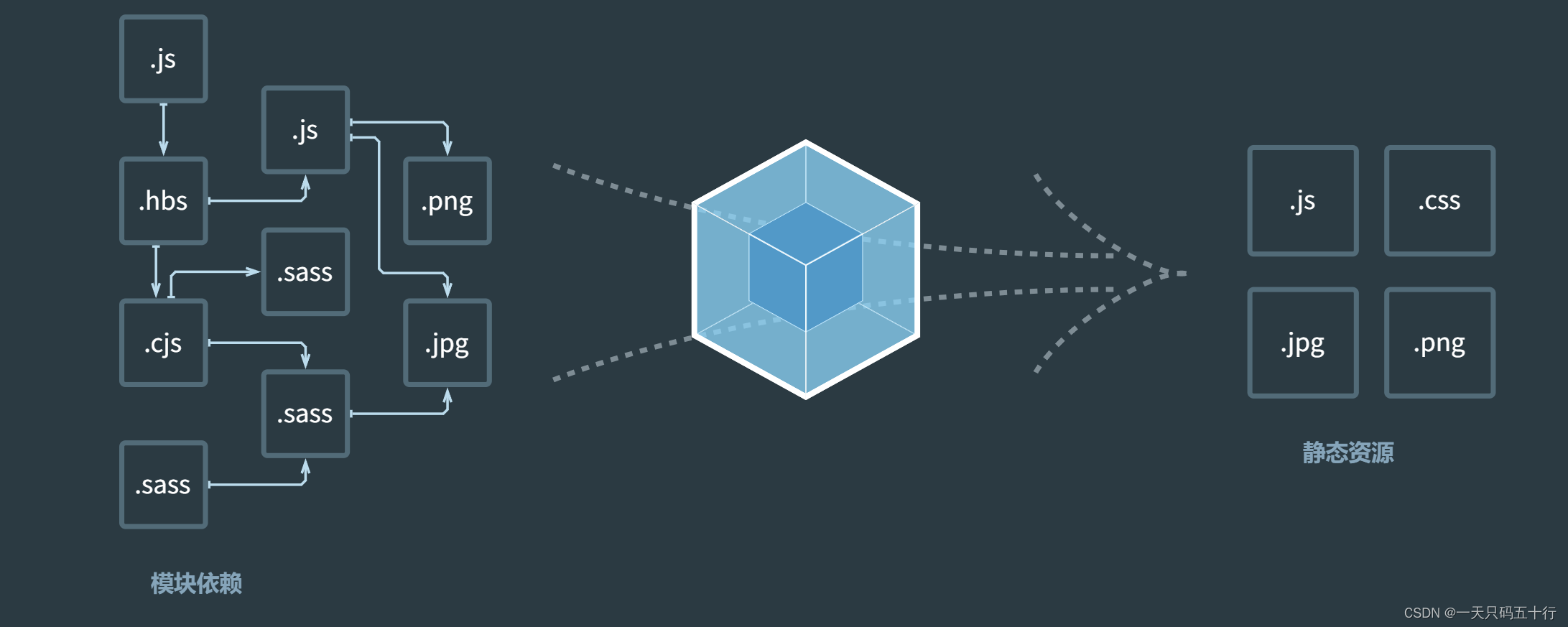
一、Webpack基础
打包工具:将框架(React、Vue),ES6,Less/Sass等语法编译成浏览器能识别的JS、CSS;压缩代码、兼容性处理、提升代码性能等。
一、entry(入口)
指示Webpack 从哪个文件开始打包
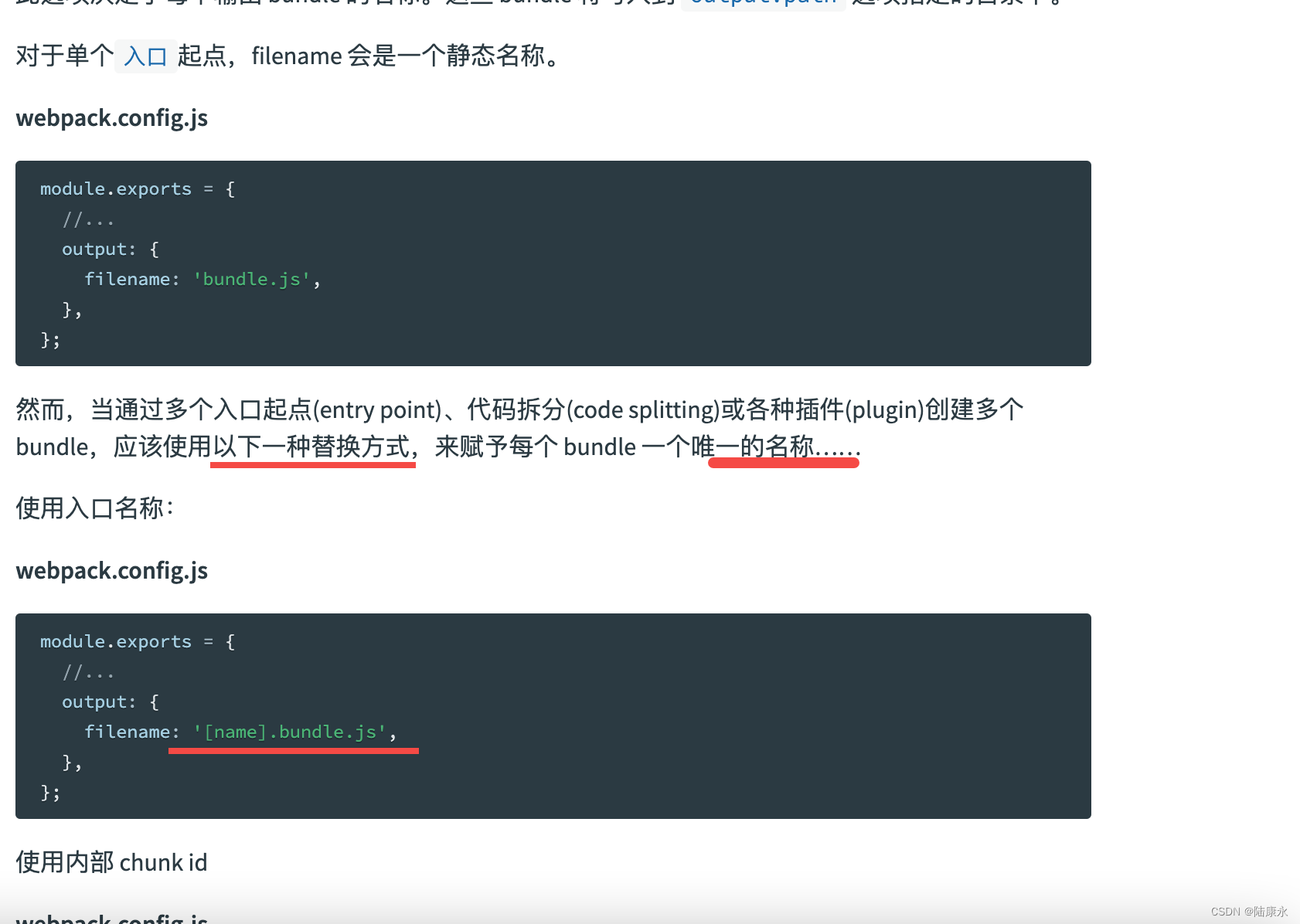
二、output(输出)
指示Webpack打包完的文件输出到哪里去,如何命名等
三、loader(加载器)
webpack本身只能处理JS、JSON等资源,其他资源需要借助loader,webpack才能解析
四、plugins(插件)
扩展webpack的功能
五、mode(模式)
- 开发模式:development
- 编译代码,使浏览器能识别运行
- 代码质量检查,梳理代码规范
- 生产模式:production
- 优化代码运行性能
- 优化代码打包速度
//webpack.config.js
const path = require("path");// nodejs核心模块,专门用来处理路径问题
const ESLintWebpackPlugin = require('eslint-webpack-plugin');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
const CssMinimizePlugin = require('css-minimize-plugin');
module.exports = {
//入口
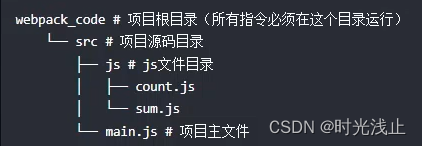
entry:"./src/main.js",//相对路径
//输出
output:{
//所有文件的输出路径
//_dirname nodejs的变量,代表当前文件的文件夹目录
