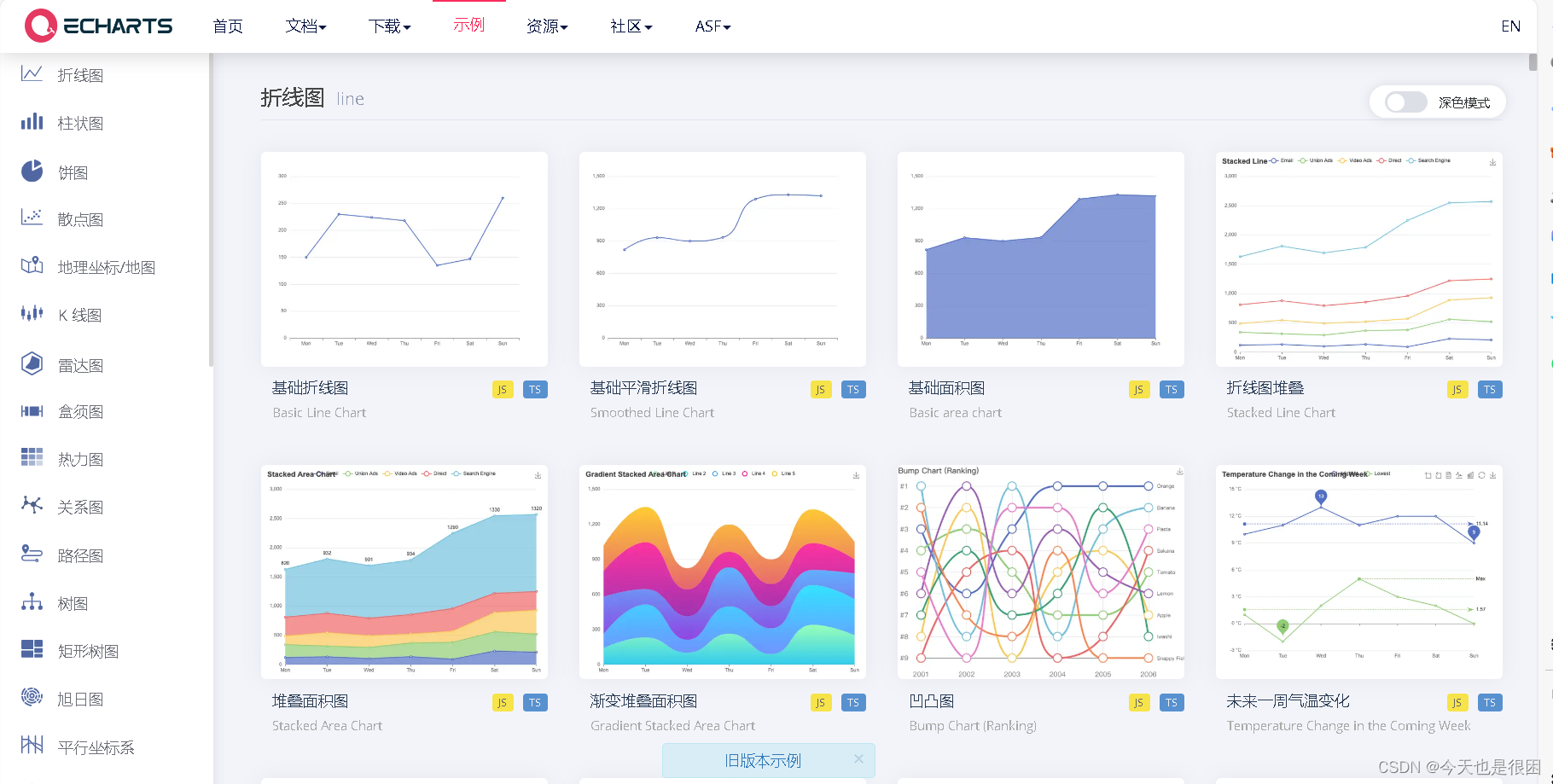
今天介绍一个好用的插件echars,一个可视化插件Apache ECharts

一、使用步骤
1、安装
npm install echarts --save2、导入
import * as echarts from 'echarts'3、正式使用
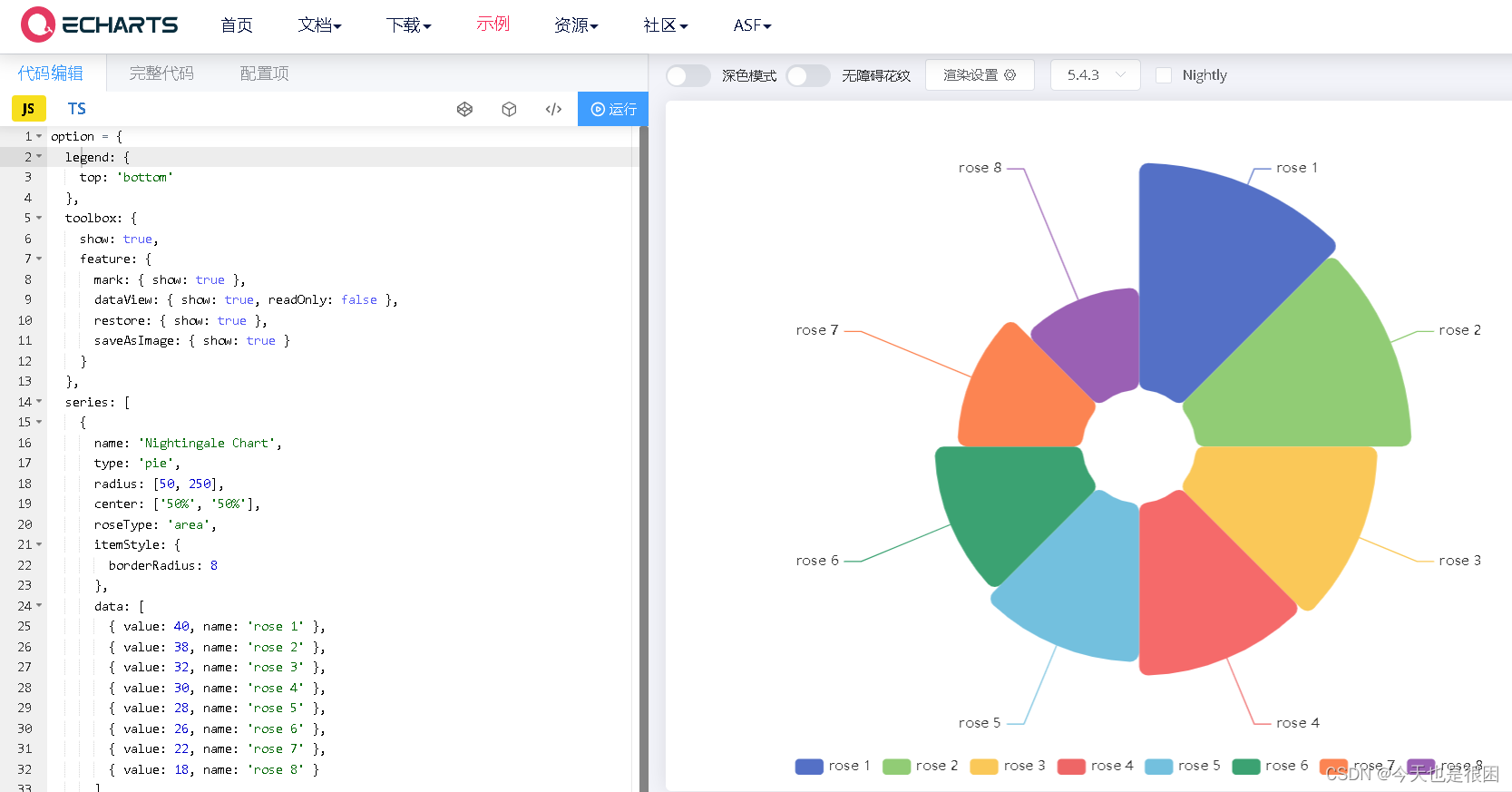
echars的使用非常的简单,直接点击官网有现成的代码的可用

代码示例
<template>
<div ref="chart1Ref" :style="{ width: '430px', height: '600px' }"></div>
</template>
<script setup lang="ts">
import * as echarts from 'echarts'
import { reactive, ref, onMounted } from 'vue'
