问题描述:
项目使用rem来实现自适应
实现
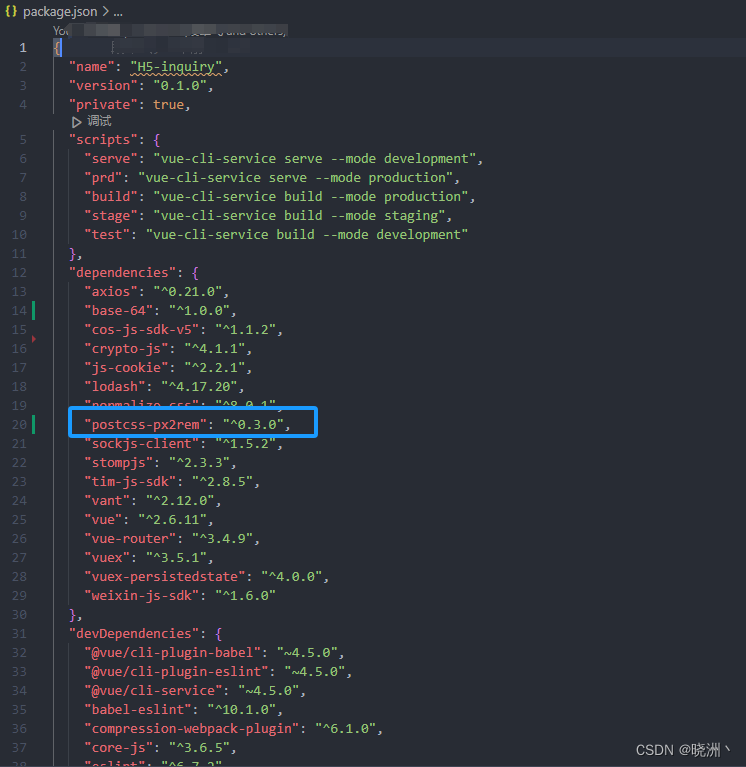
1.引入postcss-px2rem
npm i postcss-pxtorem -s

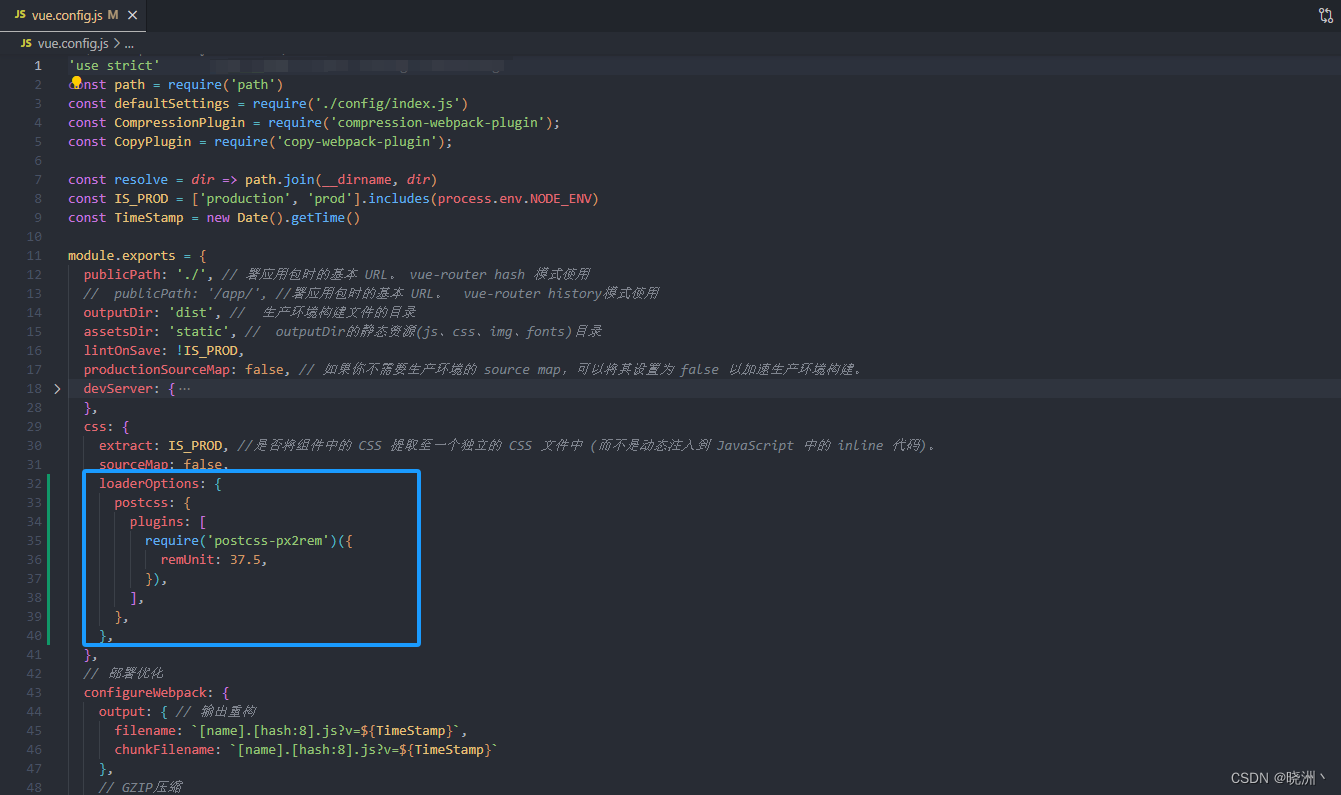
2.在vue.config.js文件中进行配置
css: {
extract: IS_PROD, //是否将组件中的 CSS 提取至一个独立的 CSS 文件中 (而不是动态注入到 JavaScript 中的 inline 代码)。
sourceMap: false,
loaderOptions: {
postcss: {
plugins: [
require('postcss-px2rem')({
remUnit: 37.5,
}),
],
},
},
},