path:path.resolve(_dirname,"dist"),//绝对路径
//入口文件打包输出文件名
filename:"static/js/main.js",
// 自动清空上次打包内容 原理:在打包前,将path整个目录内容清空,再进行打包
clean: true,
},
//加载器
module:{
rules:[
//loader的配置
// css配置
{
test:/\.css$/, //只检测.css文件
use:[
//执行顺序:从右都左(从下到上)
//"style-loader",// 将js中的css通过创建style标签添加html文件中生效
MiniCssExtractPlugin.loader,// 提取css成单独文件
"css-loader",// 将css资源编译成commonjs的模块到js中
{
loader:"postcss-loader",
options:[
postcssOptions:{
plugins:[
"postcss-preset-env",//能解决大多数样式兼容性问题
],
},
],
},
]
},
// less配置
{
test:/\.less$/,
// loader:'xxx', //只能使用1个loader
use:[// 使用多个loader
//"style-loader",// 将js中的css通过创建style标签添加html文件中生效
MiniCssExtractPlugin.loader,// 提取css成单独文件
"css-loader",// 将css资源编译成commonjs的模块到js中
{
loader:"postcss-loader",
options:[
postcssOptions:{
plugins:[
"postcss-preset-env",//能解决大多数样式兼容性问题
],
},
],
},
"less-loader", // 将less编译成css文件
]
},
// Sass/Scss配置
{
test:/\.s[ac]ss$/,
use:[
//"style-loader",// 将js中的css通过创建style标签添加html文件中生效
MiniCssExtractPlugin.loader,// 提取css成单独文件
"css-loader",// 将css资源编译成commonjs的模块到js中
{
loader:"postcss-loader",
options:[
postcssOptions:{
plugins:[
"postcss-preset-env",//能解决大多数样式兼容性问题
],
},
],
},
"sass-loader", // 将sass编译成css文件
]
},
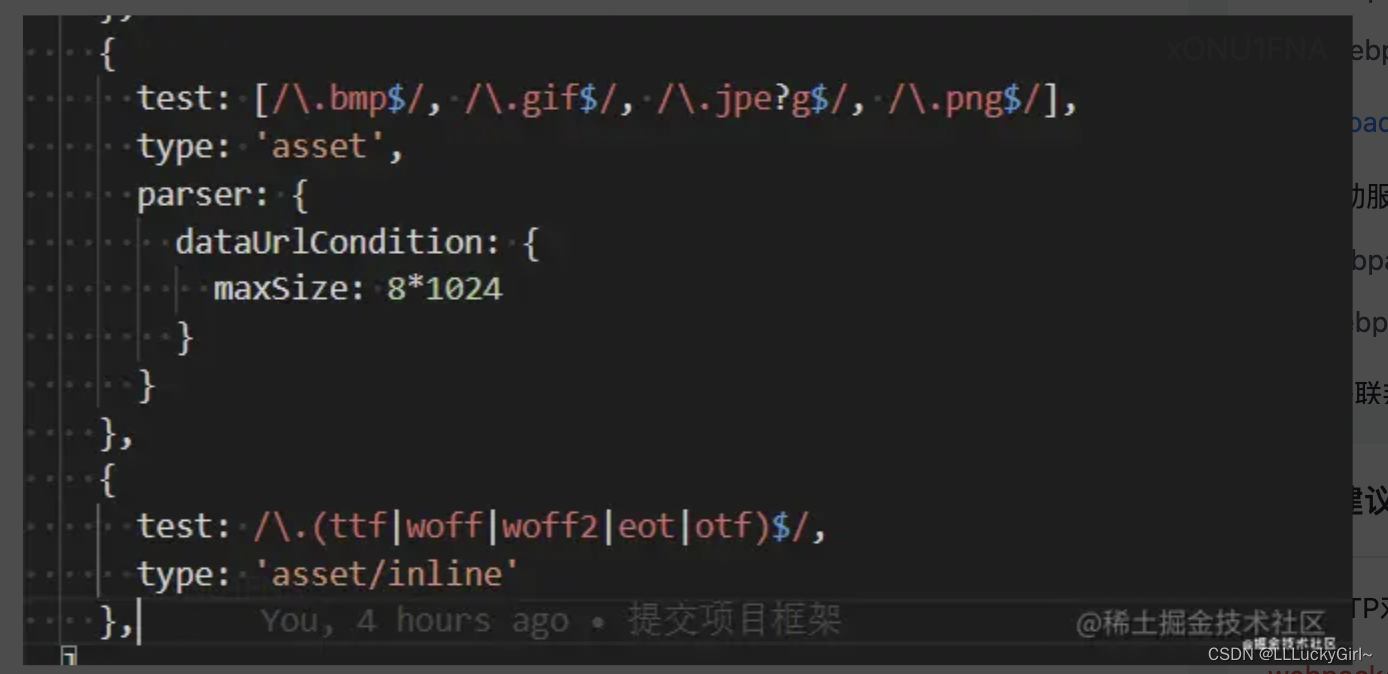
// 图片配置
{
test:/\.(png|jpe?g|gif|webp|svg)$/,
type:"asset",
parser:{
dataUrlCondition:{
//小于10kb的图片转base64,优点:减少请求数量 缺点:体积会更大
maxSize:10*1024, // 10kb
},
},
generator:{
//输出图片名称 [hash:10] hash值取前10位
filename: "static/images/[hash:10][ext][query]",
},
},
// 字体图表及其他资源配置
{
test:/\.(ttf|woff2?|map3|map4|avi)$/,
type:"asset/resourse",
generator:{
//输出名称
filename: "static/desia/[hash:10][ext][query]",
