在 Vue 中实现日期选择器的方法有很多,下面提供一个简单的实现方法。
- 首先,在需要使用日期选择器的组件中引用 Vue 和 date-fns 库,date-fns 库是一个轻量级的 JavaScript 时间日期工具库,可以方便地处理日期的格式化和计算。
<script>
import Vue from 'vue'
import { format } from 'date-fns'
export default {
data () {
return {
selectedDate: null
}
},
methods: {
formatDate (date) {
return format(date, 'yyyy-MM-dd')
},
selectDate (date) {
this.selectedDate = date
}
}
}
</script>
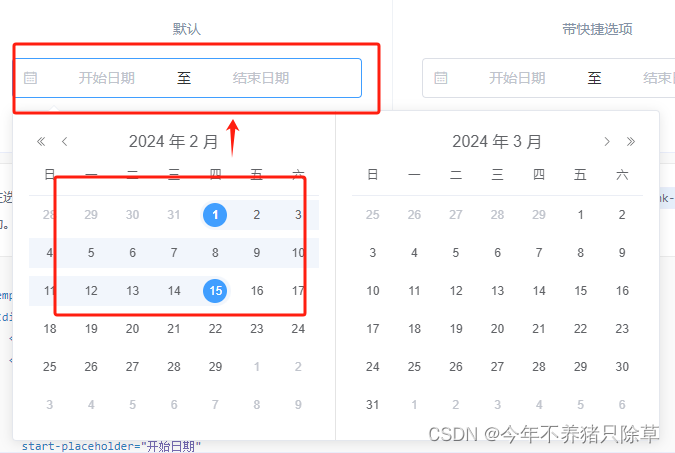
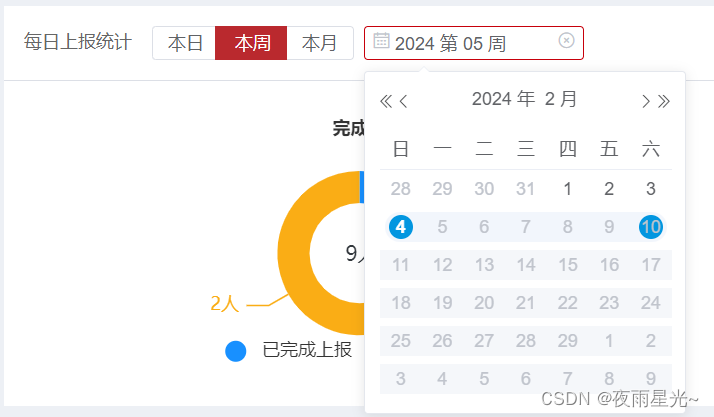
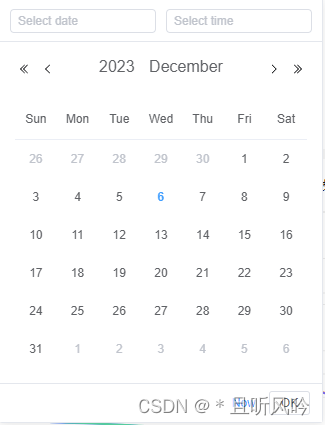
- 在模板中使用第三方日期选择器组件,这里使用了 Element UI 库中的 DatePicker 组件。同时给 DatePicker 组件绑定 onChange 事件,将选中的日期保存到 data 中的 selectedDate 变量中。
<template>
<div>
<el-date-picker
v-model="selectedDate"
type="date"
format="yyyy-MM-dd"
@change="selectDate(selectedDate)">
</el-date-picker>
</div>
</template>
- 在 methods 中定义 formatDate 方法来格式化日期,并定义 selectDate 方法来处理选择日期的操作。
<script>
import Vue from 'vue'
import { format } from 'date-fns'
export default {
data () {
return {
selectedDate: null
}
},
methods: {
formatDate (date) {
return format(date, 'yyyy-MM-dd')
},
selectDate (date) {
this.selectedDate = date
}
}
}
</script>
这样,一个简单的 Vue 日期选择器就完成了,可以根据实际需要进行扩展和修改。