一、属性及属性值
| 属性 | 类型 | 默认值 | 用途 |
| allowClearingDisabled | Boolean | false | 是否允许重置值,即使有禁用的选定节点 |
| allowSelectingDisabledDescendants | Boolean | false | 当选择/取消选择祖先节点时,是否应选择/取消选中其禁用的后代 可与allowClearingDisabled道具结合使用。 |
| alwaysOpen | Boolean | false | 菜单是否应该始终打开 |
| appendToBody | Boolean | false | 将菜单附加到<body/> |
| async | Boolean | false | 是否启用异步搜索模式 |
| autoFocus | Boolean | false | 自动将组件聚焦到装载上 |
| autoLoadRootOptions | Boolean | false | 在装载时自动加载根选项。当设置为false时,打开菜单时将加载根选项。 |
| autoDeselectAncestors | Boolean | false | 当用户取消选择节点时,会自动取消选择其祖先。仅适用于平面模式 |
| autoDeselectDescendants | 当用户取消选择节点时,会自动取消选择其子代。仅适用于平面模式 | ||
| autoSelectAncestors | 当用户选择一个节点时,会自动选择其祖先。仅适用于平面模式 | ||
| autoSelectDescendants | 当用户选择一个节点时,会自动选择其子节点。仅适用于平面模式 | ||
| backspaceRemoves | 如果没有文本输入,Backspace是否会删除最后一项 | ||
| beforeClearAll | 在清除所有输入字段之前进行处理的函数。返回false以停止清除值 | ||
| branchNodesFirst | 在叶节点之前显示分支节点 | ||
| cacheOptions | 是否缓存异步搜索模式下每个搜索请求的结果 | ||
| clearable | 是否显示重置值的“×”按钮 | ||
| clearAllText | 当:multiple=“true”时,“×”按钮的标题 | ||
| clearOnSelect | 选择选项后是否清除搜索输入。仅在以下情况下使用:multiple=“true”。对于单选模式,无论道具值如何,它总是在选择后清除输入 | ||
| clearValueText | “×”按钮的标题 | ||
| closeOnSelect | 选择选项后是否关闭菜单。仅在以下情况下使用:multiple=“true” | ||
| defaultExpandLevel | 加载时应自动扩展多少级分支节点。设置“无限”使所有分支节点默认展开 | ||
| defaultOptions | 在用户开始搜索之前显示的默认选项集。用于异步搜索模式。当设置为true时,搜索查询的结果将作为空字符串自动加载 | ||
| deleteRemoves | 如果没有文本输入,删除是否会删除最后一项 | ||
| delimiter | 用于连接隐藏字段值的多个值的分隔符 | ||
| disableBranchNodes | Boolean | false | 只能选择末级节点 |
| disabled | 是否禁用控件 | ||
| disableFuzzyMatching | 设置为true可禁用默认启用的模糊匹配功能 | ||
| flat | 是否启用平面模式 | ||
| flattenSearchResults | 是否在搜索时展平树(仅同步搜索模式) | ||
| instanceId | 将所有事件作为最后一个参数传递。可用于识别事件来源 | ||
| joinValues | 使用分隔符将多个值连接到一个表单字段中(传统模式) | ||
| limit | 限制所选选项的显示。其余部分将隐藏在limitText字符串中 | ||
| limitText | 处理所选元素超过定义限制时显示的消息的函数 | ||
| loadingText | String | "Loading..." | 加载选项时显示的文本 |
| loadOptions | Fn({action, callback, parentNode?, instanceId}) 🡒 (void | Promise) |
- | 用于动态加载选项。请参阅此处了解详细信息。 可能的操作值:“LOAD_ROOT_OPTIONS”、“LOAD_CHILDREN_OPTIONS“或“ASYNC_SEARCH”。 callback-一个接受可选错误参数的函数 parentNode-仅在加载子选项时显示 searchQuery-仅在搜索异步选项时显示 instanceId-等于您传递给vue-treeselect的instanceId属性的值 |
| matchKeys | String[] | [ "label" ] | 要过滤节点对象的哪些键 |
| maxHeight | Number | 300 | 设置菜单的maxHeight样式值 |
| multiple | Boolean | false | 设置为true以允许选择多个选项(即多选模式) |
