这里是vue2中的svg的完整解决方案的另一篇。
<template>
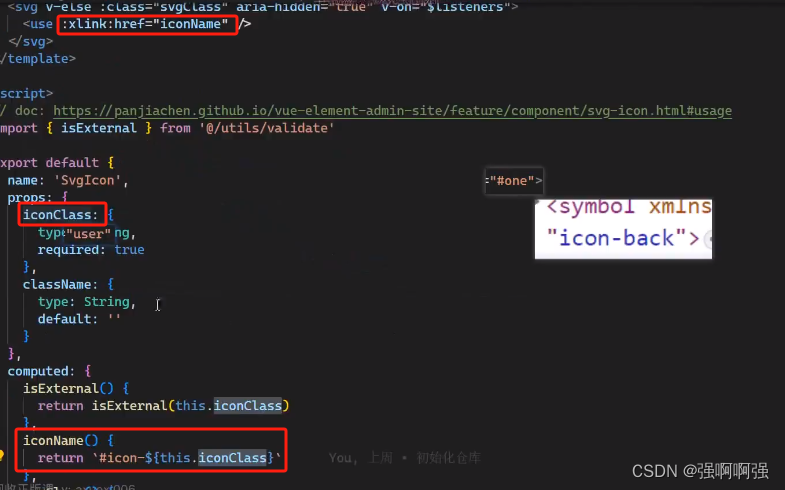
<svg :class="svgClass">
<use :xlink:href="`#${name}`"></use>
</svg>
</template>
<script>
export default {
name: 'icon',
props: {
name: {
type: String,
required: true,
},
},
}
</script>这里这个就是全局的svg组件,代码来自于webpack - 懒人神器:svg-sprite-loader实现自己的Icon组件 - 好好写代码吧 - SegmentFault 思否
老师的代码则是写成

这样的形式。其实和上面一个意思







































![[Docker实战] 旭日X3派上Docker Openwrt +Samba 实现局域网NAS && 开启AP模式](https://img-blog.csdnimg.cn/img_convert/c9219e80d6a6fe1133f8c2402cba2cb6.png)