在Vue项目中,SVG是一种非常常见的图像形式。与传统的矢量图像不同,SVG可以设置可缩放且清晰度高的图像形式。Vue使得使用SVG组件非常容易,本文将介绍如何在Vue项目中创建SVG组件。
步骤1:创建SVG文件
要创建SVG组件,首先需要创建SVG文件。可以使用各种工具创建SVG文件,例如Adobe Illustrator或Inkscape。SVG文件包含一组XML标签和属性,可以打开文本编辑器编辑。
步骤2:创建Vue组件
在Vue项目中,可以在/src/components/文件夹中创建一个新的vue组件来存放SVG文件。可以使用以下命令快速创建新组件:
vue create MySvgComponent.vue
命令将创建一个名为"MySvgComponent.vue"的.vue文件。在文件中,输入以下代码:
<template>
<div>
<!-- 在这里添加SVG代码 -->
</div>
</template>
<script>
export default {
name: 'MySvgComponent'
}
</script>
步骤3:将SVG文件添加到组件中
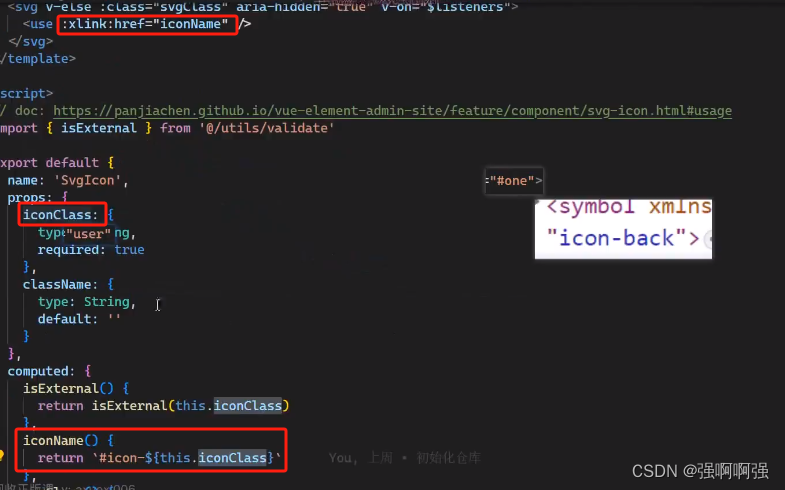
将SVG代码添加到组件中非常简单。只需要将SVG代码复制并粘贴到组件的HTML模板中即可。例如,如果要将SVG代码添加到组件中,可以按以下方式编辑组件:
<template>
<div>
<svg viewBox="0 0 100 100">
<circle cx="50" cy="50" r="50" fill="red"/>
</svg>
</div>
</template>
<script>
export default {
name: 'MySvgComponent'
}
</script>
步骤4:使用Vue组件
要在Vue项目中使用SVG组件,需要在需要使用组件的.vue文件中引入该组件。可以按照以下步骤进行操作:
- 在需要使用SVG组件的.vue文件中,引入该组件:
<template>
<div>
<!-- 其他组件代码 -->
<MySvgComponent/>
</div>
</template>
<script>
import MySvgComponent from './MySvgComponent.vue'
export default {
components: {
MySvgComponent
}
}
</script>
- 将组件添加到components选项中。
步骤5:使用SVG组件
在.vue文件中添加SVG组件后,就可以像使用其他Vue组件一样使用了。只需在模板中使用<组件名称/>即可。例如,如果要在App.vue文件中使用MySvgComponent,可以按以下方式编辑:
<template>
<div>
<MySvgComponent/>
</div>
</template>
<script>
import MySvgComponent from './components/MySvgComponent.vue'
export default {
name: 'App',
components: {
MySvgComponent
}
}
</script>
这样就完成了在Vue项目中创建SVG组件的过程。使用SVG组件可以帮助Vue项目实现高质量的矢量图像,同时使用Vue组件可以实现代码的可重用性和可维护性。