前端技术社区总目录(订阅之前请先查看该博客)
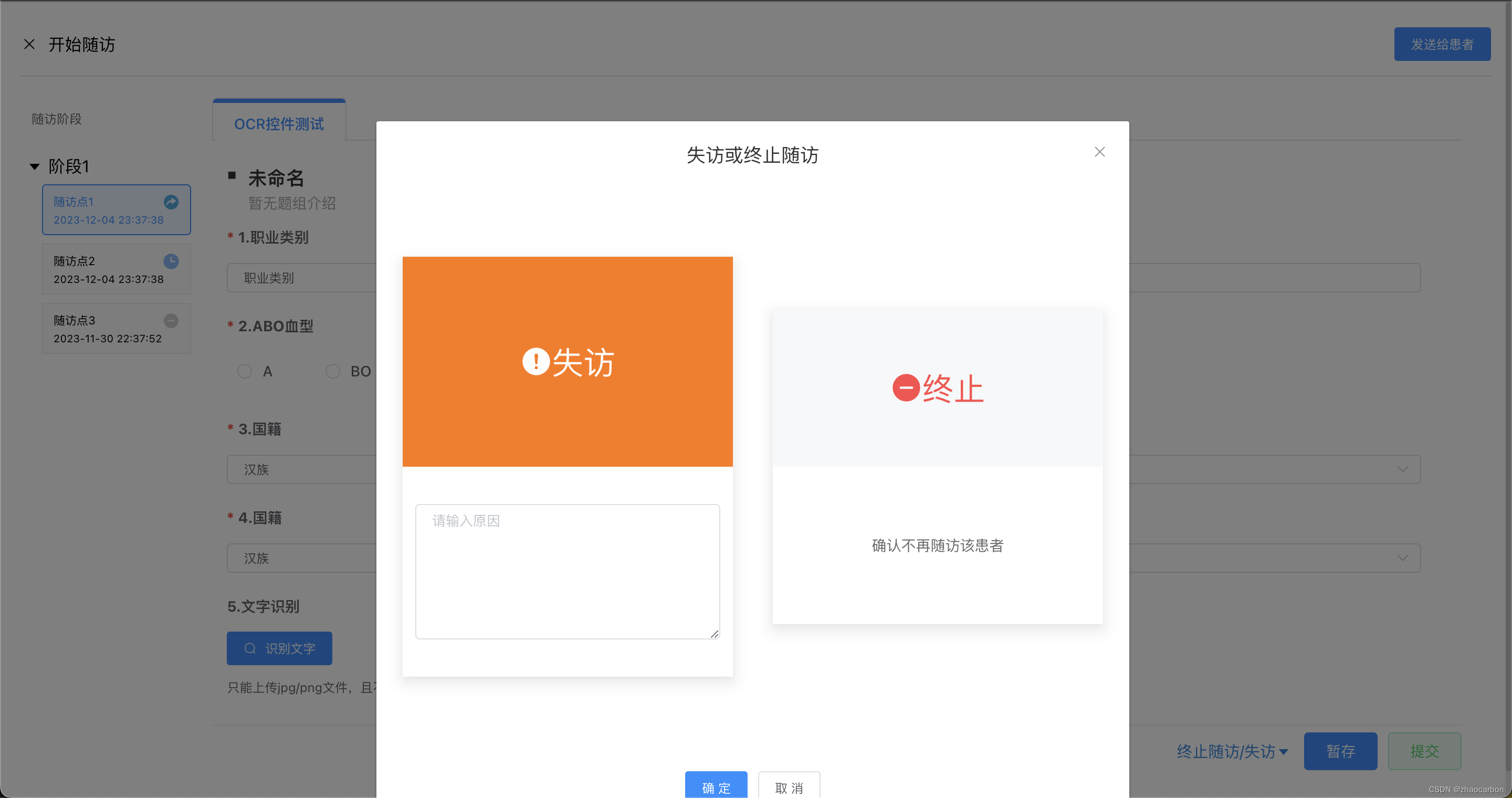
示例效果

默认插槽(匿名插槽)
插槽 slot 通常用于两个父子组件之间,最常见的应用就是我们使用一些 UI 组件库中的弹窗组件时,弹窗组件的内容是可以让我们自定义的,这就是使用了插槽的原理。
(1)slot 是 Vue中的内置标签。
(2)slot 相当于给子组件挖出了一个槽,可以用来填充内容。
(3) 父组件中调用子组件时,子组件标签之间的内容元素就是要放置的内容,它会把 slot 标签替换掉。
注:
(1)slot 标签内的内容就是默认内容,也就是当父组件没有传递给子组件内容时,子组件就会默认渲染 slot 内部的内容,但是 slot 标签是不会渲染出来的。
(2)插槽内容可以访问到父组件的数据作用域
(3)插槽内容无法访问到子组件的数据
父组件代码
&