一、为什么要使用深度选择器
在vue中,当我们使用了第三方库中的组件时,想要更改一些样式,达到我们想要的效果,由于scoped的影响直接编写同名样式时,是覆盖不了组件内的样式的。
为了达到我们想要的效果,此时有两个解决方法:
1. 去掉style标签中的scoped
在子组件中除了使用scoped属性进行样式隔离外,如果不希望样式隔离,可以再写一个style标签,不加scoped属性,这样就会对其他组件的样式造成影响,使用时需要注意。
2. 使用深度选择器
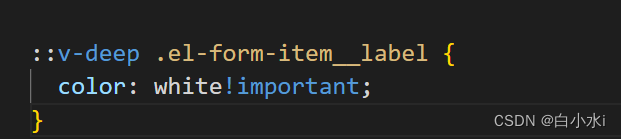
在Vue中,::v-deep 和 :deep() 都用于修改CSS选择器的作用域。
区别在于:
- :deep() 是一个伪类选择器,可以用于将CSS规则应用于当前组件及其所有子组件中匹配选择器的元素。例如,.foo :deep(.bar)会选择包含class为"bar"的元素的所有嵌套层次结构。
- ::v-deep 是一个特殊的深度作用选择器,它只在scoped样式中起作用,并且可以将CSS规则应用于当前组件及其所有子组件中匹配选择器的元素。例如,.foo::v-deep .bar 会选择包含class为"bar"的元素的所有嵌套层次结构,但仅对 .foo组件的样式生效。
因此,::v-deep 更具有局部性,而且只能在scoped样式中使用。而 :deep() 则更加通用,适用于全局样式和嵌套组件中的样式。


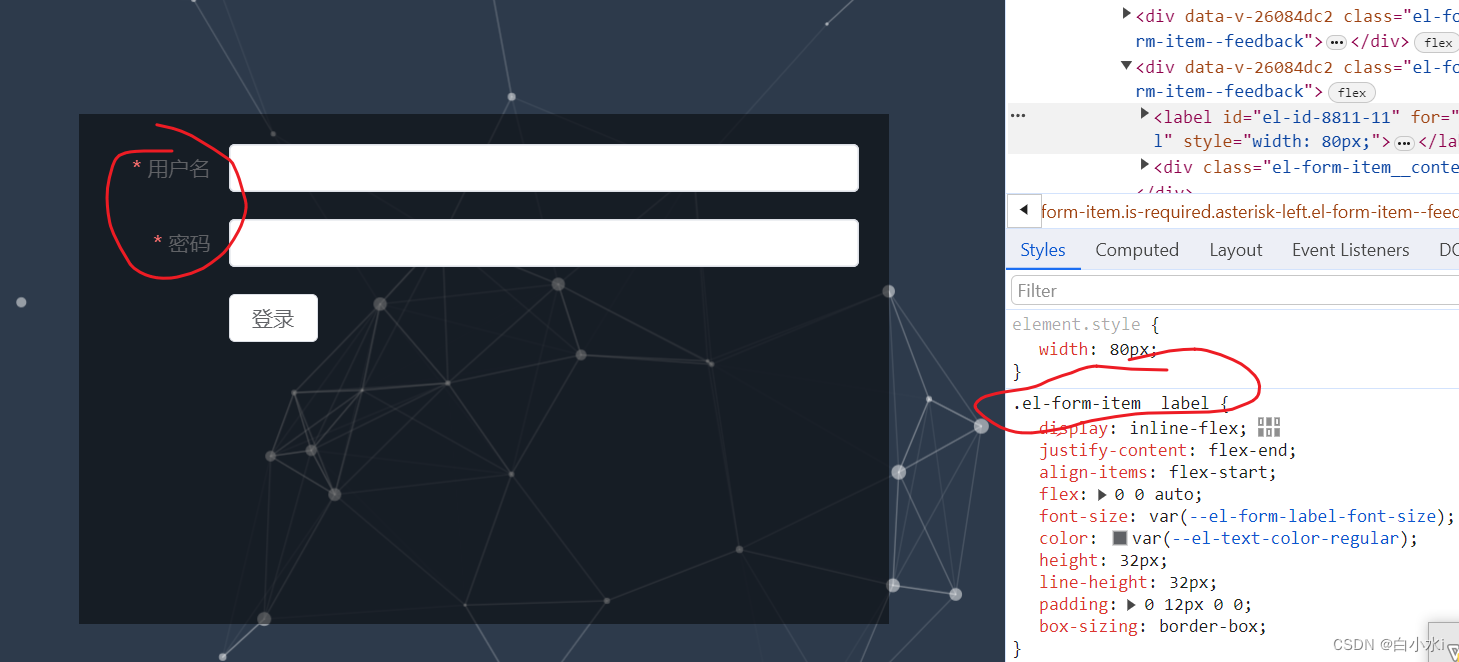
二、怎么使用