写文章总是在想引言,怎么开头才会显的更加优雅,更加让读者朋友给我点赞。看到有人点赞,我就觉的进行技术经验分享是一件非常愉快的事情,可是打小作文写的不好不会组织语句,就喜欢直来直去。老师说让写春天的作文,我则会写春天真绿啊。。。老师布置让写秋天的作文,我则会写秋天真让人看着凄凉蛋疼啊。。然后就被老师一顿胖揍。。。
哈哈哈,最近莫名其妙的喜欢分享一些开发中的细枝末叶,其实更想将这些东西形成系统的材料进行分享,奈何中年大叔心有余而力不足,只好一点点的随着心情去崩发出来,写多少字儿就多少字吧,总之看着实用,有价值就好。
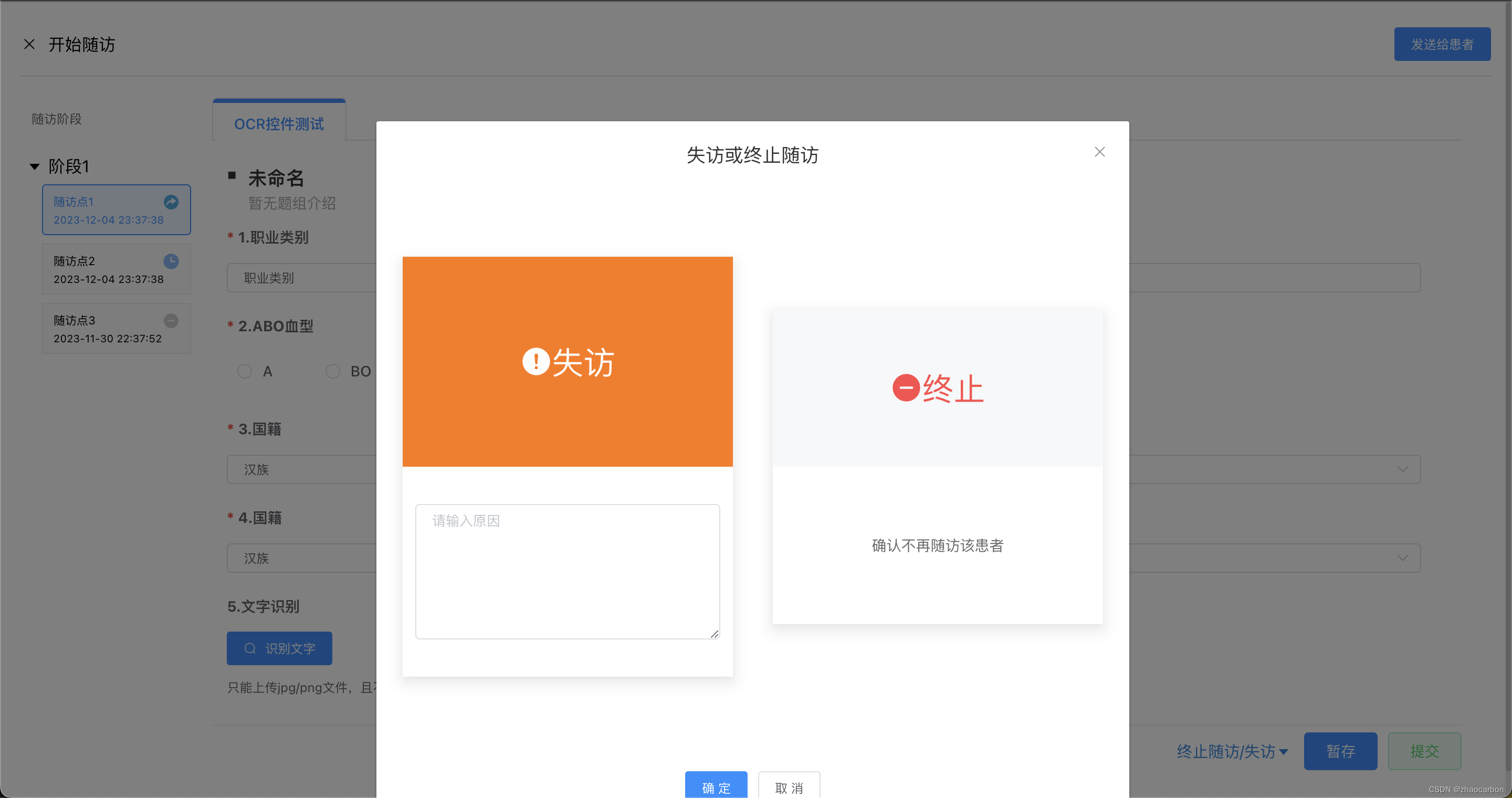
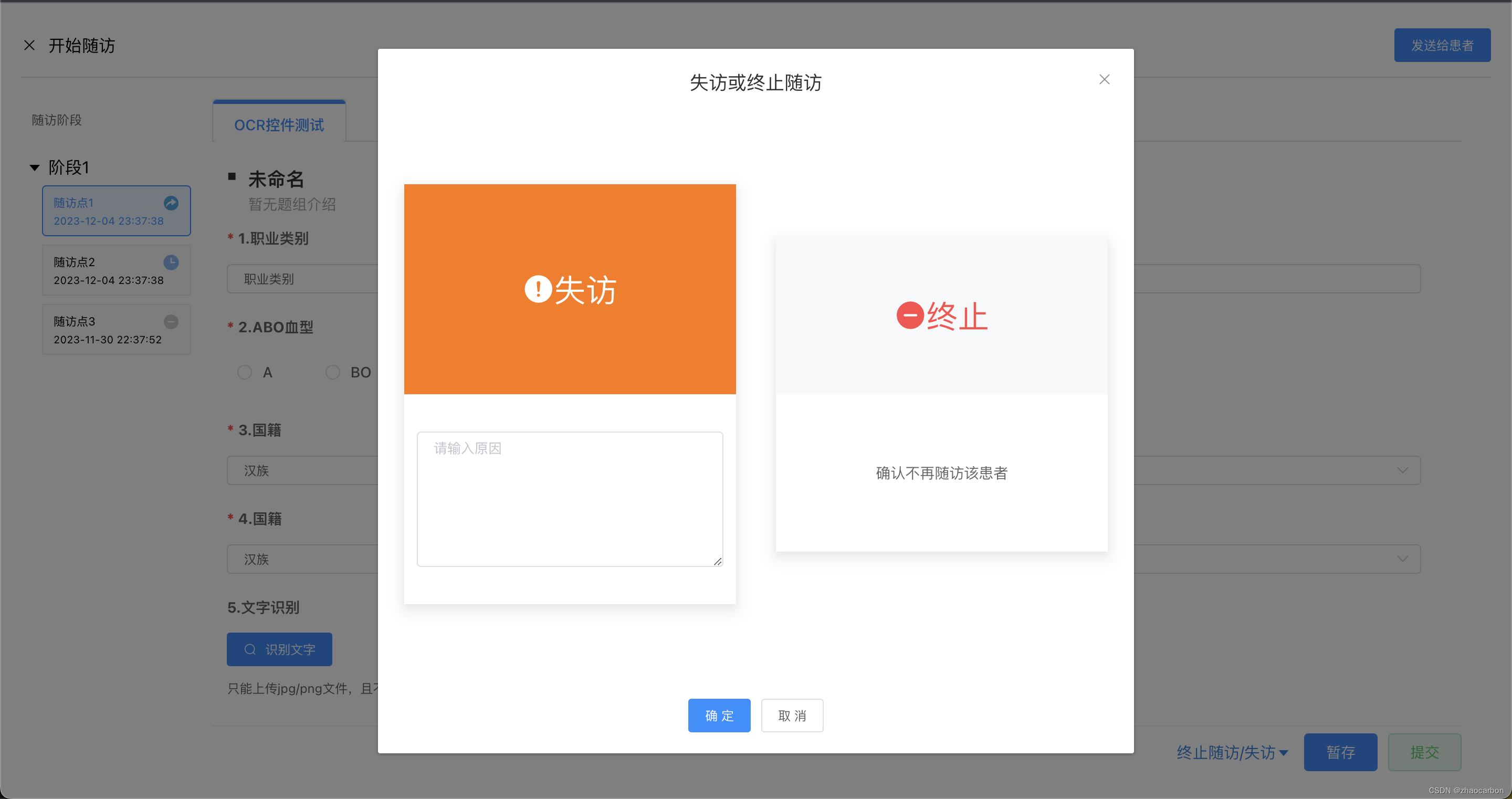
 el-dialog这个布局不知道遵循什么用户体验标准,弹出来这个页面体验确实不够好,闲来无事看到了,就研究研究。
el-dialog这个布局不知道遵循什么用户体验标准,弹出来这个页面体验确实不够好,闲来无事看到了,就研究研究。
你看,垂直居中就好看多了!!

<style lang="scss" scoped>
::v-deep .el-dialog{
display: flex;
flex-direction: column;
margin:0 !important;
position:absolute;
top:50%;
left:50%;
transform:translate(-50%,-50%);
max-height:calc(100% - 30px);
max-width:calc(100% - 30px);
}
::v-deep .el-dialog .el-dialog__body{
flex:1;
overflow: auto;
}
</style>
flex:1; overflow: auto; 需要注意的是这两行样式虽然不写也没问题,但是当你的窗口缩小或者放大的时候, 你会发现,你的页面的子页面就冒头或者是掇底了,所以一定要记得加上这两行属性, 这样当窗口缩小或者放大的时候它会出现滚动条把你的内容死死的框住啦。