},
},
// babel配置
{
test:/\.js$/,
exclude:/node_modules/, // 排除node_moudles中的js文件
loader: "babel-loader"
//options:{
// //智能预设
// presets: ["@babel/preset-env"],
//},
},
]
},
//插件
plugins:[
//ESLint的配置
new ESLintPlugin({
//检测哪些文件
context: path.resolve(_dirname,"src"),
}),
new HtmlWebpackPlugin({
// 模板:以public/index.html文件创建新的html文件(自动引入打包输出的资源)
template:path.resolve(_dirname,"public/index.html"),
}),
new MiniCssExtractPlugin({
filename:"static/css/main.css",
}),
new CssMinimizePlugin(),
],
//开发服务器:不会输出资源,在内存中编译打包的
devServer:{
host:"localhost",// 启动服务器域名
port:"3000",// 启动服务器端口号
open:true, //是否自动打开浏览器
},
//模式
mode:"development",
};Eslint :可组装的Javascript和JSX检查工具(检测js和jsx语法的工具,可配置各项功能)
文档:https://eslint.nodejs.cn/docs/latest/use/getting-started
Babel:JavaScript编译器。主要用于将ES6语法编写的代码转换为向后兼容的JavaScript语法,以便能够运行在当前和旧版本的浏览器或其他环境中
