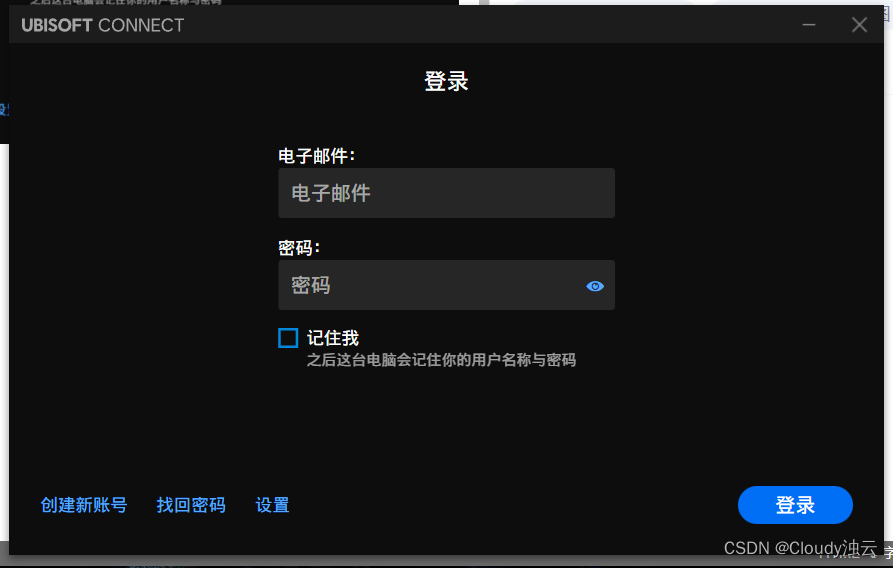
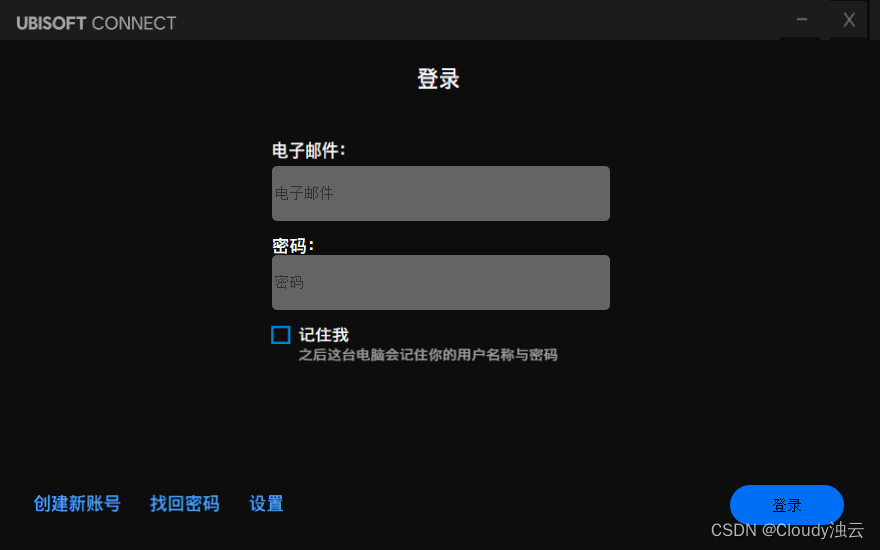
使用QT模仿一个登陆界面(模仿育碧Ubisoft登录界面)
#include "myqq.h"
MyQQ::MyQQ(QWidget *parent)
: QMainWindow(parent)
{
this->resize(880,550); //设置窗口大小
this->setFixedSize(880,550); //固定窗口大小
this->setStyleSheet("background-color:rgb(13,13,13)"); //设置窗口的背景颜色
this->setWindowFlag(Qt::FramelessWindowHint); //纯净化窗口
//=============标签部分==============
QLabel *lab1 = new QLabel(this); //定义标签lab1,放入this父类设置为窗口依赖
lab1->resize(880,40); //将标签lab1的尺寸设置为880*40
lab1->setStyleSheet("background-color:rgb(28,28,28)"); //将lab1的背景颜色设置为(28,28,28)
QLabel *lab2 = new QLabel(this); //定义标签lab2,放入this父类设置为窗口依赖
lab2->move(15,15); //将标签lab2位置从0,0移动
lab2->resize(170,15); //将标签lab2的尺寸修改
lab2->setPixmap(QPixmap("C:\\Users\\Lenovo\\Desktop\\UBI.png")); //设置标签lab2的显示
lab2->setScaledContents(true); //将图片设置为自动适应
QLabel *lab3 = new QLabel(this); //定义标签lab3,放入this父类设置为窗口依赖
lab3->move(780,0); //将标签lab3位置从0,0移动
lab3->resize(40,40); //将标签lab3的尺寸修改
lab3->setPixmap(QPixmap("C:\\Users\\Lenovo\\Desktop\\-.png")); //设置标签lab3的显示
lab3->setScaledContents(true); //将图片设置为自动适应
QLabel *lab4 = new QLabel(this); //定义标签lab4,放入this父类设置为窗口依赖
lab4->move(830,0); //将标签lab4位置从0,0移动
lab4->resize(40,40); //将标签lab4的尺寸修改
lab4->setPixmap(QPixmap("C:\\Users\\Lenovo\\Desktop\\X.png")); //设置标签lab4的显示
lab4->setScaledContents(true); //将图片设置为自动适应
QLabel *lab5 = new QLabel(this); //定义标签lab5,放入this父类设置为窗口依赖
lab5->move(417,67); //将标签lab5位置从0,0移动
lab5->resize(45,24); //将标签lab5的尺寸修改
lab5->setPixmap(QPixmap("C:\\Users\\Lenovo\\Desktop\\log.png")); //设置标签lab5的显示
lab5->setScaledContents(true); //将图片设置为自动适应
QLabel *lab6 = new QLabel(this); //定义标签lab6,放入this父类设置为窗口依赖
lab6->move(270,140); //将标签lab6位置从0,0移动
lab6->resize(80,21); //将标签lab6的尺寸修改
