts.js 文件
<script src="js/echarts.min.js"></script>
- 步骤2:准备一个呈现图表的盒子
- 步骤3:初始化 echarts 实例对象
- 步骤4:准备配置项
- 步骤5:将配置项设置给 echarts 实例对象
通过简单的5个步骤, 就能够把一个简单的柱状图给显示在网页中了.这几个步骤中, 步骤4最重要,
一个图表最终呈现什么样子,完全取决于这个配置项.所以对于不同的图表, 除了配置项会发生改变之外,
其他的代码 都是固定不变的.
2.3.相关配置讲解
- xAxis
直角坐标系 中的 x 轴, 如果 type 属性的值为 category ,那么需要配置 data 数据, 代表在 x 轴的
呈现
- yAxis
直角坐标系 中的 y 轴, 如果 type 属性配置为 value , 那么无需配置 data , 此时 y 轴会自动去
series 下找数据进行图表的绘制
- series
系列列表。每个系列通过 type 决定自己的图表类型, data 来设置每个系列的数据
3.ECharts常用图表
3.1.图表1 柱状图
3.1.1.柱状图的实现步骤
- 步骤1 ECharts 最基本的代码结构
<!DOCTYPE html>
<html lang="en">
<head>
<script src="js/echarts.min.js"></script>
</head>
<body>
<div style="width: 600px;height:400px"></div>
<script>
var mCharts = echarts.init(document.querySelector("div"))
var option = {
}
mCharts.setOption(option)
</script>
</body>
</html>
- 步骤2 准备x轴的数据
let xDataArr = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
- 步骤3 准备 y 轴的数据
var yDataArr = [120, 200, 150, 80, 70, 110, 130]
- 步骤4 准备 option , 将 series 中的 type 的值设置为: bar
var option = {
xAxis: {
type: 'category',
data: xDataArr
},
yAxis: {
type: 'value'
},
series: [
{
type: 'bar',
data: yDataArr
}
]
}
注意: 坐标轴 xAxis 或者 yAxis 中的配置, type 的值主要有两种: category 和 value , 如果 type属性的值为 category ,那么需要配置 data 数据, 代表在 x 轴的呈现. 如果 type 属性配置为 value ,那么无需配置 data , 此时 y 轴会自动去 series 下找数据进行图表的绘制
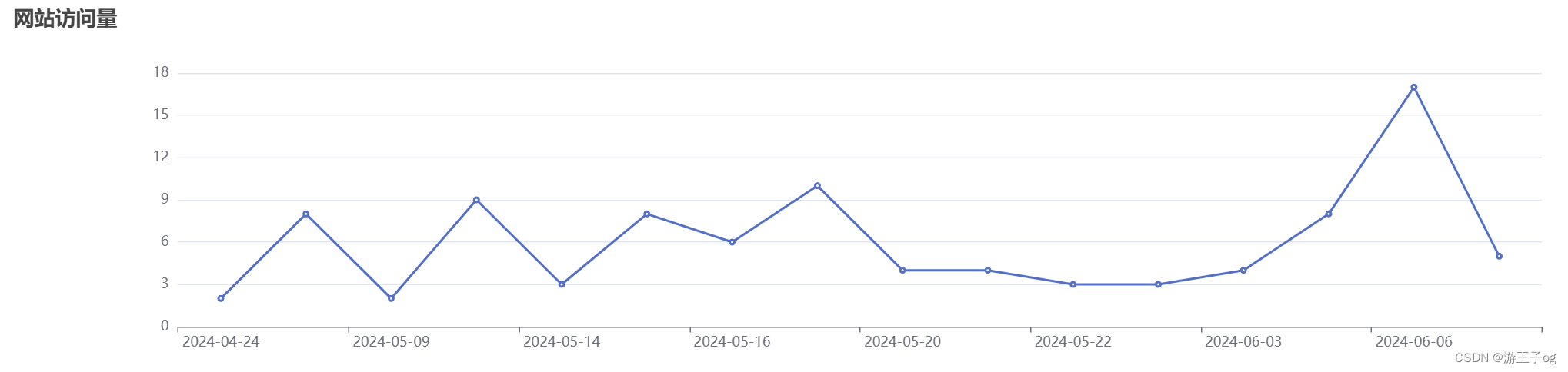
最终的效果如下图:

3.1.2.通用配置
可以查看官网配置项手册
- https://echarts.apache.org/zh/option.html#title
3.1.3.柱状图的常见效果
- 标记:
- 最大值\最小值 markPoint
series: [
{
......
markPoint: {
data: [
{
type: 'max', name: '最大值'
},
{
type: 'min', name: '最小值'
}
]
}
}
]

- 平均值 markLine
series: [
{
......
markLine: {
data: [
{
type: 'average', name: '平均值'
}
]
}
}
]

显示
- 数值显示 label
series: [ { ...... label: { show: true, // 是否可见 rotate: 60 // 旋转角度 } } ]
- 柱宽度 barWidth
series: [ { ...... barWidth: '30%' // 柱的宽度 } ]
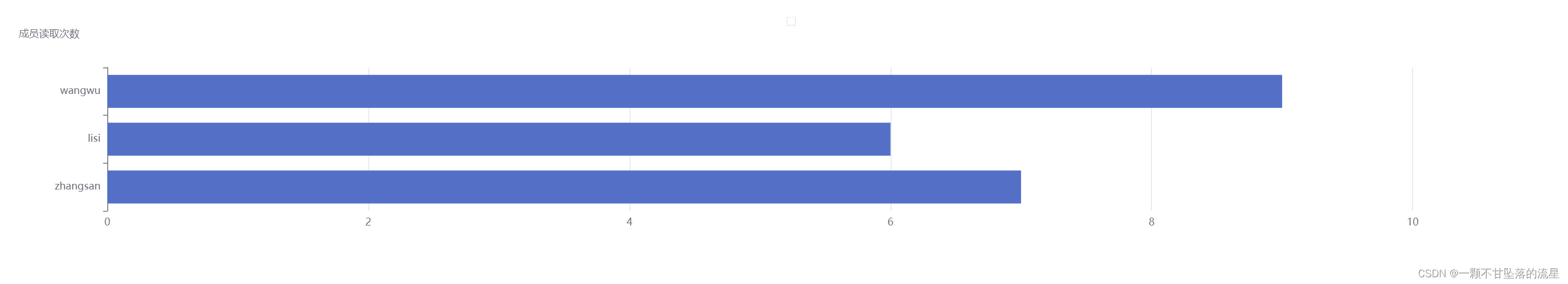
- 横向柱状图
所谓的横向柱状图, 只需要让x轴的角色和y轴的角色互换一下即可. 既 xAxis 的 type 设置为
value , yAxis 的 type 设置为 category , 并且设置 data 即可var option = { xAxis: { type: 'value' }, yAxis: { type: 'category', data: xDataArr }, series: [ { type: 'bar', data: yDataArr } ] }