| name | String | - | 为html表单生成一个带有此字段名的隐藏<input/>标签 |
| noChildrenText | String | "No sub-options." | 分支节点没有子节点时显示的文本 |
| noOptionsText | String | "No options available." | 没有可用选项时显示的文本 |
| noResultsText | String | "No results found..." | 当没有匹配的搜索结果时显示的文本 |
| normalizer | Fn(node, instanceId) 🡒 node |
node => node | 于规范化源数据 |
| openDirection | String | "auto" | 默认情况下(“自动”),菜单将在控件下方打开。如果没有足够的空间,vue-treeselect将自动翻转菜单。您可以使用其他四个选项之一强制菜单始终向指定方向打开。 可接受值: "auto", "below", "bottom", "above" or "top" |
| openOnClick | Boolean | true | 单击控件时是否自动打开菜单 |
| openOnFocus | Boolean | false | 控件聚焦时是否自动打开菜单 |
| options | node[] | - | 可用选项数组 |
| placeholder | String | "Select..." | 字段占位符,当没有值时显示 |
| required | Boolean | false | 需要时应用HTML5必需属性 |
| retryText | String | "Retry?" | 显示的文本询问用户是否重试加载子选项。 |
| retryTitle | String | "Click to retry" | 重试按钮的标题。 |
| searchable | Boolean | true | 是否启用搜索功能 |
| searchNested | Boolean | false | 如果搜索查询也应在所有祖先节点中搜索,则设置为true。 |
| searchPromptText | 提示异步搜索的文本提示。用于异步搜索模式。 | ||
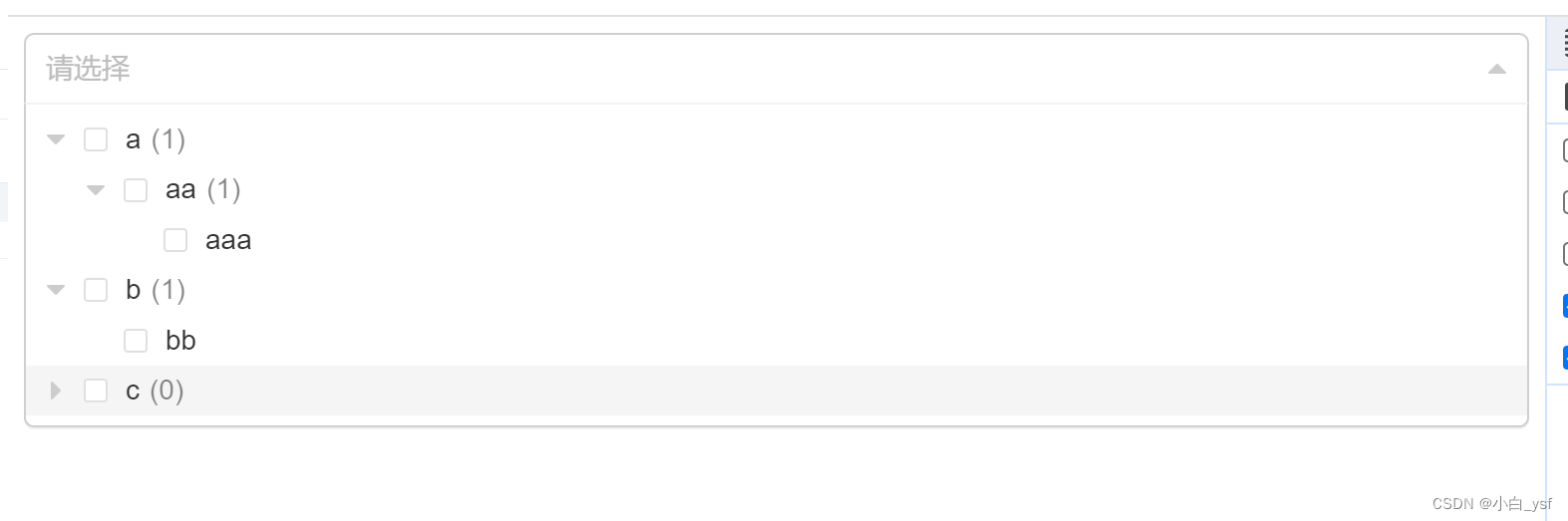
| showCount | Boolean | false | 是否在每个分支节点的标签旁边显示子计数。 |
| showCountOf | Boolean | - | 与showCount结合使用,指定应显示哪种类型的计数。 可接受值:“ALL_CHILDREN”、“ALL_DESENDANTS”、“LEAF_CHILDREN”或“LEAF_DESCENDANTS”。 |
| showCountOnSearch | 搜索时是否显示子节点数。未指定时回退到showCount的值。 | ||
| sortValueBy | String | "ORDER_SELECTED" | 所选选项应按何种顺序显示在触发器中并按值数组排序。仅在以下情况下使用:multiple=“true”。例如,请参见此处。 可接受的值:“ORDER_SELECTED”、“LEVEL”或“INDEX”。 |
| tabIndex | Number | 0 | 控件的选项卡索引。 |
| value | id | node | id[] | node[] |
- | 控制的价值。 当:multiple=“false”时,应为id或节点对象,当:multiply=“true”时,则应为id数组或节点对象。其格式取决于valueFormat属性。 在大多数情况下,只需使用v-model即可。 |
| valueConsistsOf | String | "BRANCH_PRIORITY" | 在多选模式下,值数组中应包含哪种节点。 可接受值: "ALL", "BRANCH_PRIORITY", "LEAF_PRIORITY" or "ALL_WITH_INDETERMINATE" |
| valueFormat | String | "id" | 值道具的格式。 请注意,当设置为“object”时,值中的每个节点对象只需要id和标签属性。 可接受的值:“id”或“object”。 |
| zIndex | Number | String | 999 | 菜单的z-index |






























![[经验] 眼皮松弛是什么原因导致的 #其他#其他#其他](https://img-home.csdnimg.cn/images/20230724024159.png?origin_url=https%3A%2F%2Fwww.hao123rr.com%2Fzb_users%2Fcache%2Fly_autoimg%2F%25E7%259C%25BC%25E7%259A%25AE%25E6%259D%25BE%25E5%25BC%259B%25E6%2598%25AF%25E4%25BB%2580%25E4%25B9%2588%25E5%258E%259F%25E5%259B%25A0%25E5%25AF%25BC%25E8%2587%25B4%25E7%259A%2584.jpg&pos_id=Rhnkt5t2)