lab6->setPixmap(QPixmap("C:\\Users\\Lenovo\\Desktop\\email.png")); //设置标签lab6的显示
lab6->setScaledContents(true); //将图片设置为自动适应
QLabel *lab7 = new QLabel(this); //定义标签lab7,放入this父类设置为窗口依赖
lab7->move(270,236); //将标签lab7位置从0,0移动
lab7->resize(51,20); //将标签lab7的尺寸修改
lab7->setPixmap(QPixmap("C:\\Users\\Lenovo\\Desktop\\pas.png")); //设置标签lab7的显示
lab7->setScaledContents(true); //将图片设置为自动适应
QLabel *lab8 = new QLabel(this); //定义标签lab8,放入this父类设置为窗口依赖
lab8->move(33,493); //将标签lab8位置从0,0移动
lab8->resize(257,21); //将标签lab8的尺寸修改
lab8->setPixmap(QPixmap("C:\\Users\\Lenovo\\Desktop\\set.png")); //设置标签lab8的显示
lab8->setScaledContents(true); //将图片设置为自动适应
QLabel *lab9 = new QLabel(this); //定义标签lab9,放入this父类设置为窗口依赖
lab9->move(270,324); //将标签lab9位置从0,0移动
lab9->resize(300,40); //将标签lab9的尺寸修改
lab9->setPixmap(QPixmap("C:\\Users\\Lenovo\\Desktop\\mis.png")); //设置标签lab9的显示
lab9->setScaledContents(true); //将图片设置为自动适应
//================行编辑器类=========
QLineEdit *edit1 = new QLineEdit(this); //创建行编辑器edit1,设置依赖this
edit1->move(272,166); //移动至指定位置
edit1->resize(338,55); //设置行编辑器尺寸
edit1->setPlaceholderText("电子邮件"); //设置占位符
edit1->setStyleSheet("background-color:rgb(100,100,100);border-radius:5px"); //修改行编辑器内背景颜色,并设置倒角
QLineEdit *edit2 = new QLineEdit(this); //创建行编辑器edit2,设置依赖this
edit2->move(272,255); //移动至指定位置
edit2->resize(338,55); //设置行编辑器尺寸
edit2->setEchoMode(QLineEdit::Password); //设置为隐私输入
edit2->setPlaceholderText("密码"); //设置占位符
edit2->setStyleSheet("background-color:rgb(100,100,100);border-radius:5px"); //修改行编辑器内背景颜色,设置圆角
//==========按键类==========
QPushButton *btn1 = new QPushButton("登录",this);
btn1->resize(114,40); //设置按键的大小
btn1->move(730,485); //移动按键的位置
btn1->setStyleSheet("background-color:rgb(0,110,245);border-radius:20px"); //设置按键的颜色,并将其变为圆角
}
MyQQ::~MyQQ()
{
}
模仿界面

原登录界面