Webpack是一个流行的JavaScript模块打包器,它在前端工程化中扮演着核心角色。Webpack 5引入了许多新特性,其中两个最值得关注的是Tree Shaking和Module Federation。这两个特性分别解决了代码体积优化和微前端架构的问题。接下来,我们将深入探讨这两个特性,包括它们的工作原理、配置方法以及如何在实际项目中应用它们。
Tree Shaking
Tree Shaking是一种编译时优化技术,旨在移除未使用的代码,从而减小最终输出文件的大小。在Webpack中,Tree Shaking主要针对ES6模块进行优化,因为它依赖于模块的静态结构来确定哪些代码片段实际上不会被使用。
Tree Shaking工作原理
Tree Shaking依赖于ES6模块的特性,即模块的导入和导出必须在文件的顶级作用域声明。这意味着Webpack可以静态分析整个代码树,找出哪些导入实际上没有被使用,从而安全地移除它们。
如何启用Tree Shaking
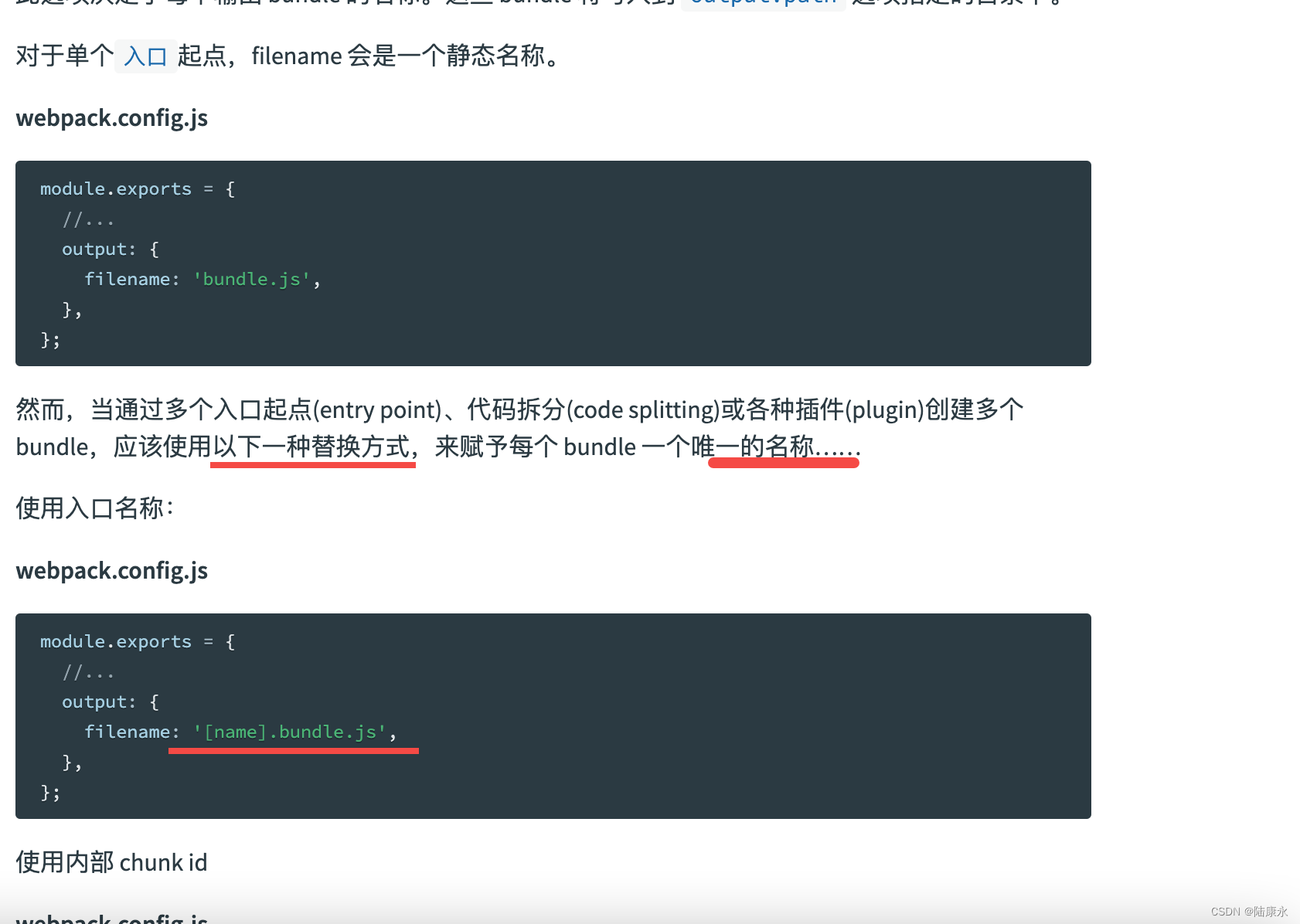
Webpack默认支持Tree Shaking,但需要确保你的代码使用了ES6模块语法。这意味着你应当使用import和export语句,而不是CommonJS的require和module.exports。
此外,Webpack的mode配置应该设置为production,因为Tree Shaking在开发模式下是禁用的:
module.exports = {
mode: 'production',
};
Tree Shaking的限制
虽然Tree Shaking可以显著减小包的大小,但它也有一定的限制。例如,如果你的代码中包含副作用(side effects),Webpack将无法移除这部分代码,即使它看起来没有被直接使用。
Module Federation
Module Federation是Webpack 5引入的一项新特性,它允许你将多个项目中的模块以联邦的形式组合在一起,无需打包成单个巨大的文件。这在微前端架构中特别有用,因为它允许每个微前端独立开发和部署,同时在运行时动态加载和共享模块。
Module Federation工作原理
Module Federation通过在运行时动态加载远程模块来实现。当你在项目A中引用项目B中的模块时,Webpack会生成一个运行时代理,该代理知道如何从项目B中请求和加载模块。这使得模块可以在多个项目之间共享,而无需显式打包或发布。
配置Module Federation
为了在项目中启用Module Federation,你需要在Webpack配置文件中添加ModuleFederationPlugin。以下是一个简单的配置示例:
const ModuleFederationPlugin = require("webpack/lib/container/ModuleFederationPlugin");
module.exports = {
plugins: [
new ModuleFederationPlugin({
name: "host",
