使用VSCode作为Vue项目的开发环境后,我们需要了解如何打包Vue项目。本文将从多个方面对如何在VSCode中打包Vue项目进行详细阐述。
一、安装依赖
在打包Vue项目之前,我们需要先安装项目所需的依赖。在Vue项目中,可以通过以下命令安装依赖:
npm install
这个命令会根据package.json中的依赖项来安装项目所需的依赖。
二、配置打包命令
在配置打包命令前,我们先需要安装Vue Cli。在终端输入以下命令来安装Vue Cli:
npm install -g @vue/cli
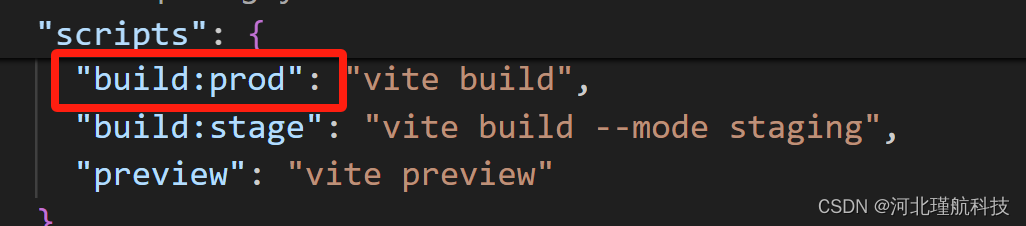
安装完成后,我们就可以在终端中使用Vue Cli命令了。打开package.json文件,并添加以下配置:
"scripts": {
"build": "vue-cli-service build"
},
这个配置表示我们可以在终端中使用npm run build来执行打包命令了。
三、配置打包路径
在打包Vue项目时,我们需要将打包后的文件放置在特定的目录中。在Vue Cli中,可以通过在vue.config.js中配置输出目录来实现:
module.exports = {
outputDir: 'dist'
}
这个配置表示打包后的文件将会输出到dist目录中。
四、打包命令
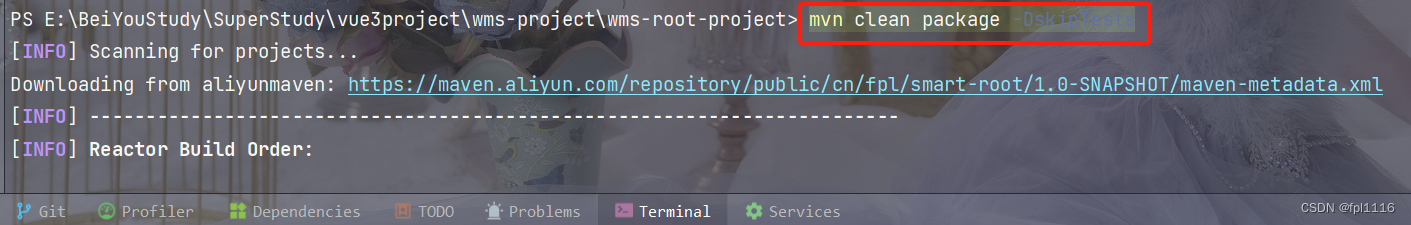
现在,我们已经完成了Vue项目的配置,可以开始打包了。在终端输入以下命令来执行打包:
npm run build
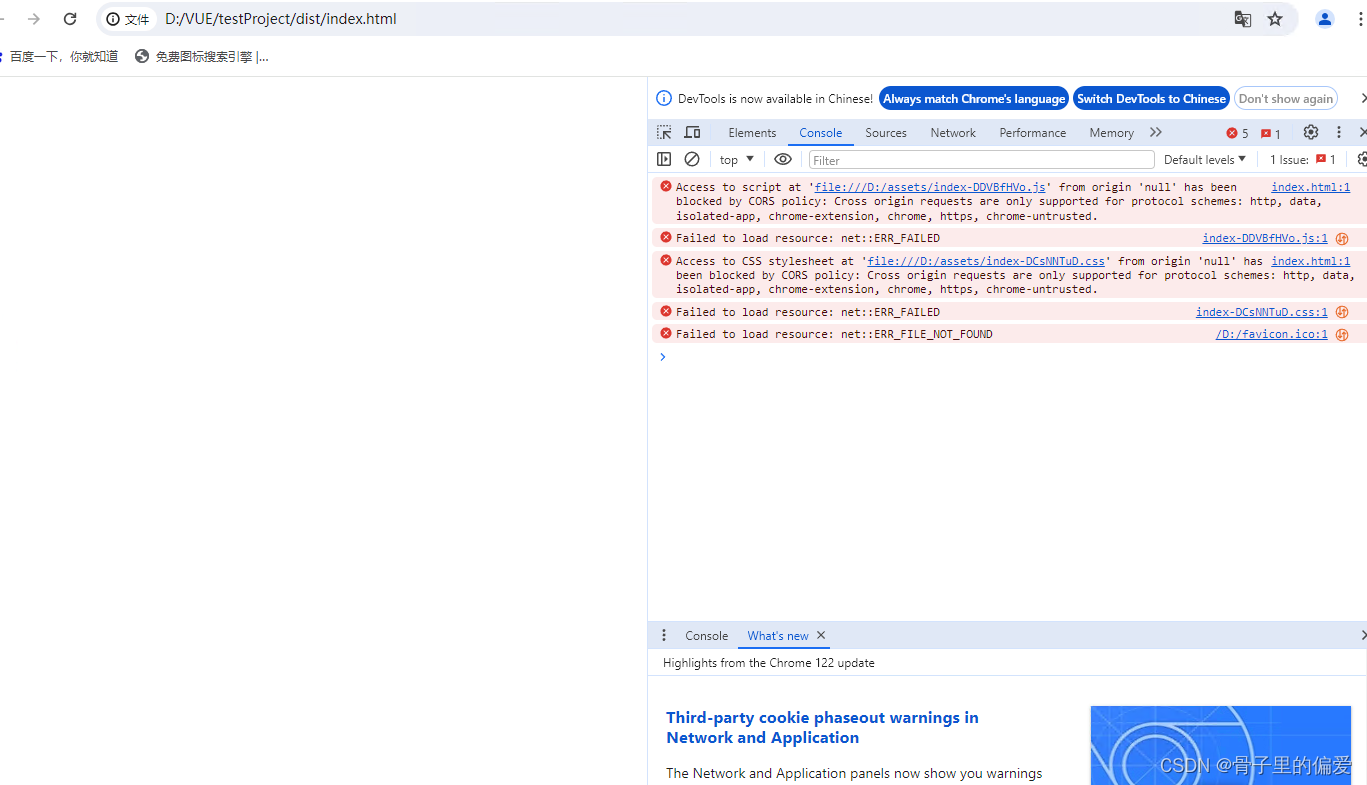
执行完成后,在dist目录中可以看到打包后的文件。
五、小结
本文介绍了如何在VSCode中打包Vue项目。首先需要安装项目所需的依赖,然后配置打包命令和打包路径,最后在终端中执行打包命令即可完成打包。希望这篇文章可以对大家有所帮助。