el-table实现全部选择和全部取消

其实非常简单,el-table自带的都有方法toggleAllSelection()和clearSelection()
具体代码如下:
<el-button type='success' @click='checkAll' size='small'>全选</el-button>
<el-button type='success' @click='cancelAll' size='small'>反选</el-button>
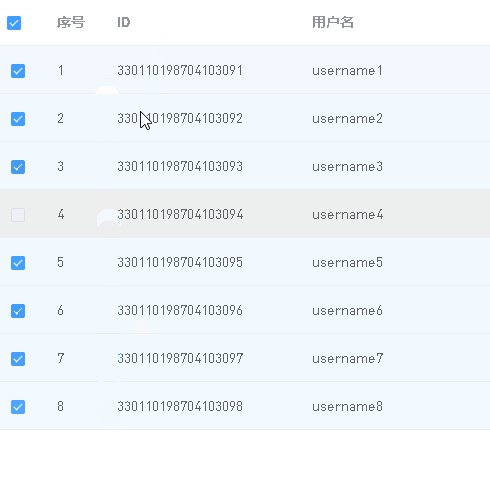
// 全选
checkAll() {
// 因为toggleAllSelection()是改变选中状态,这里我们要的是全选中,所以先对其进行清空,再选中,就是全选啦
this.$refs.table.clearSelection()
this.$refs.table.toggleAllSelection()
}
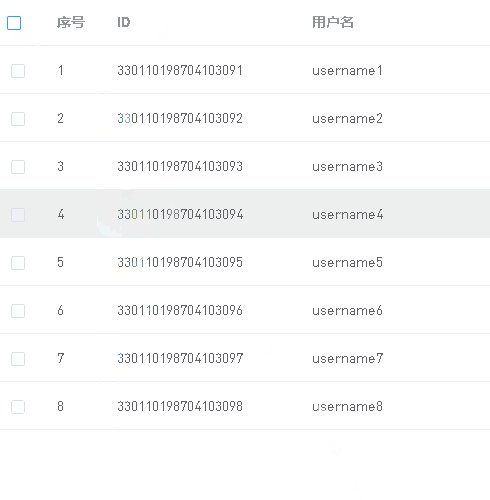
// 反选
cancelAll() {
this.$refs.table.clearSelection()
}