1.配置output中的clean属性为true
output: {
/**文件输出路径 绝对路径*/
//__dirname 表示当前文件的文件夹目录
path: path.resolve(__dirname, 'dist'),//所有文件的输出目录
/**文件名 */
filename: 'static/js/dist.js',//入口文件输出文件名
clean: true,//在打包前将path整个目录内容情况
},即可以在打包前自动清空path目录
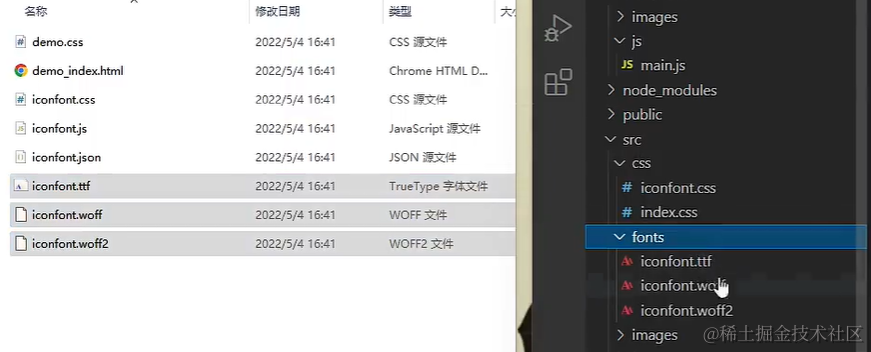
2.下载素材

3.引入样式和字体


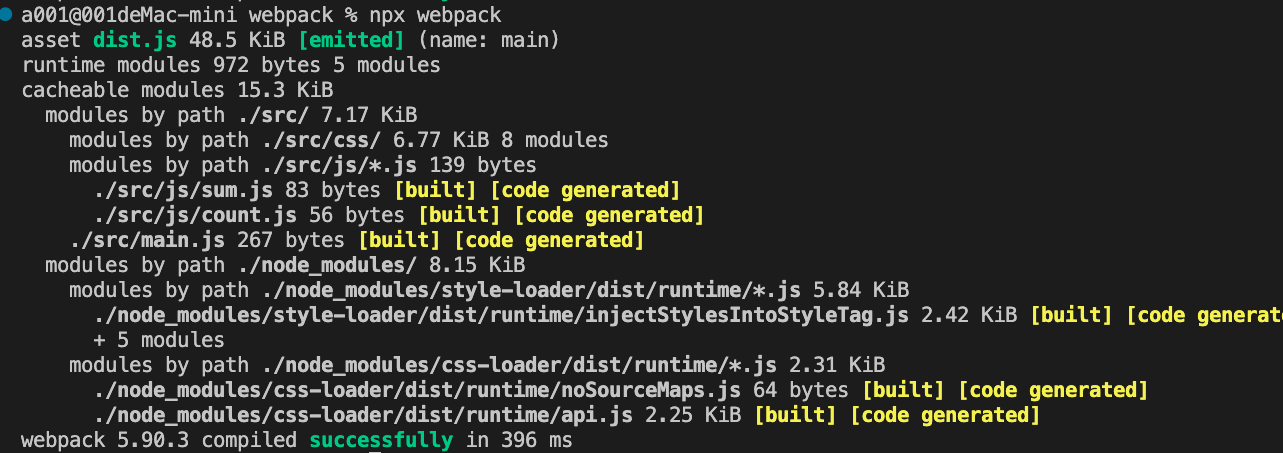
4.运行npx webpack打包

可以看到dist中已经有了图标相关内容
5.添加字体图标相关配置
/**图标字体相关配置 */
{
test: /\.(ttf|woff2?)$/,//只对ttf、woff2资源起作用
type: 'asset/resource',//加上/resource表示将资源原封不动的打包出来
generator: {
filename: "static/media/[hash][ext][query]"
}
}与图片配置类似,不同的是type变为asset/resource
表示将资源不进行转换直接打包
再配置generator将filename变成"static/media/[hash][ext][query]"
即可将字体图标相关文件打包到
static下的media目录中
执行npx webpack

6.在html文件中使用图标
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>webpack</title>
</head>
<body>
<script src="../../dist/static/js/dist.js"></script>
<h1>hell webpack</h1>
<!-- <div class="red"></div>
<div class="box"></div>
<div class="box2"></div>
<div class="box3"></div> -->
<span class="iconfont icon-tianjia"></span>
</body>
</html>