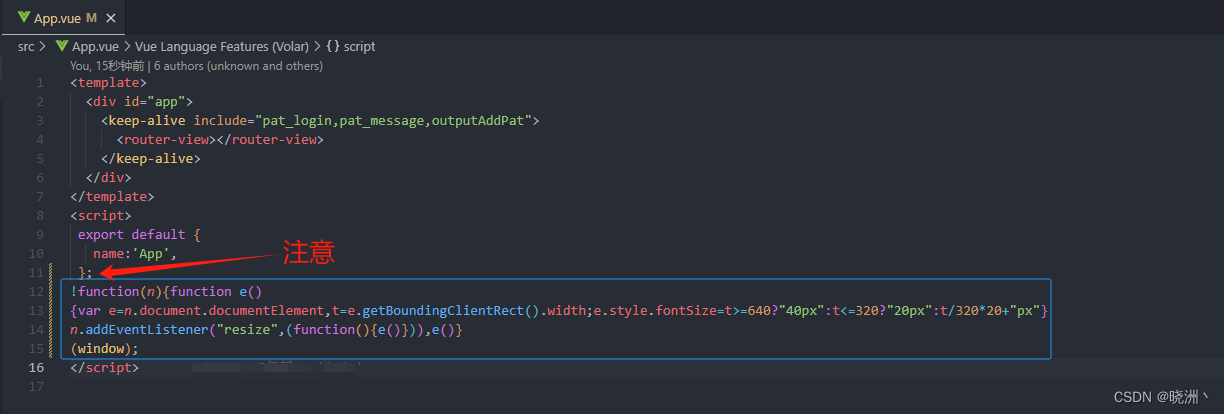
3.在全局设置可以让根节点中的font-size根据屏幕尺寸变化。记得有个分号,不然项目运行会报错。
!function(n){
function e()
{
var e=n.document.documentElement,t=e.getBoundingClientRect().width;e.style.fontSize=t>=640?"40px":t<=320?"20px":t/320*20+"px"}
n.addEventListener("resize",(function(){
e()})),e()}
(window);

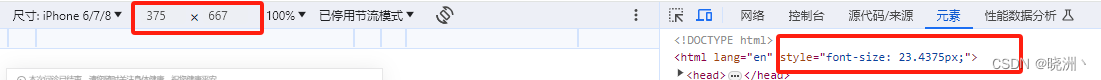
最终效果:
修改屏幕尺寸时,可以动态更新根节点上font-size来通过rem实现自适应效果。