// package.json文件
"script":{
"dev":"webpack serve --config ./config/webpack.dev.js",//启动开发服务器,内存编译打包没有输出
"build":"webpack --config ./config/webpack.prod.js",//直接打包输出
}生产环境:
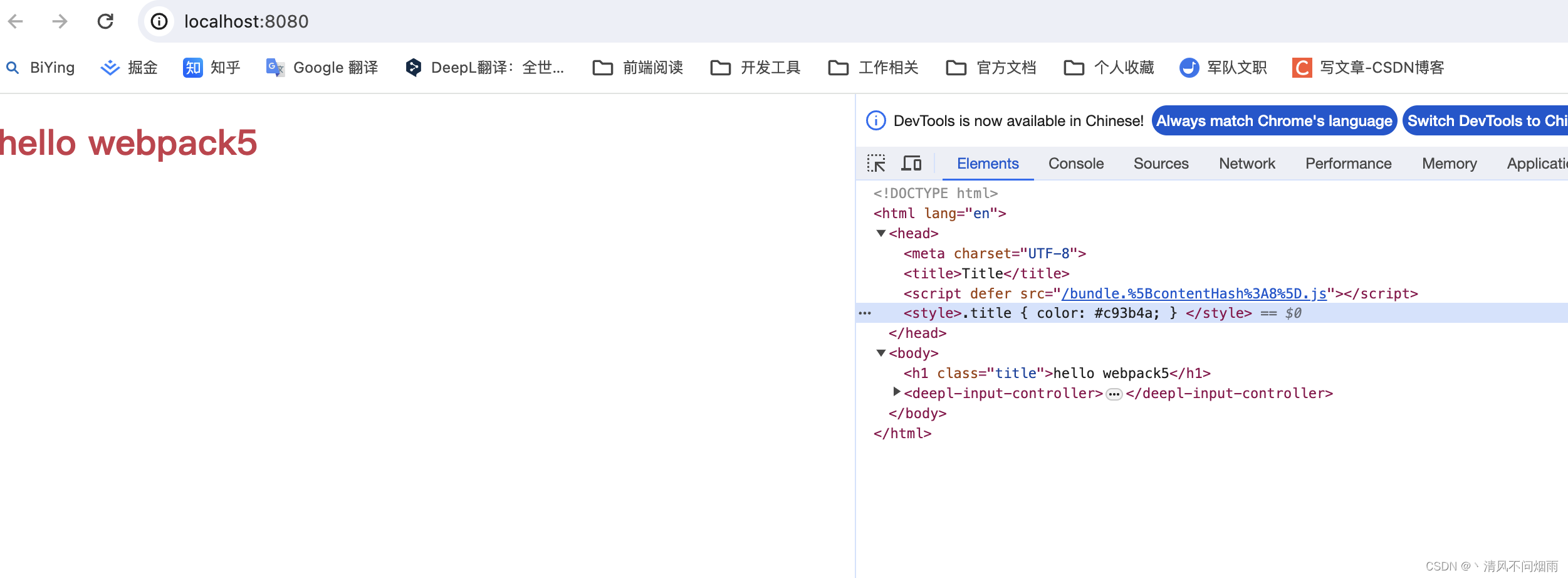
提取css成单独文件:css打包到js文件中,当js文件加载时会创建一个style标签来生成样式,这样对网站的用户体验不好,会出现闪屏现象
解决:使用MiniCssExtractPlugin,提取css成单独文件,通过link标签加载
样式兼容性处理:postcss-loader
//package.json文件
"browserslist":[
//"ie >= 8",
"last 2 version",
"> 1%",
"not dead"
]css压缩:CssMinimizePlugin
二、Webpack优化
1.提升开发体验
SourceMap(源代码映射):用来生成源代码与构建后的代码一一映射的文件的方案,帮助我们更快找到错误根源。
开发模式:cheap-module-source-map
优点:打包编译速度快,只包含行映射 缺点:没有列映射
// webpack.config.js
module.exports=[
mode:"development",
devtool:"cheap-module-source-map",
]生产模式:source-map
优点:包含行、列映射 缺点:打包编译速度更慢
// webpack.config.js
module.exports=[
mode:"production",
devtool:"source-map",
]