onMounted(() => {
init()
})
const chart1Ref = ref()
const init = () => {
useEcharApi().then(res => {
var myChart = echarts.init(chart1Ref.value)
var option = {
legend: {
top: 'bottom'
},
//用于提供一些常用的功能按钮,方便用户进行交互和操作
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
restore: { show: true },
saveAsImage: { show: true }
}
},
//用于定义图表的数据系列
series: [
{
name: 'xxx',
type: 'pie',
radius: [25, 125],
data: [
{ value: res.data[1], name: 'xxx' },
{ value: res.data[2], name: 'xxxx' },
{ value: res.data[3], name: 'xxxx' }
],
center: ['50%', '50%'],
roseType: 'area',
itemStyle: {
borderRadius: 8
}
}
]
}
//使图表根据新的 option 配置进行重新渲染,从而呈现出最新的图表效果
option && myChart.setOption(option)
})
}
</script>
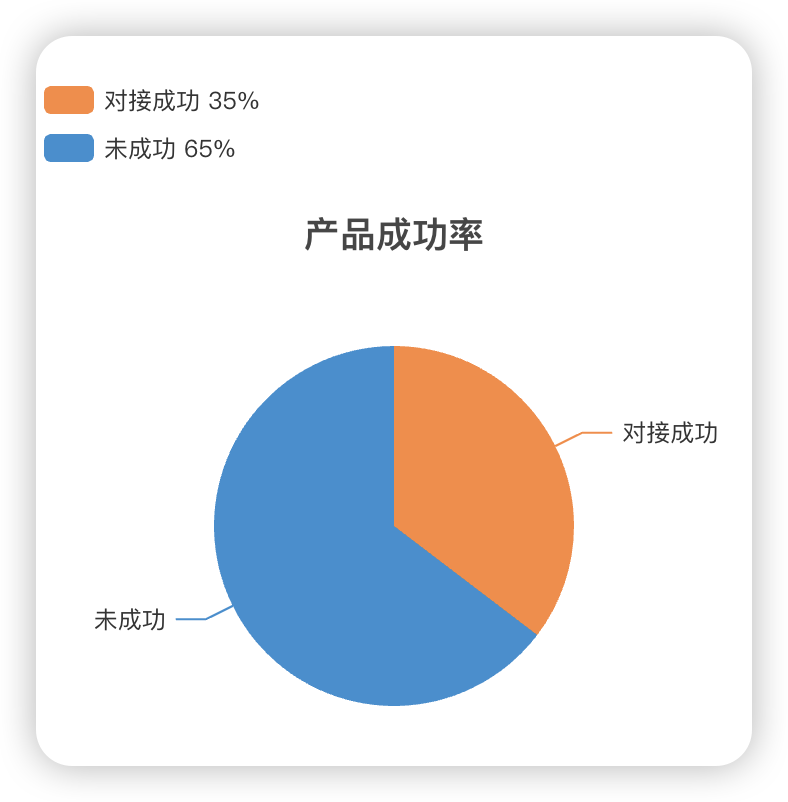
上述代码后端穿入的为一个map集合的三条记录,最终的数据依据自己想要展示的不同进行改变。
























![[AutoSar]状态管理(一)单核 ECUM](https://img-blog.csdnimg.cn/33a405d400ac47fabd94f961dbcb6eb1.png)