filename: "remoteEntry.js",
exposes: {
"./Component": "./src/Component",
},
shared: ["react", "react-dom"],
}),
],
};
在这个配置中,name定义了模块联邦的名字,filename指定了远程入口文件的名称,exposes列出了要暴露的模块,而shared则定义了要共享的依赖项。
使用远程模块
在另一个项目中,你可以通过import语句来使用远程模块:
import remoteComponent from "host/Component";
Webpack会自动处理远程模块的加载和执行。
实践案例
假设我们有两个项目:ProjectA和ProjectB。ProjectA将共享一个React组件,而ProjectB将使用这个组件。
在ProjectA的Webpack配置中,我们添加ModuleFederationPlugin:
const ModuleFederationPlugin = require("webpack/lib/container/ModuleFederationPlugin");
module.exports = {
plugins: [
new ModuleFederationPlugin({
name: "projectA",
filename: "remoteEntry.js",
exposes: {
"./MyComponent": "./src/MyComponent",
},
shared: ["react", "react-dom"],
}),
],
};
在ProjectB中,我们配置Webpack以使用ProjectA的远程模块:
javascript
const ModuleFederationPlugin = require("webpack/lib/container/ModuleFederationPlugin");
module.exports = {
plugins: [
new ModuleFederationPlugin({
remotes: {
projectA: "projectA@http://localhost:3001/remoteEntry.js",
},
shared: ["react", "react-dom"],
}),
],
};
然后在ProjectB的代码中,我们可以像使用本地模块一样使用ProjectA的远程模块:
import MyComponent from "projectA/MyComponent";
function App() {
return (
<div>
<MyComponent />
</div>
);
}
export default App;
总结
Webpack 5的Tree Shaking和Module Federation特性为前端开发带来了显著的改进。Tree Shaking有助于减少最终包的大小,而Module Federation则促进了微前端架构的实现,使得多个项目之间的模块共享变得简单。理解并熟练掌握这些特性,将帮助你构建更加高效和可维护的前端应用。