设置主题
主题在Androidmanifest.xml中设置
<application
android:allowBackup="true"
android:dataExtractionRules="@xml/data_extraction_rules"
android:fullBackupContent="@xml/backup_rules"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.SIM" <!--this-->
tools:targetApi="29">
<activity
android:name=".NotificationActivity"
android:exported="false" />
<activity
android:name=".MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
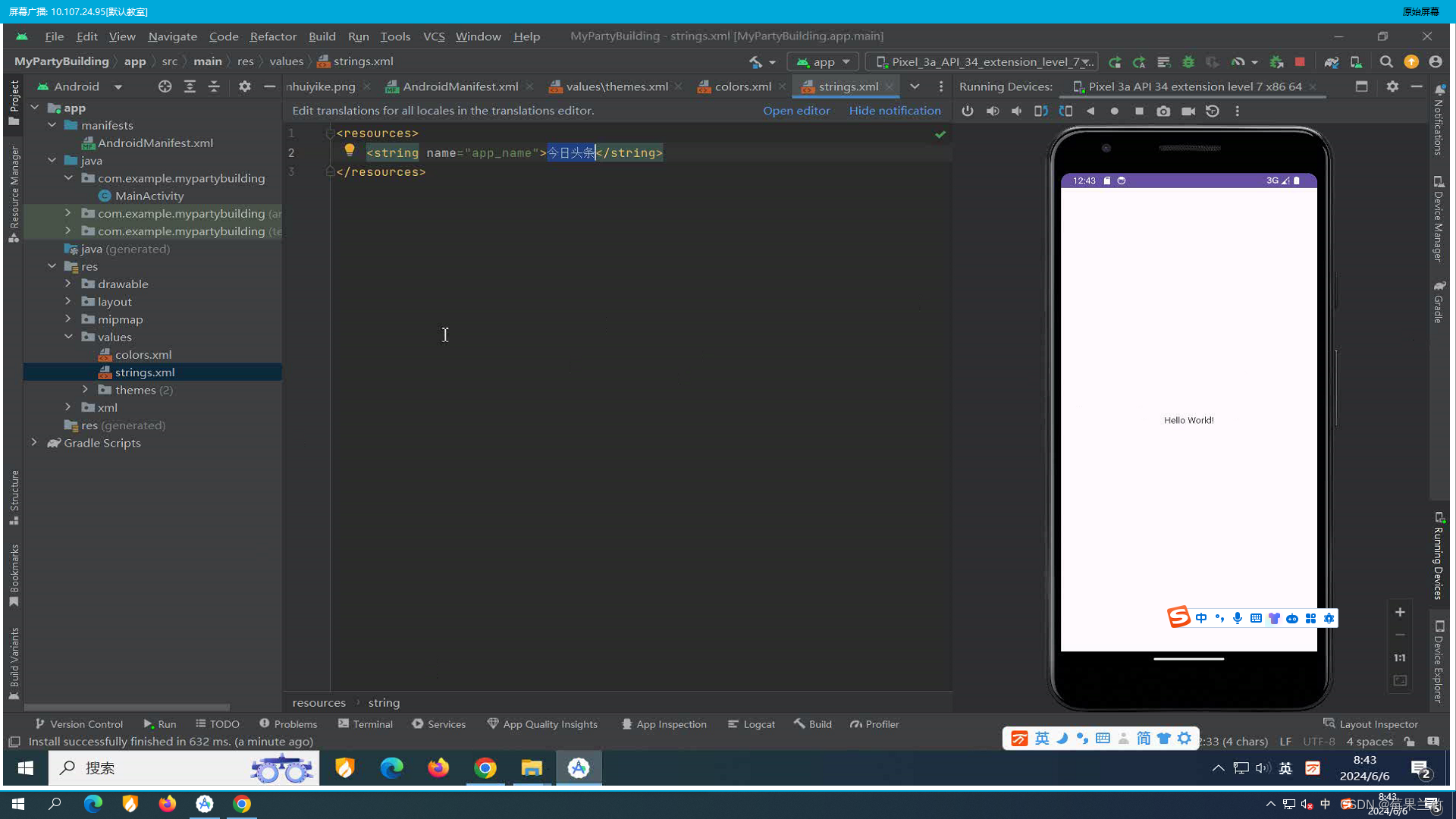
样式和主题在 res/values/ 中的样式说明文件(themes.xml)声明。
以下是我的应用的主题声明,colorPrimary属性能改变主题颜色,修改后状态栏以及Button颜色都会改变
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Base.Theme.SIM" parent="Theme.Material3.DayNight.NoActionBar">
<!-- Customize your light theme here. -->
<item name="colorPrimary">#468347</item>
</style>
<style name="Theme.SIM" parent="Base.Theme.SIM" />
</resources>在声明了主题之后我想试试统一Button的风格,于是添加如下代码
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Base.Theme.SIM" parent="Theme.Material3.DayNight.NoActionBar">
<!-- Customize your light theme here. -->
<item name="colorPrimary">#468347</item>
<item name="buttonStyle">@style/Button</item>
</style>
<style name="Theme.SIM" parent="Base.Theme.SIM" />
<style name="Button" parent="@style/Widget.AppCompat.Button">
<item name="android:textColor">#784897</item>
<item name="minWidth">100dp</item>
<item name="backgroundColor">#898089</item>
</style>
</resources>但<item name="buttonStyle">@style/Button</item>这种用法并没有对button起效,不知道这是为什么






































![[每周一更]-(第76期):Go源码阅读与分析的方式](https://img-blog.csdnimg.cn/direct/8dc0a8cc00dd417496b2d9778712bccb.jpeg#pic_center)


